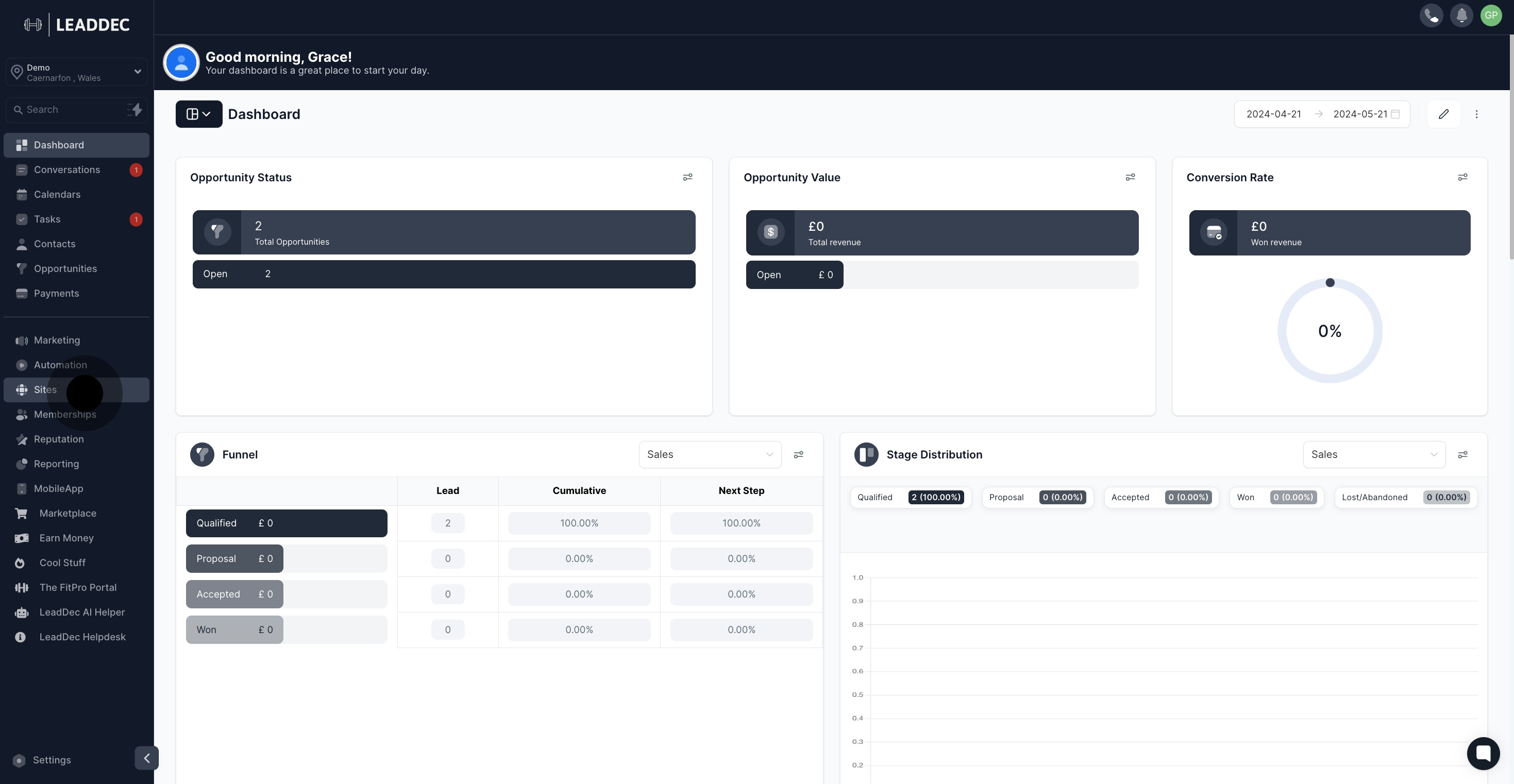
1. first, click 'sites'

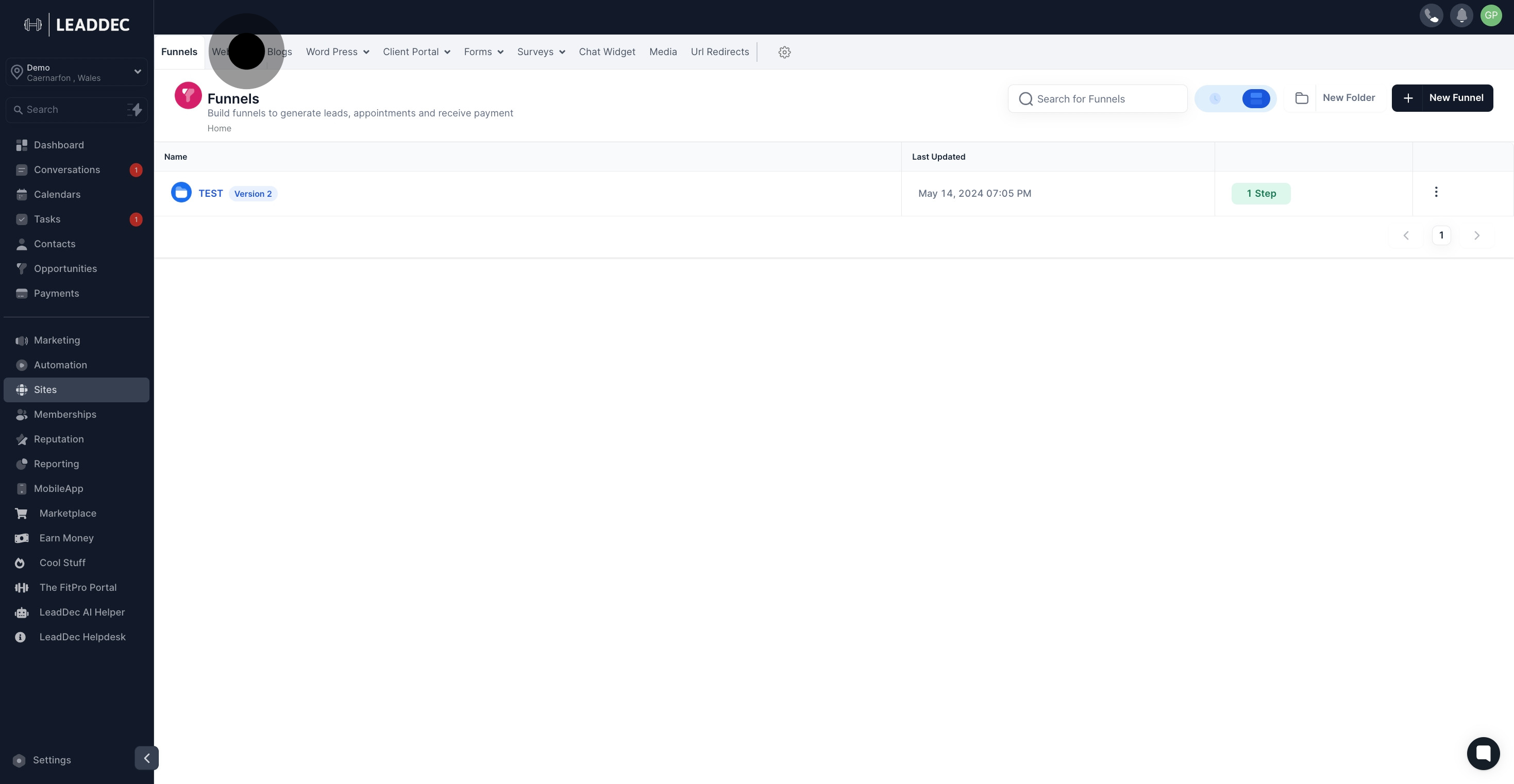
2. Following that, click on "Websites".

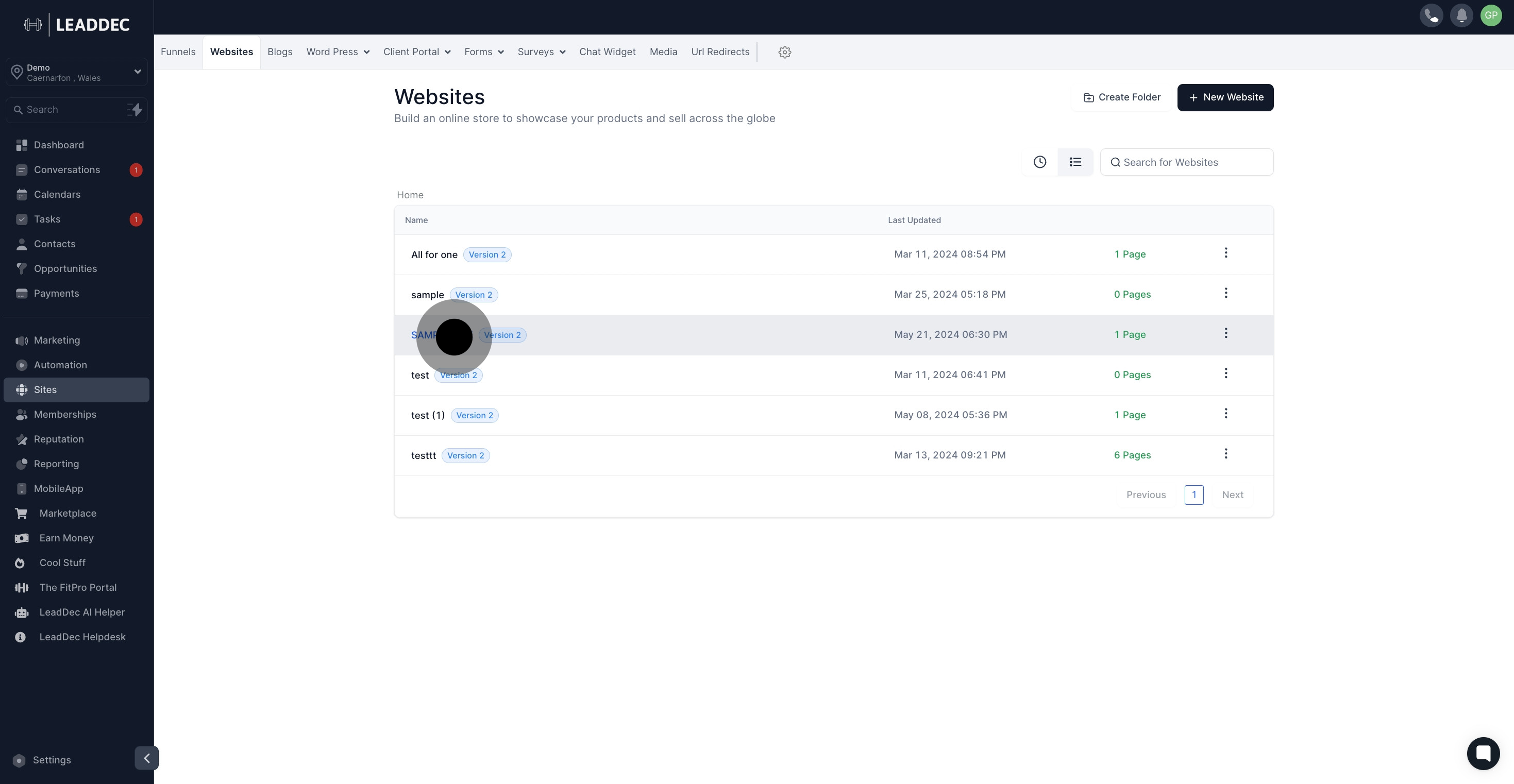
3. Select the website name from the list.

4. Next up, click on "Edit".

5. Click on "Add Element".

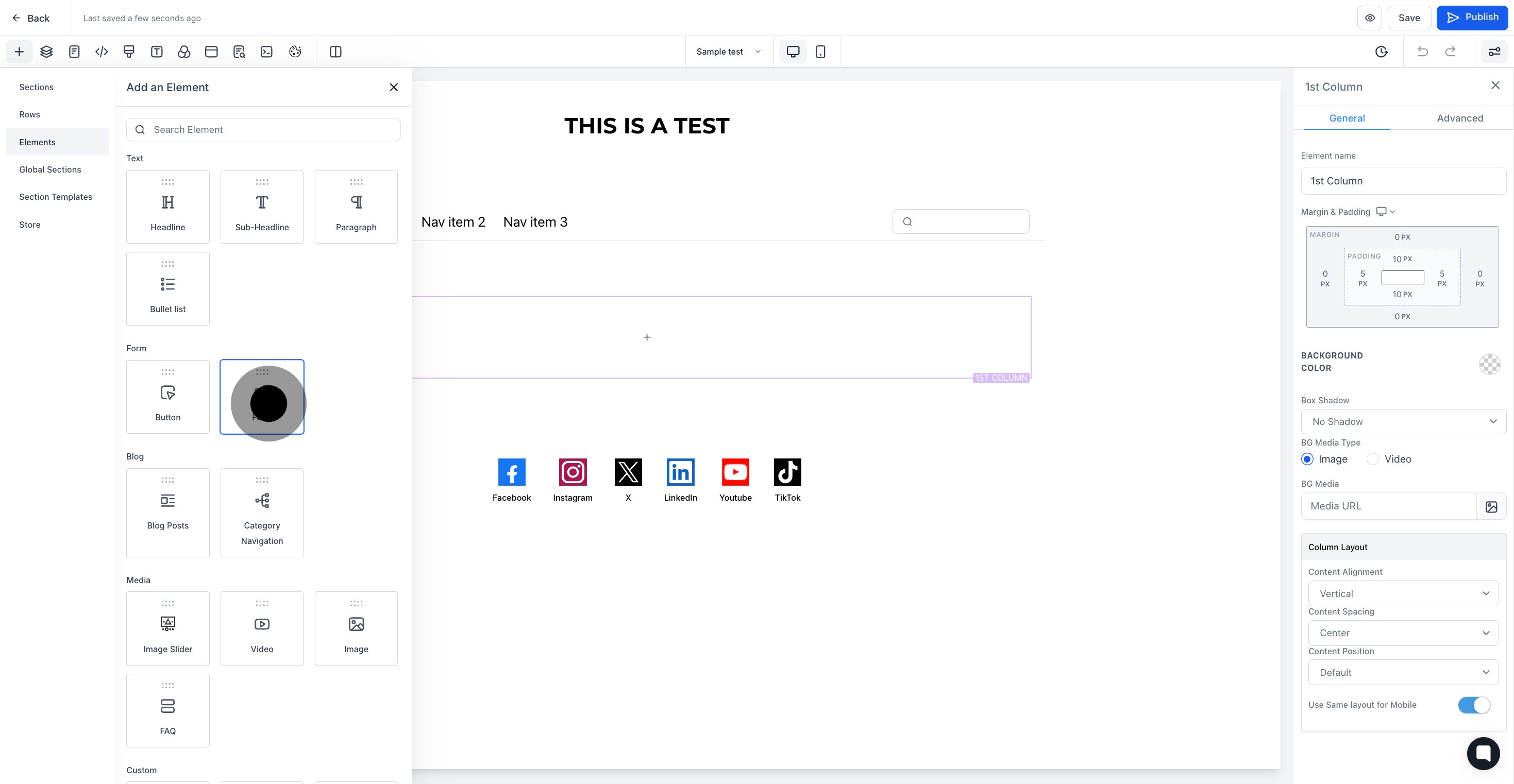
6. Next up, select form as element

7. After that, click here to select a form.

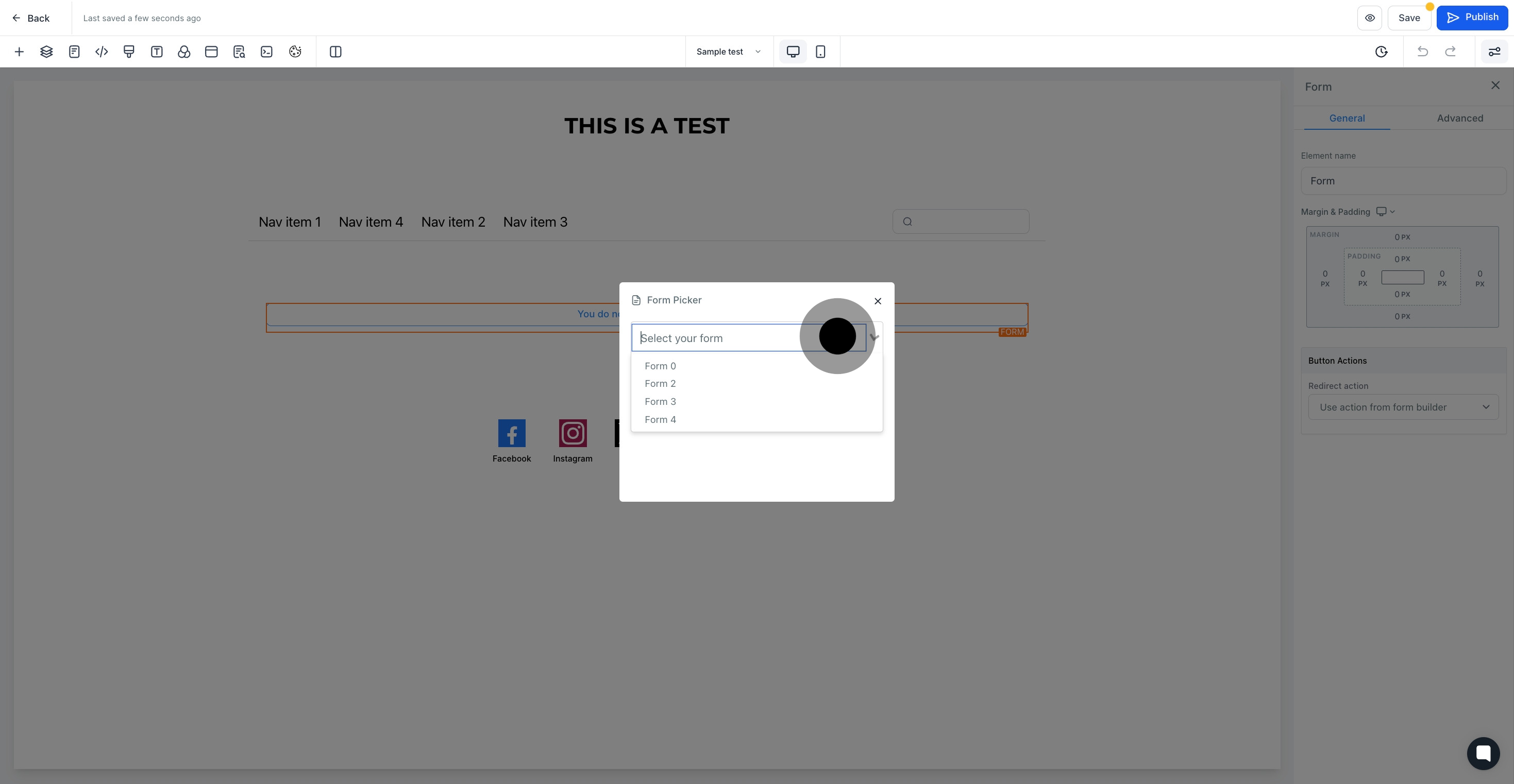
8. After that, click her to add element name

9. You can also click here to choose or change form.

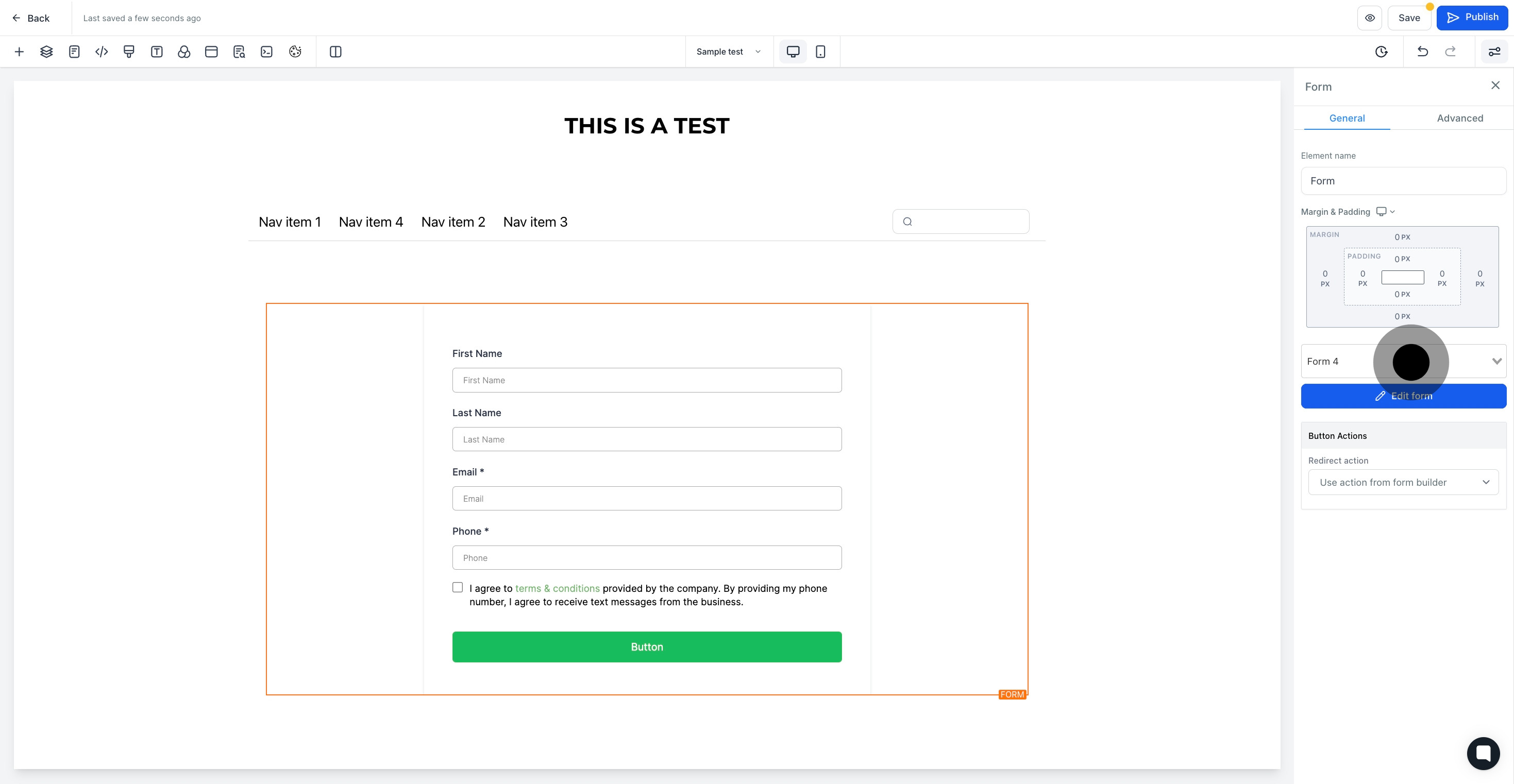
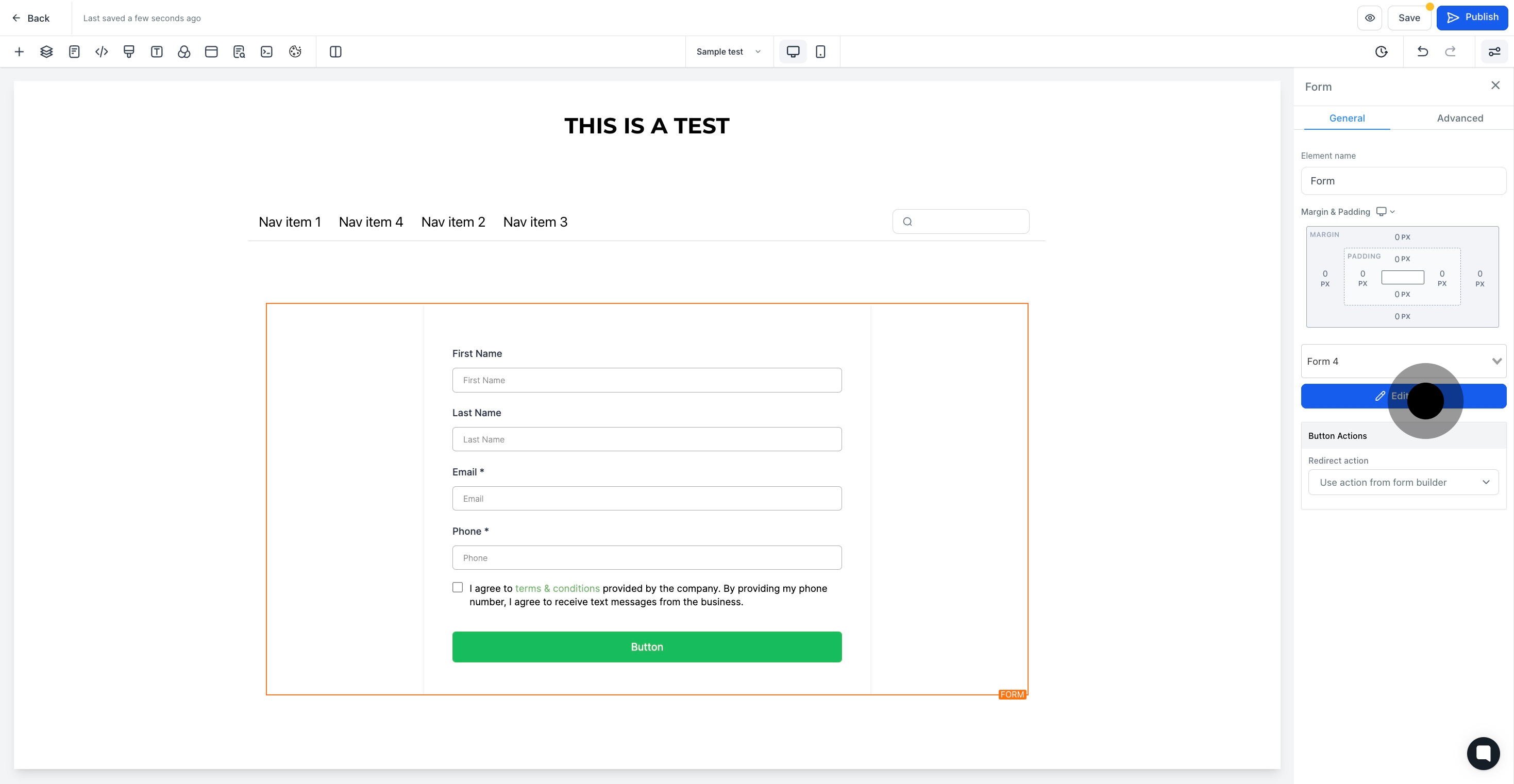
10. If you want to edit the form, click here, and it will redirect you to the form builder.

11. Click here to choose the button action.

12. Once that's done, click on "Save".