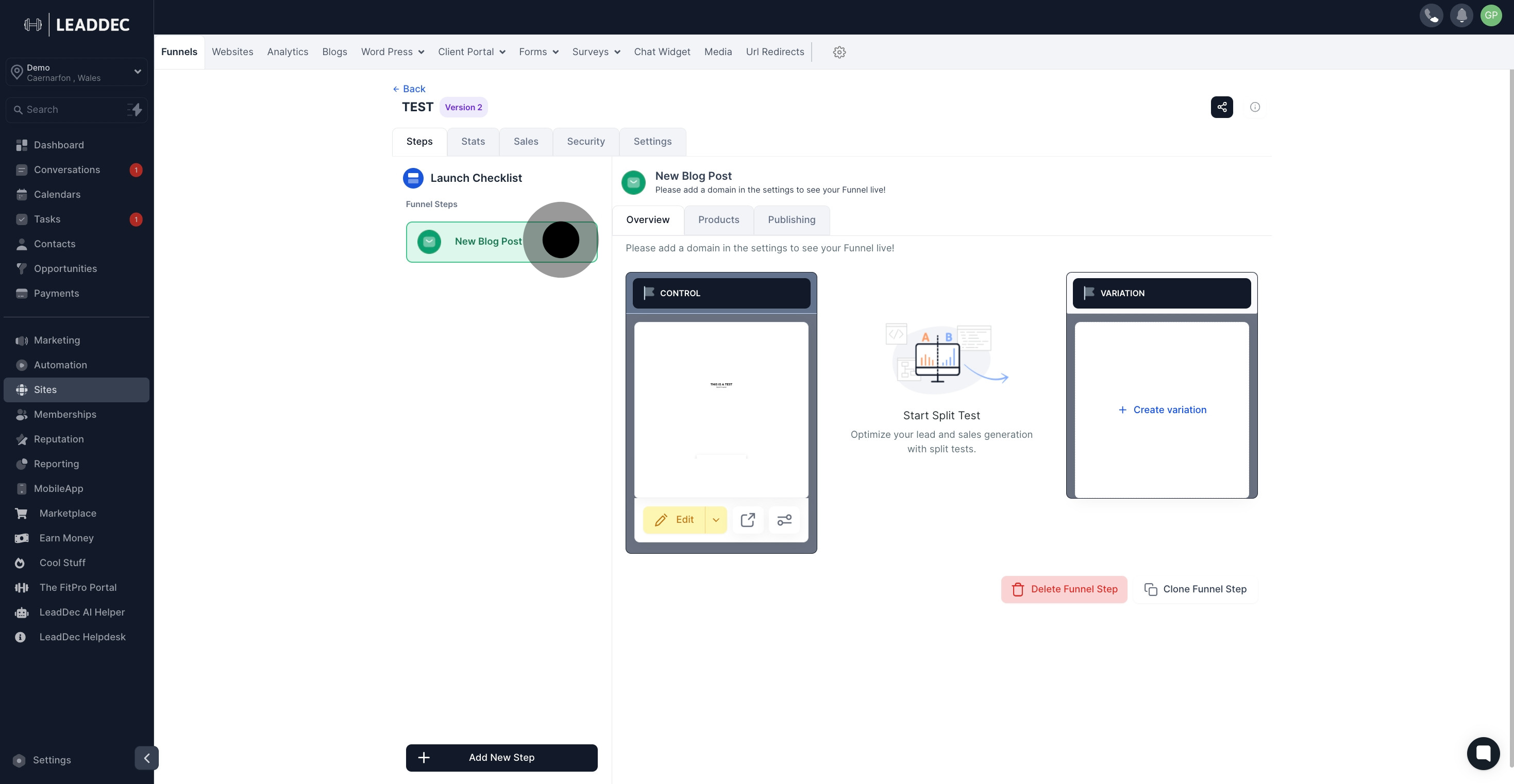
1. First, select Sites from the menu.

2. Next, choose the desired funnel name.

3. Then, pick the funnel step you wish to modify.

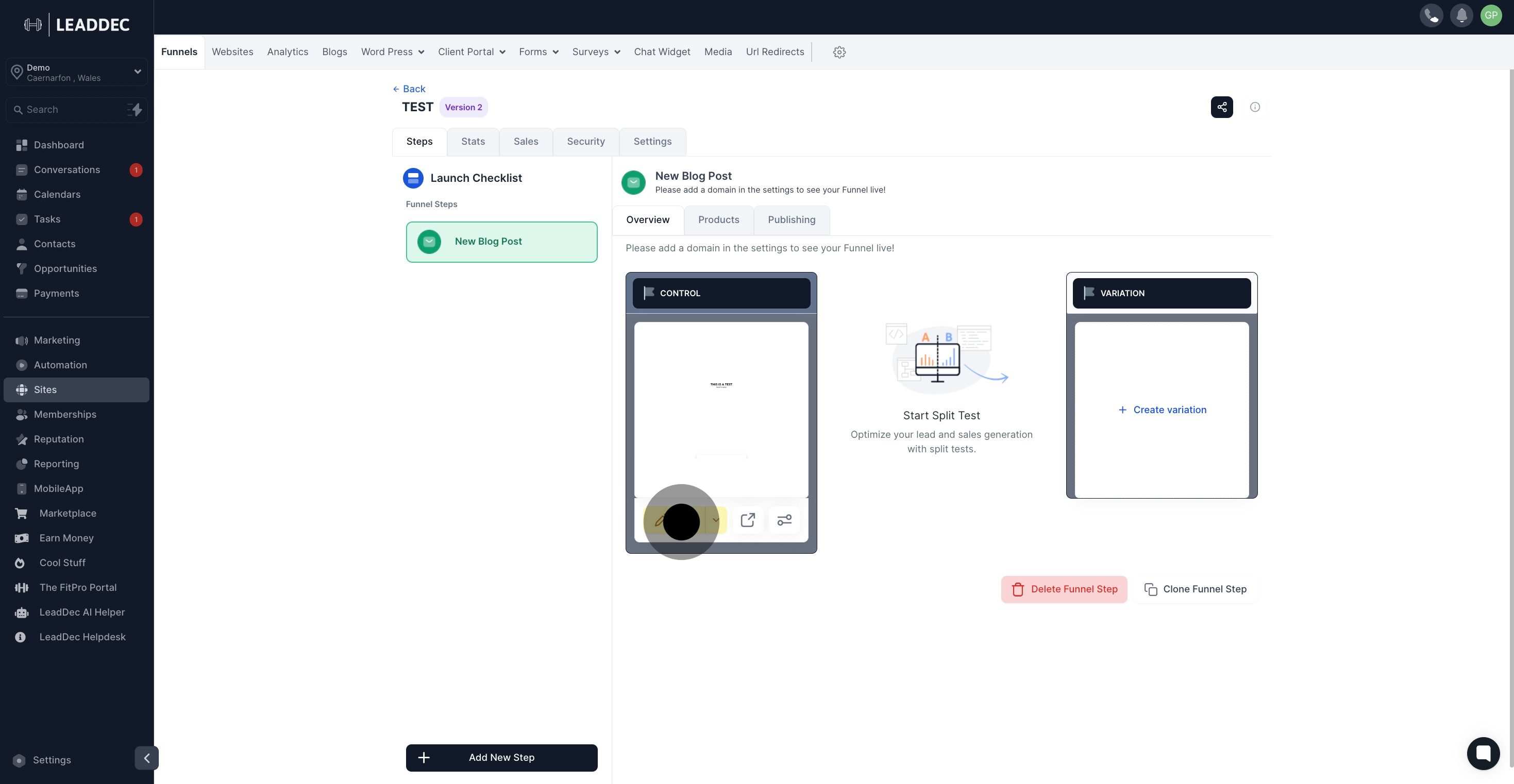
4. Afterward, click on Edit to proceed.

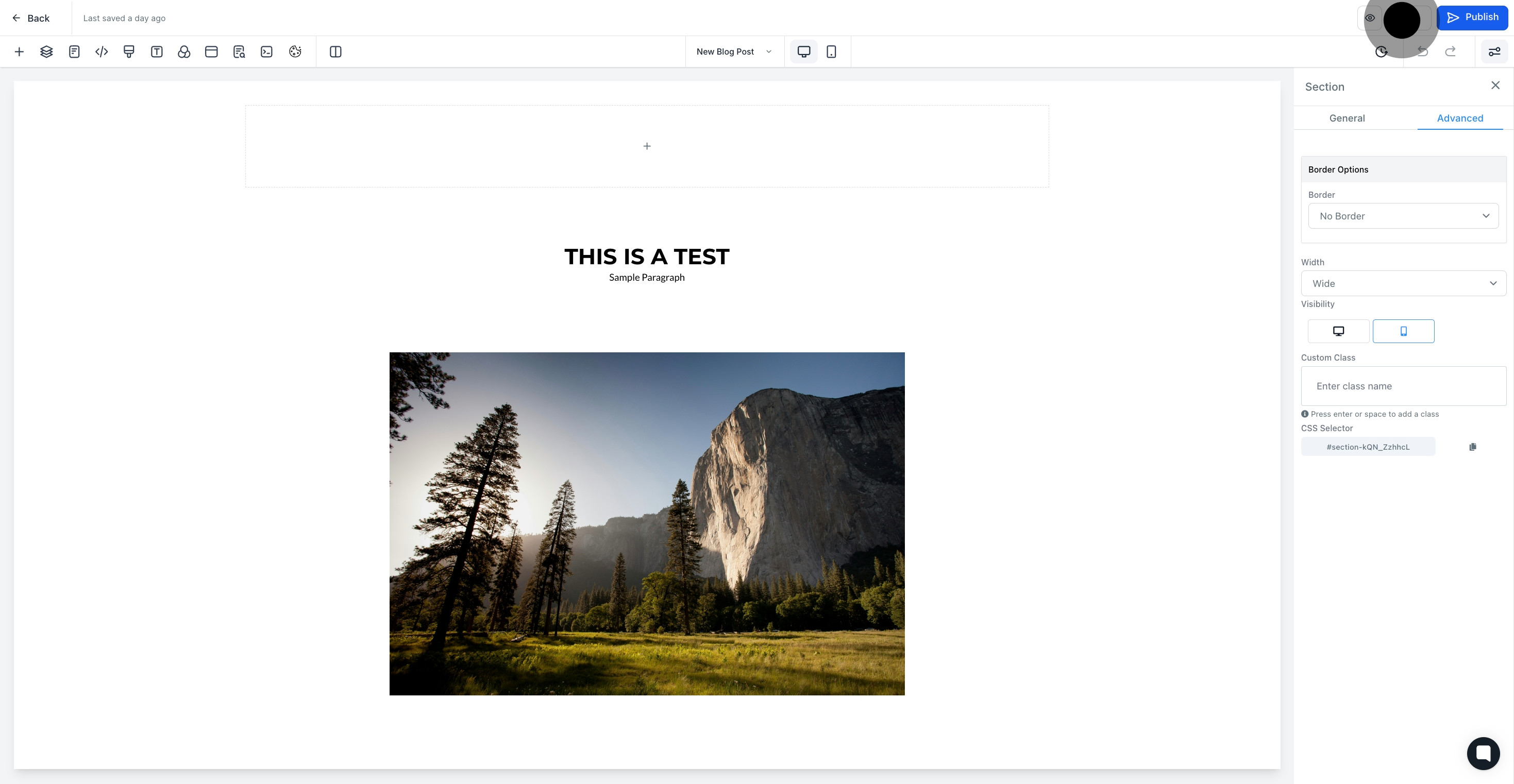
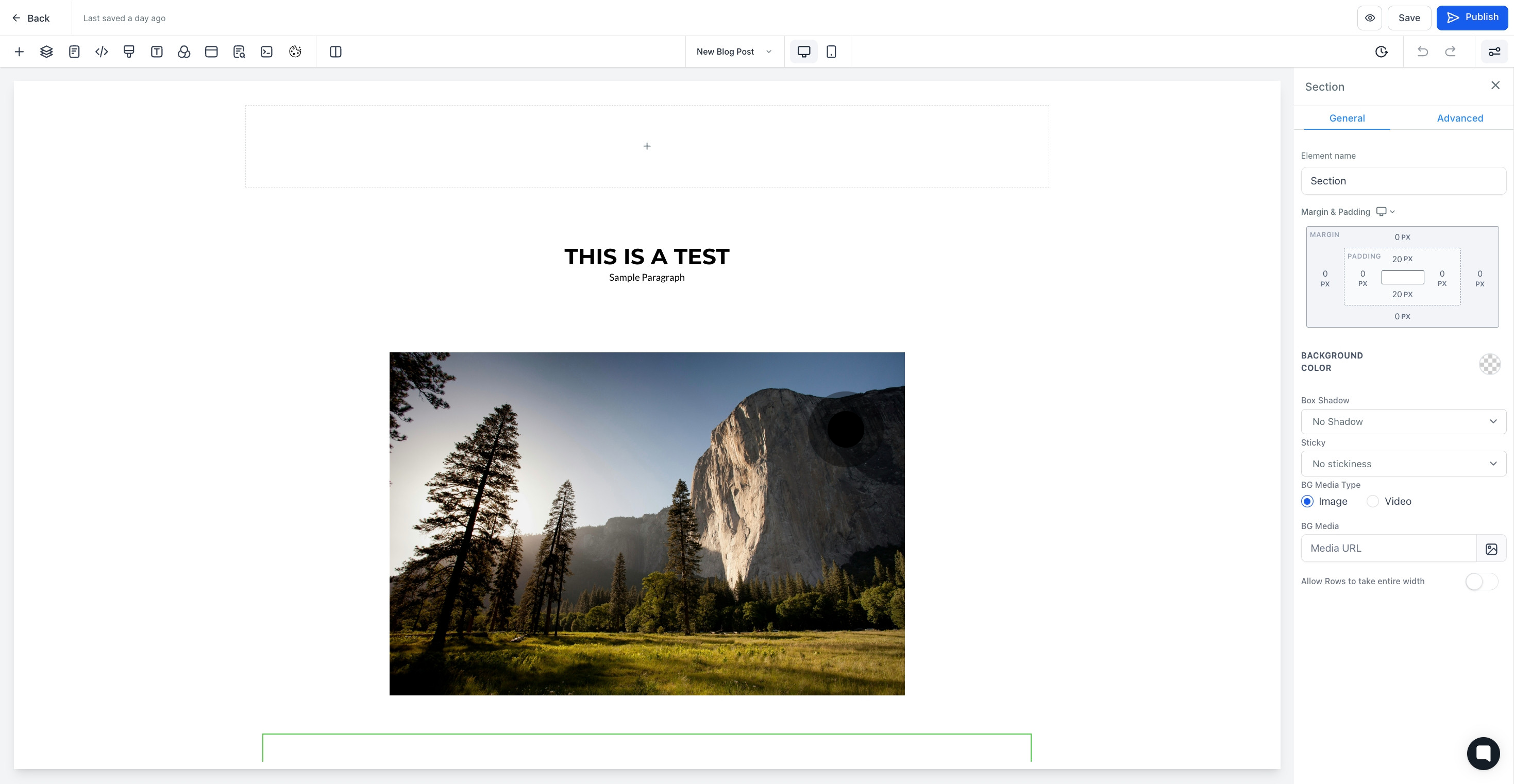
5. Now, choose an element to make edits.

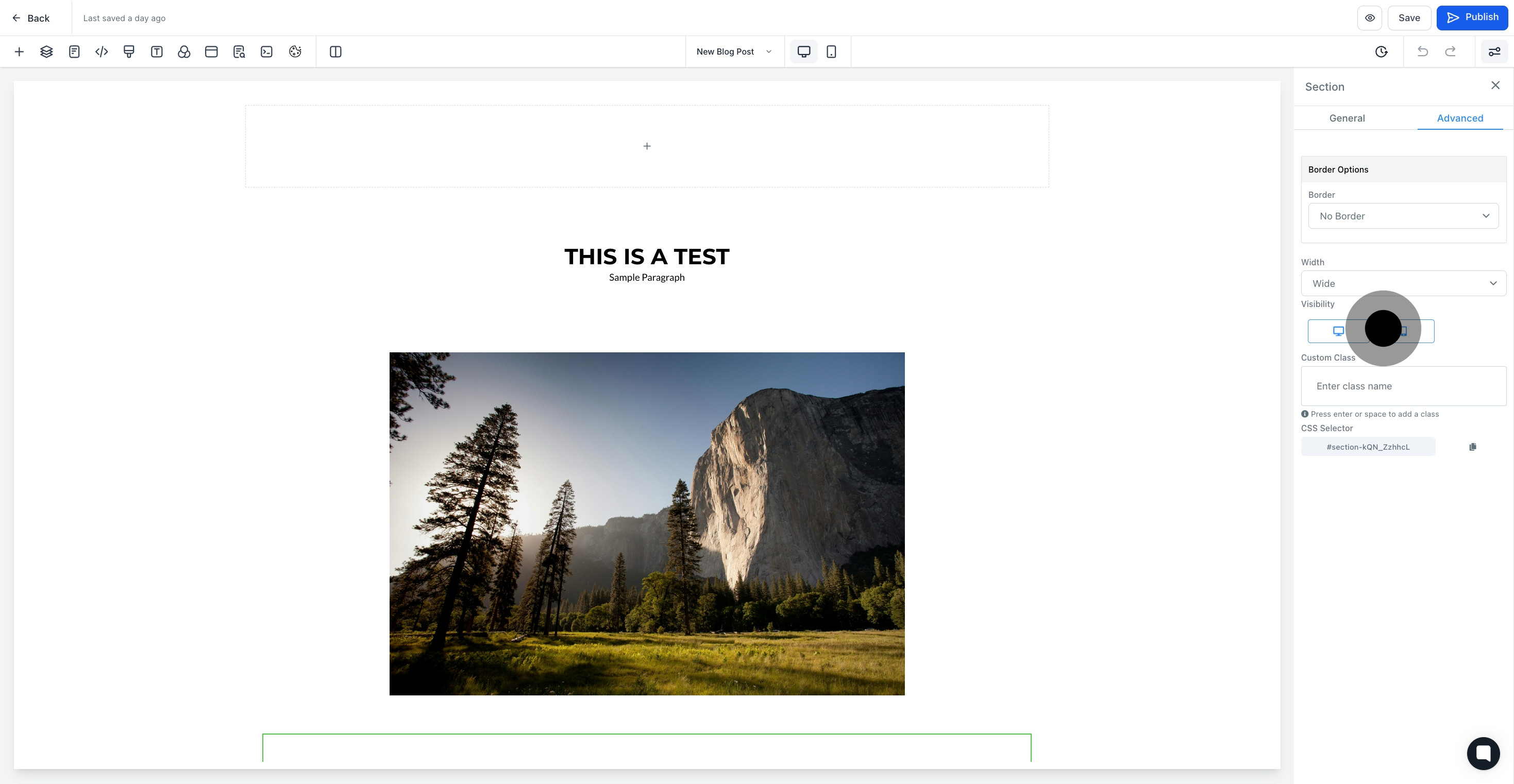
6. Proceed by selecting the Advanced tab.

7. Then, go to the Visibility settings.

8. Click the web icon for web-only visibility.

9. Click the mobile icon for mobile-only visibility.

10. Click the both icons for all-device visibility.

11. Finally, remember to save your changes.