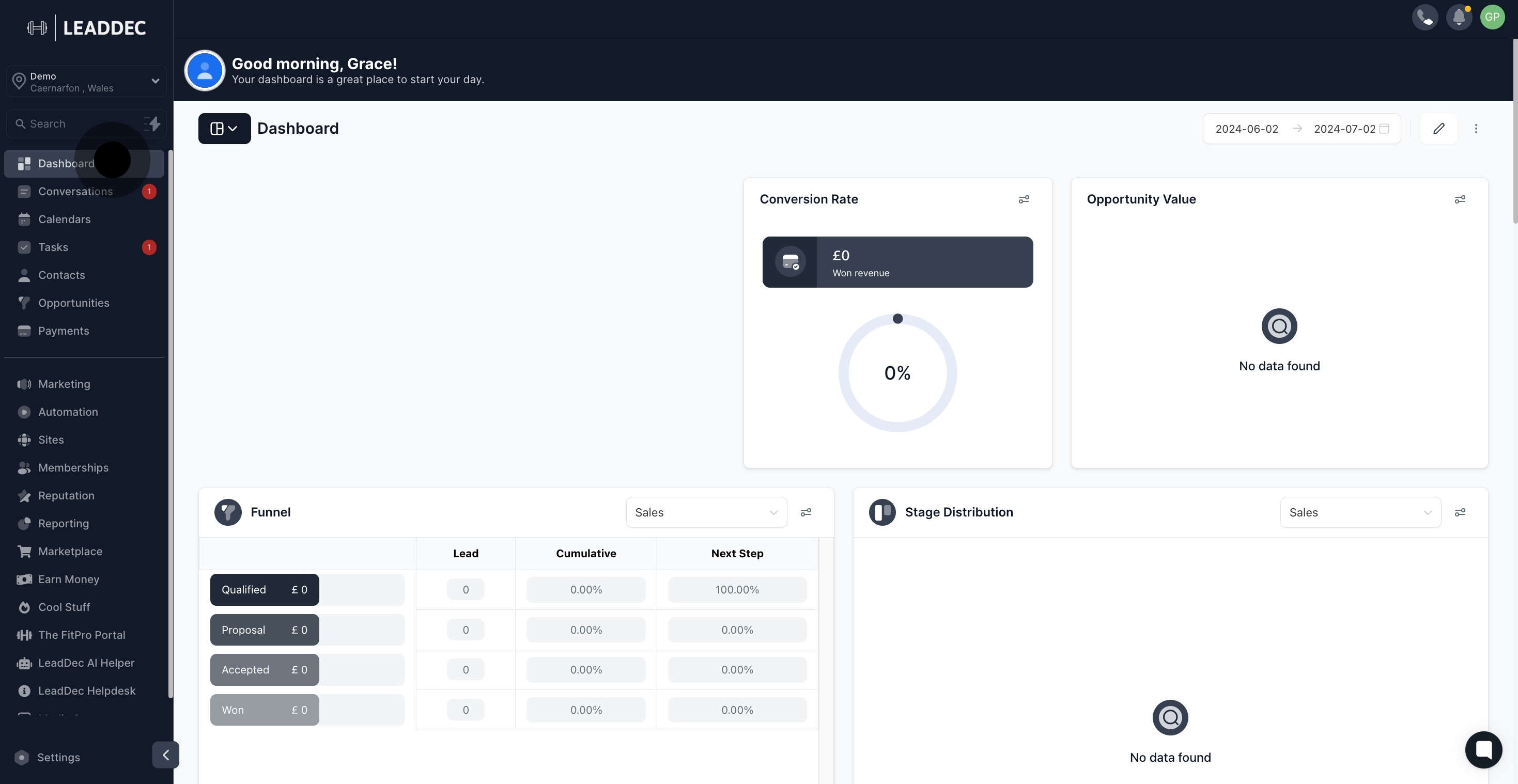
1. Navigate to the Dashboard to begin.

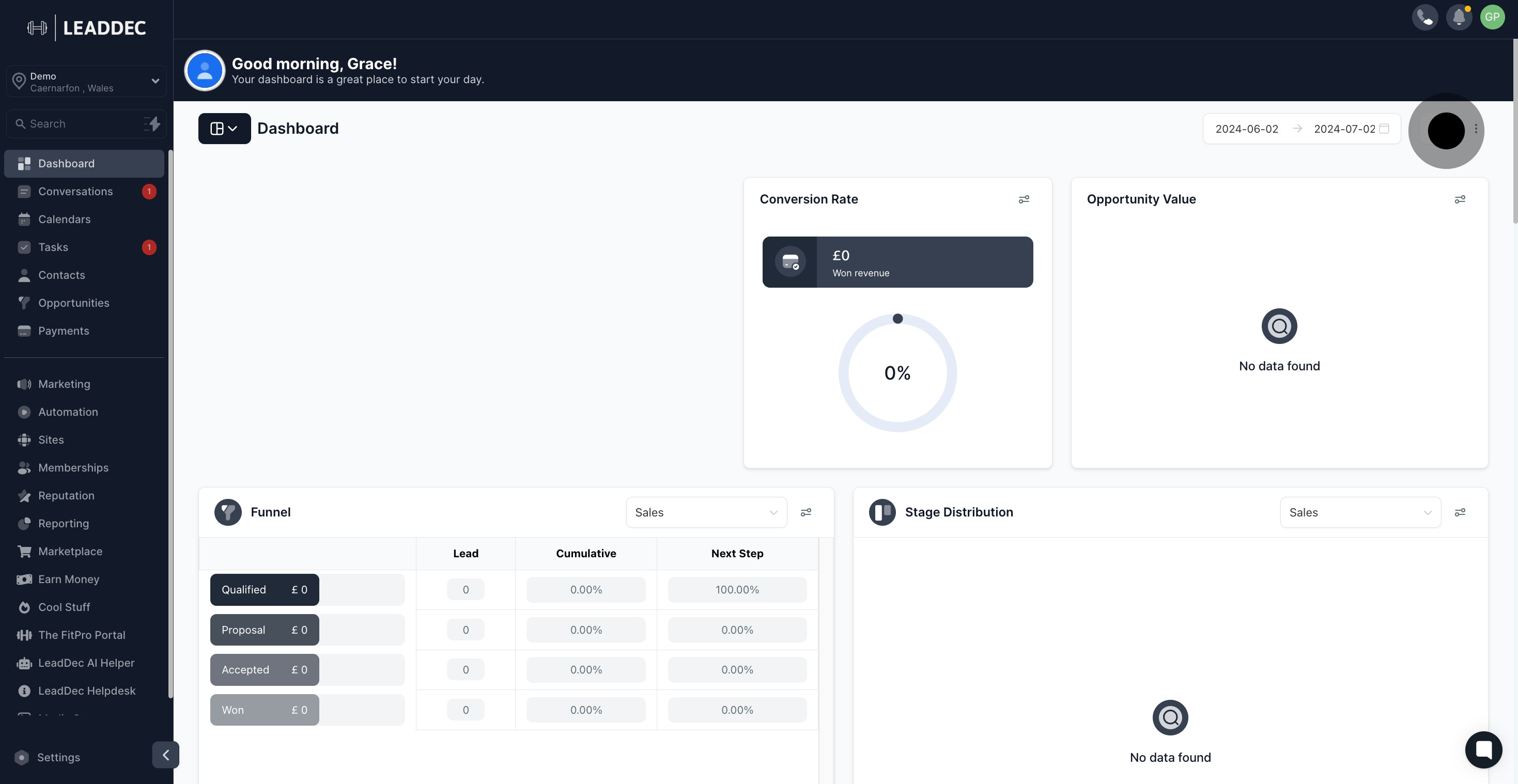
2. Ready to customize? Let's edit your settings.

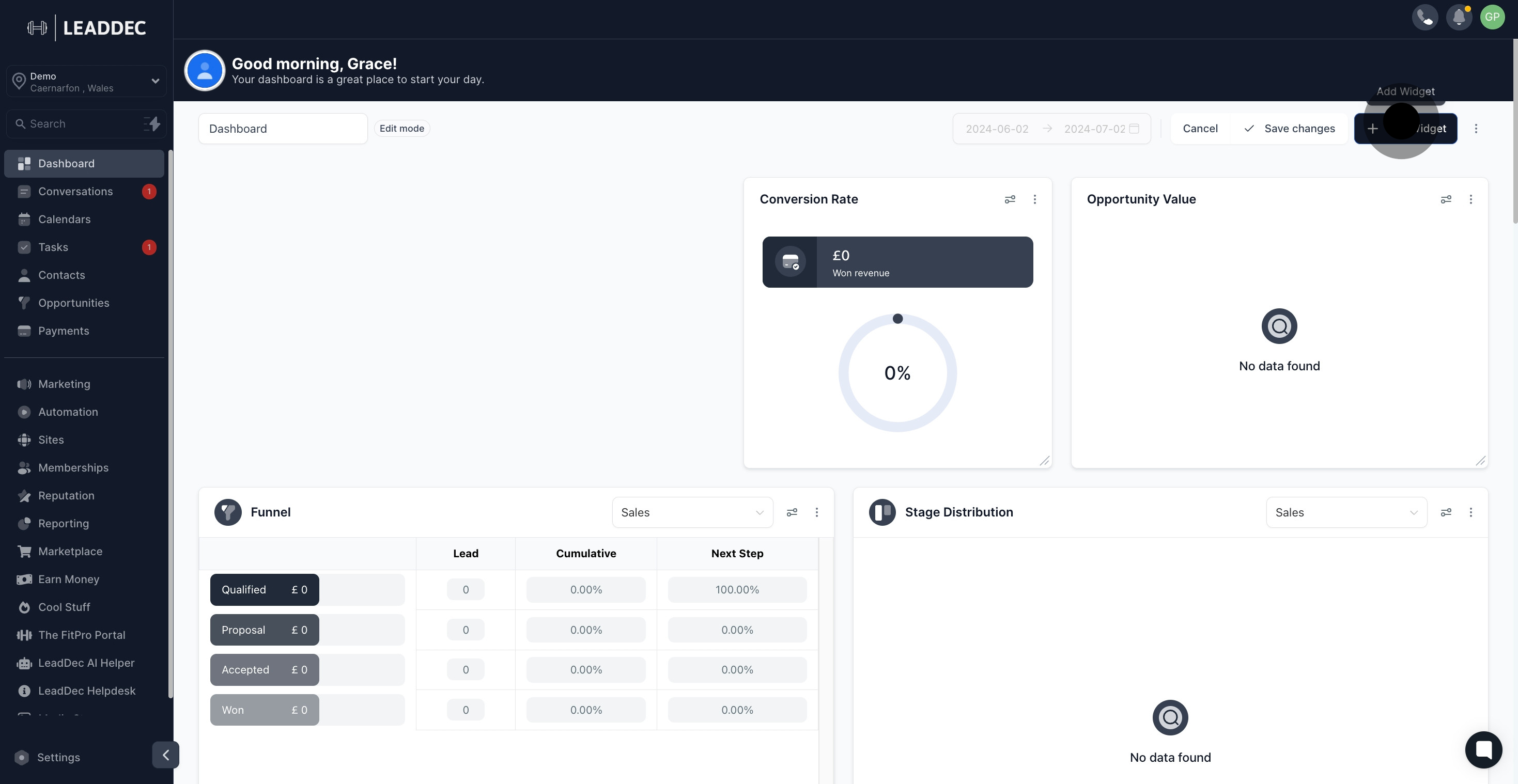
3. Click 'Add Widget' to incorporate new features.

4. Select 'Elements' to proceed with customization.

5. Pick an image to add visual appeal to your page.

6. Now, name your image by entering a title.

7. Upload your selected image next.

8. Need to remove the image? Click here.

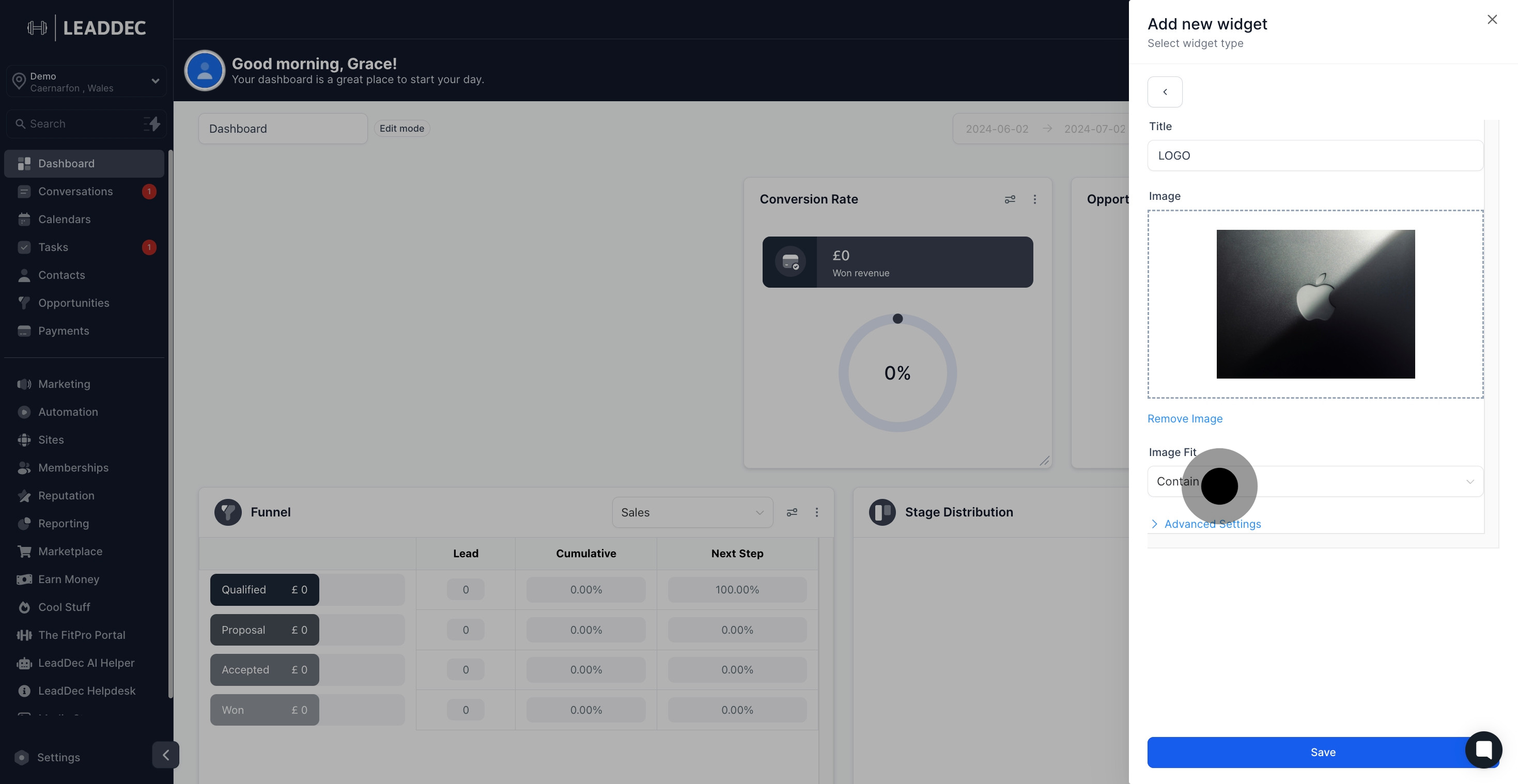
9. Adjust your image settings for a better fit.

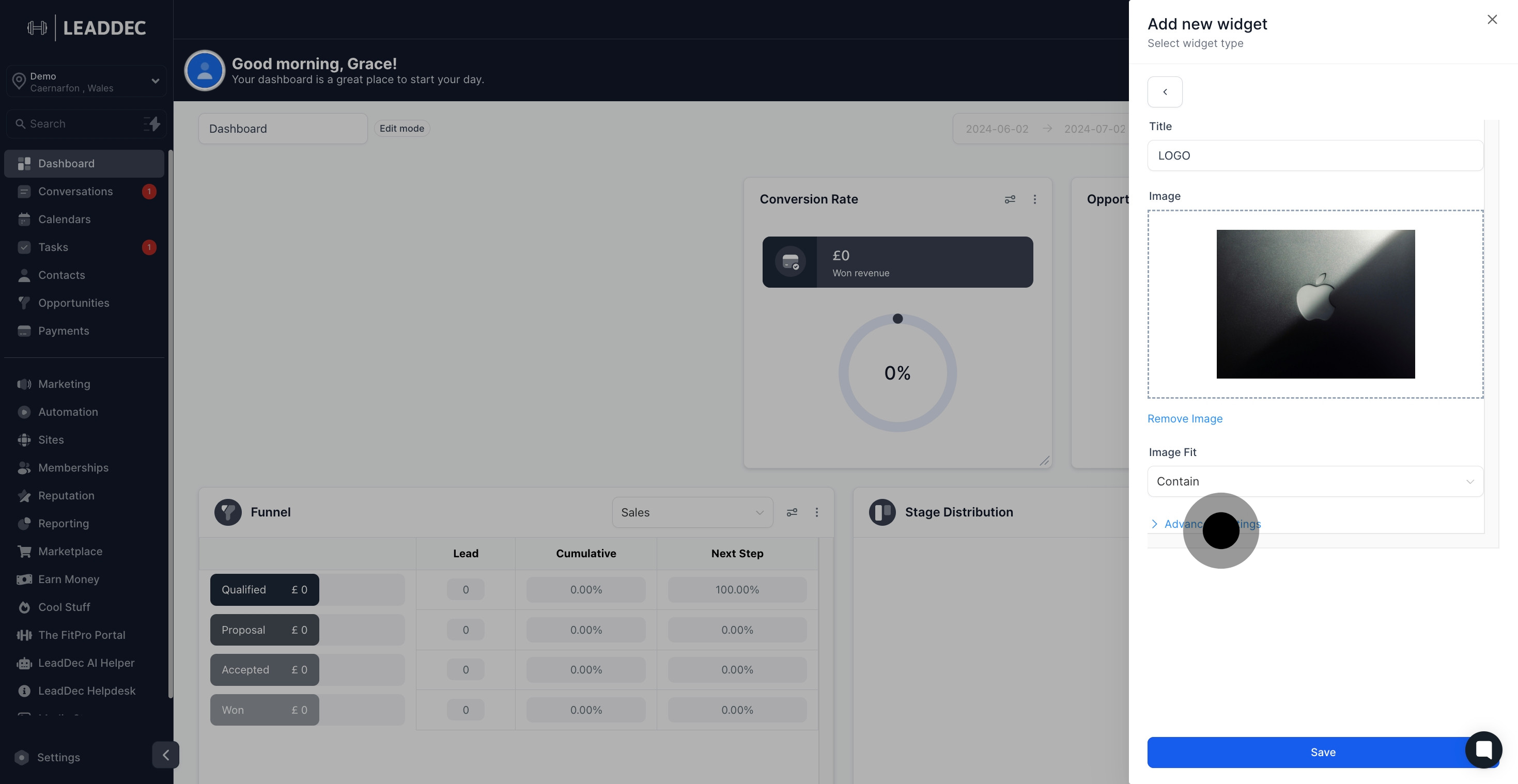
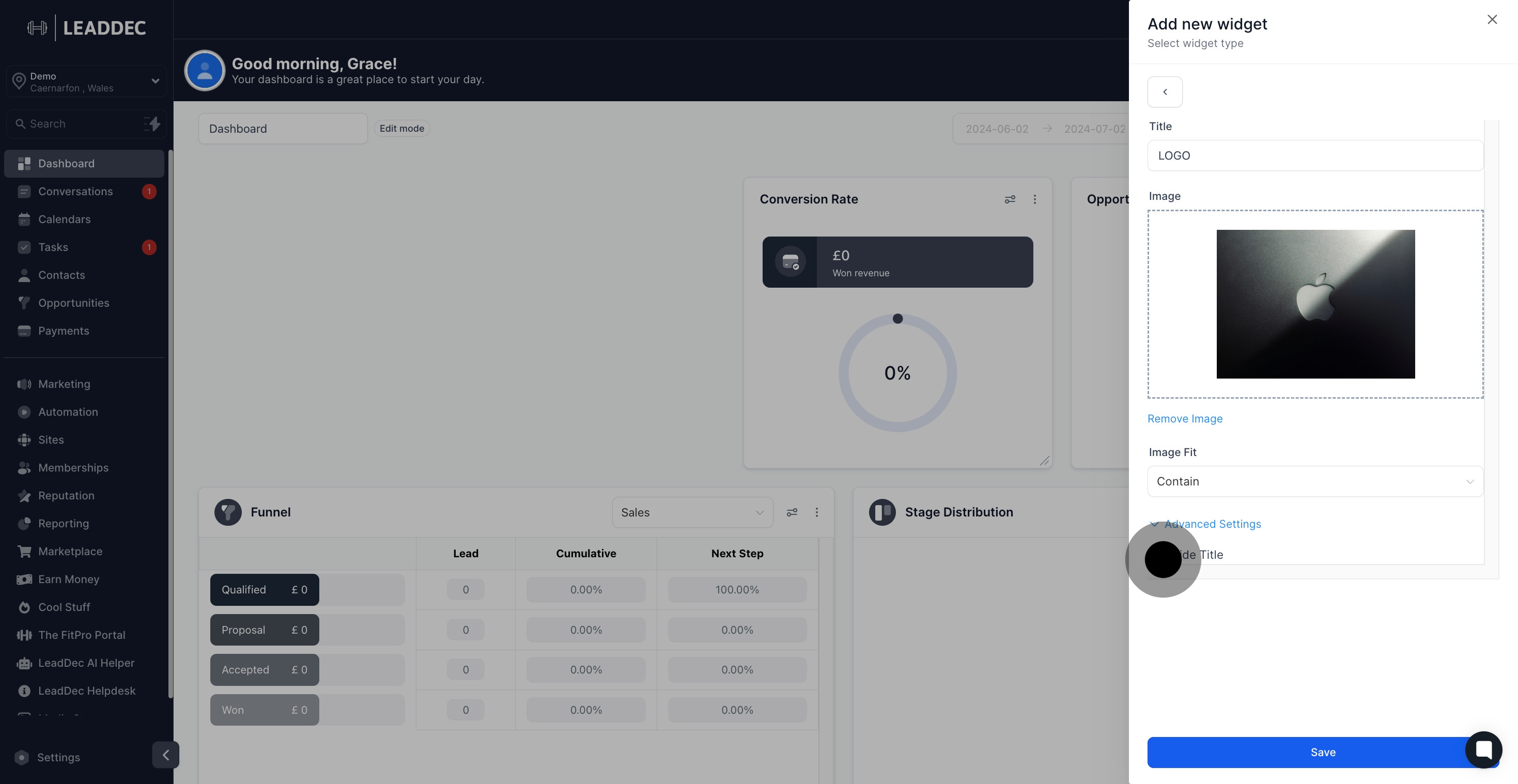
10. Explore advanced settings for more options.

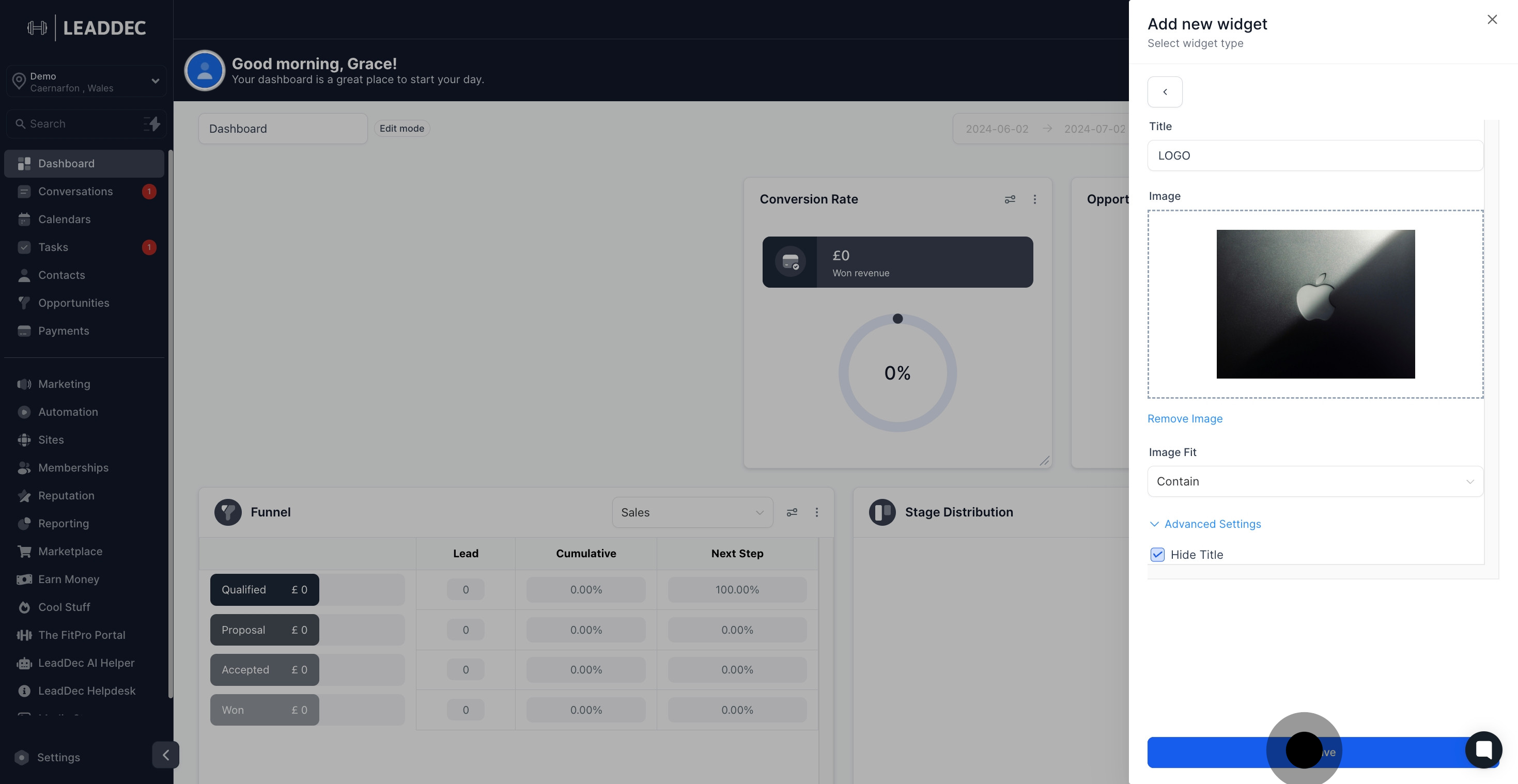
11. Consider hiding the title by enabling this option.

12. Content ready? Save your settings to proceed.

13. Check out additional options for further customization.

14. Need adjustments? Edit your widget here.

15. Or, delete the widget if it's no longer needed.

16. Finally, click 'Save changes' to finalize your adjustments.