1. Begin by selecting Sites from the menu.

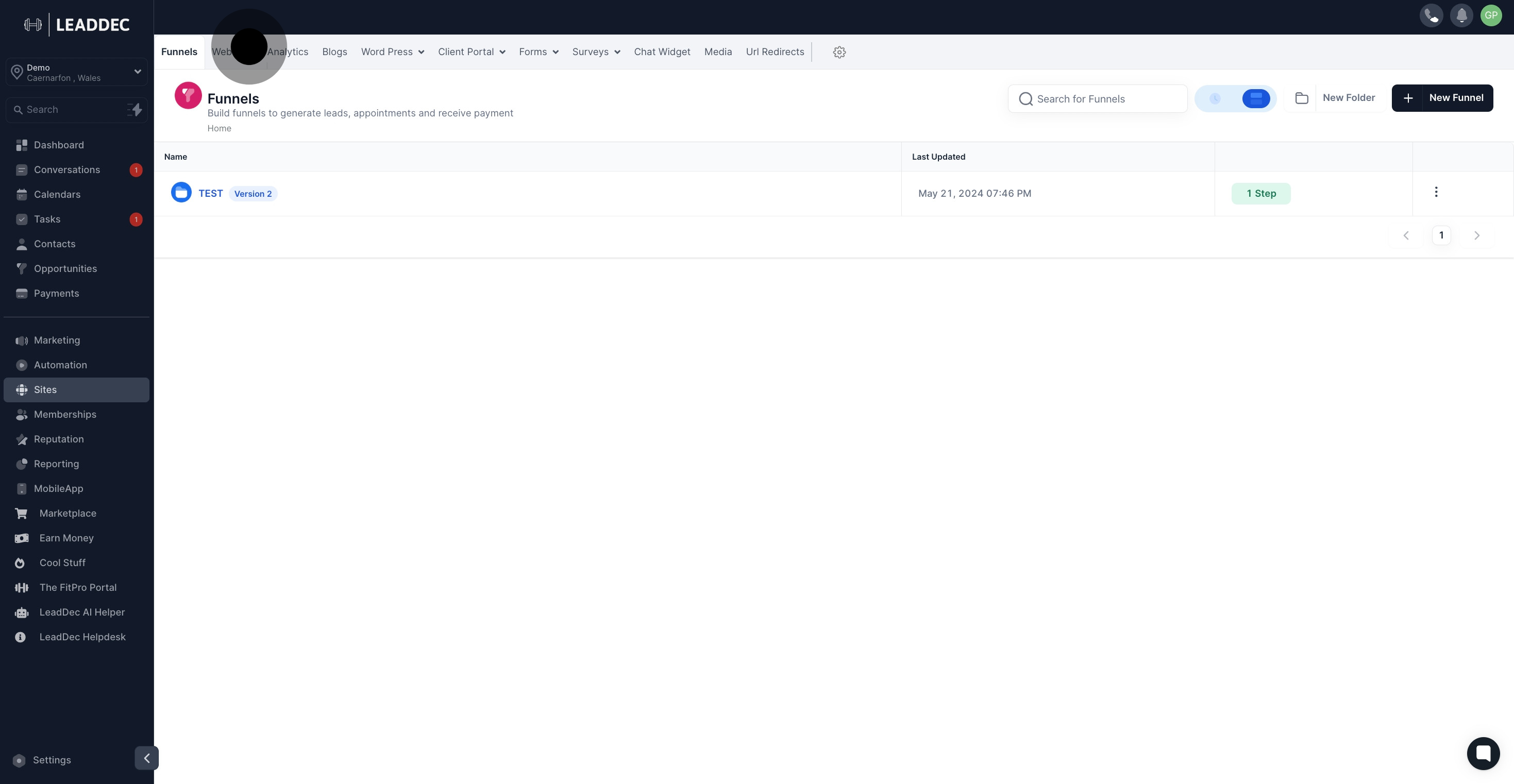
2. Now, click on Websites.

3. Choose the website name you want to edit.

4. Next, press the Edit button.

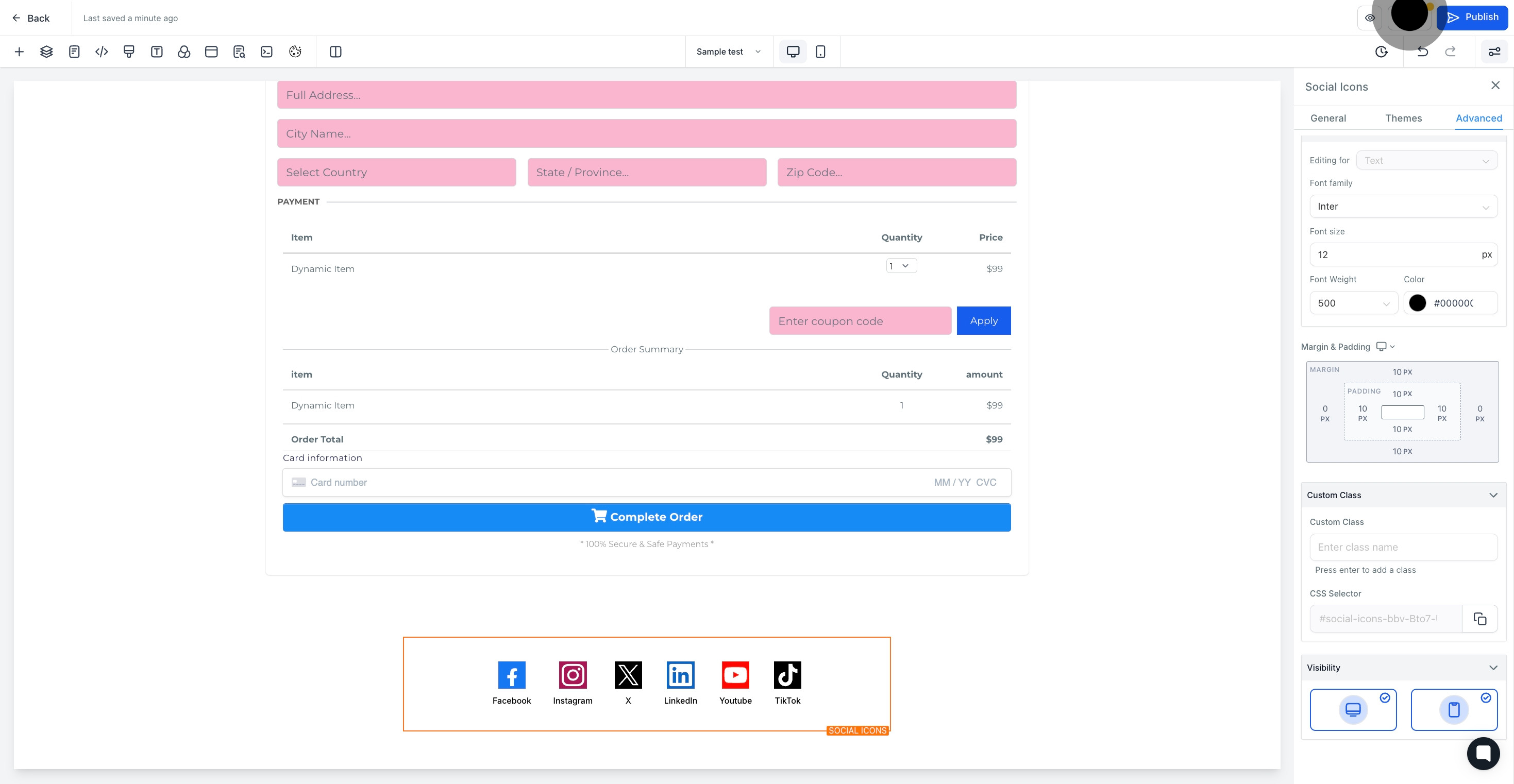
5. Then, pick an element to modify.

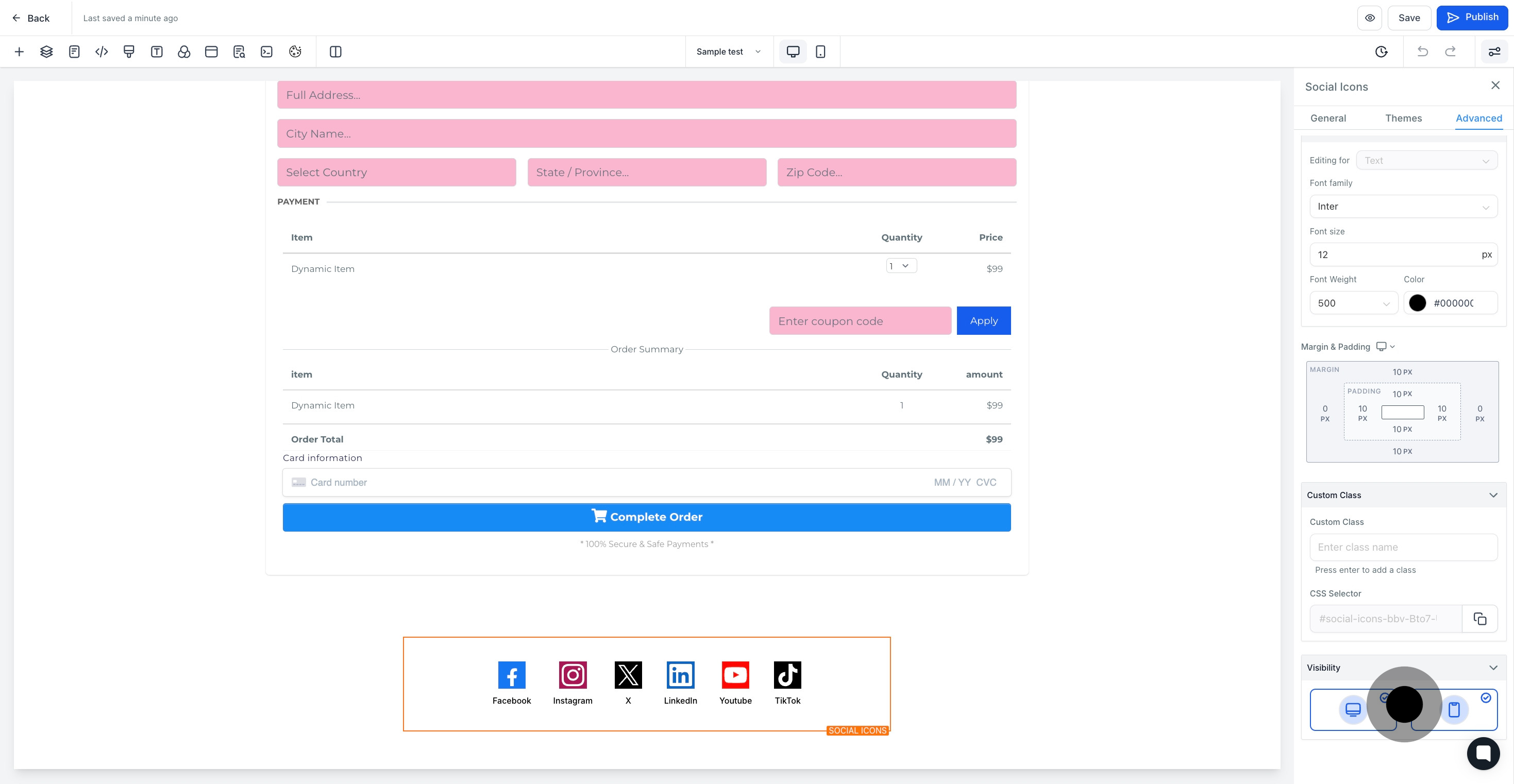
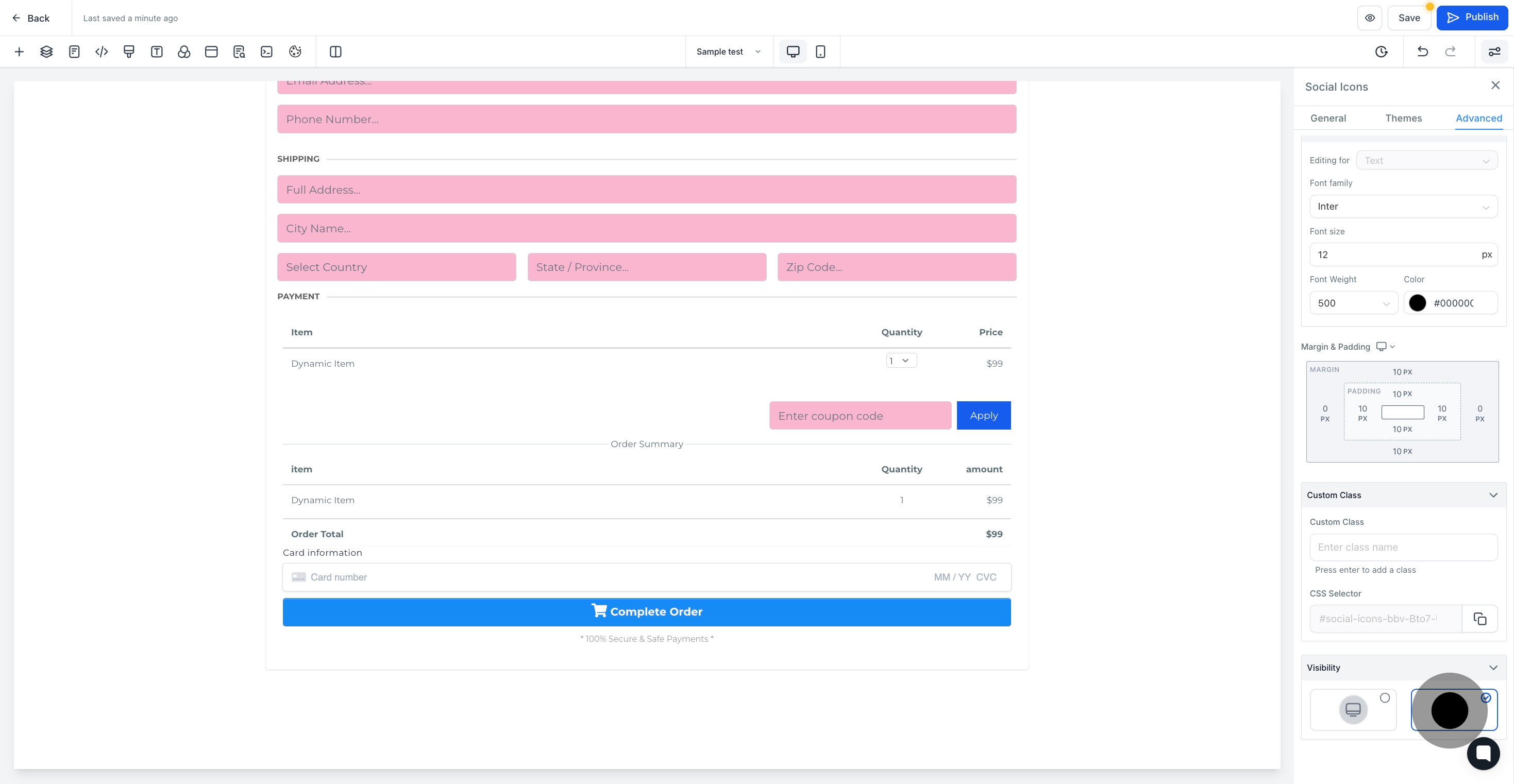
6. Click on Advanced to continue.

7. Proceed to the visibility section.

8. Select the web icon for web-only visibility.

9. Select the mobile icon for mobile-only visibility.

10. Select the dual icon for both mobile and web visibility.

11. Lastly, click Save to apply your changes.