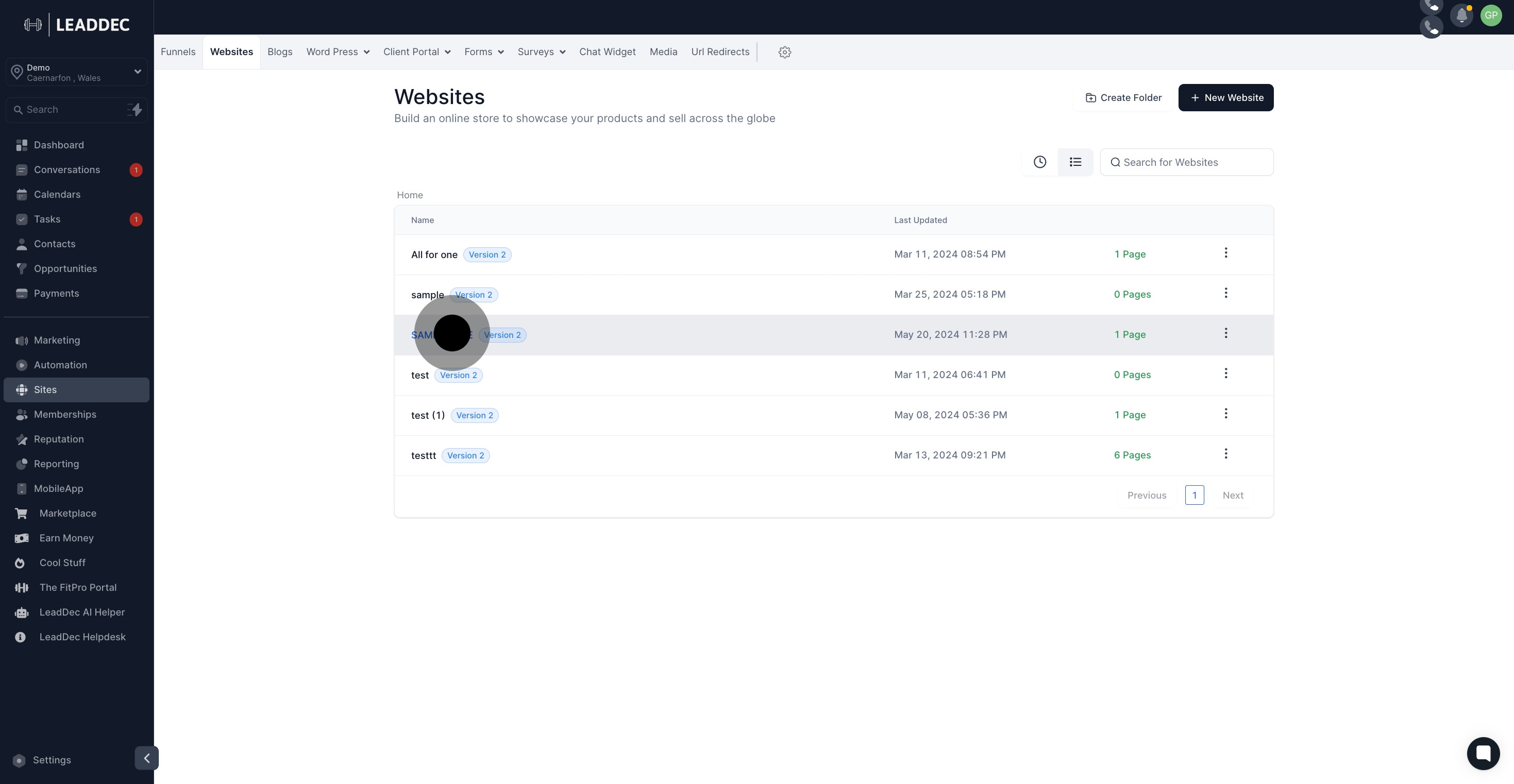
1. First, click 'sites'

2. Click on "Websites".

3. Now, select a website from the list

4. Click on "Edit".

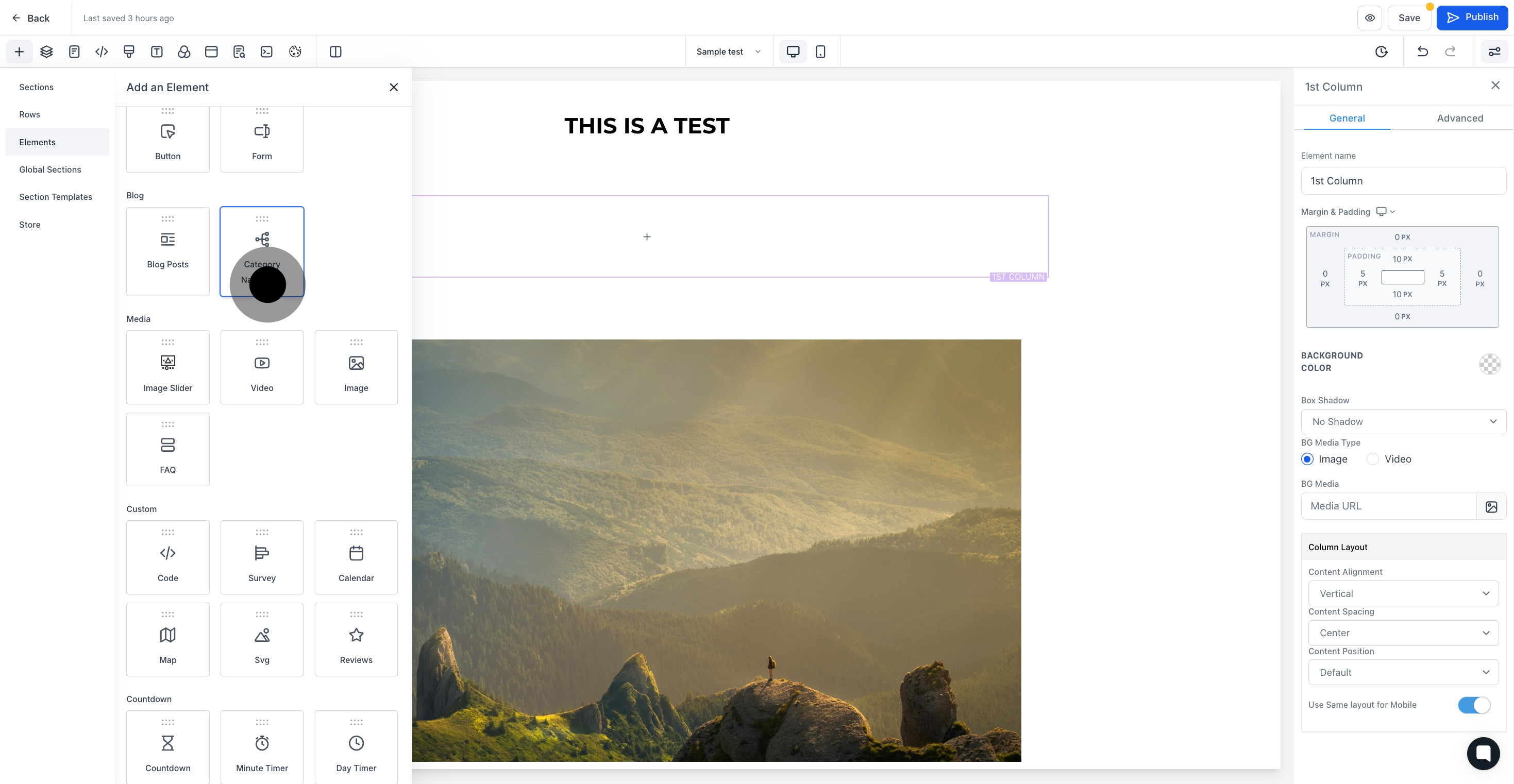
5. Click on "Add Element".

6. Next up, click on "Category Navigation".

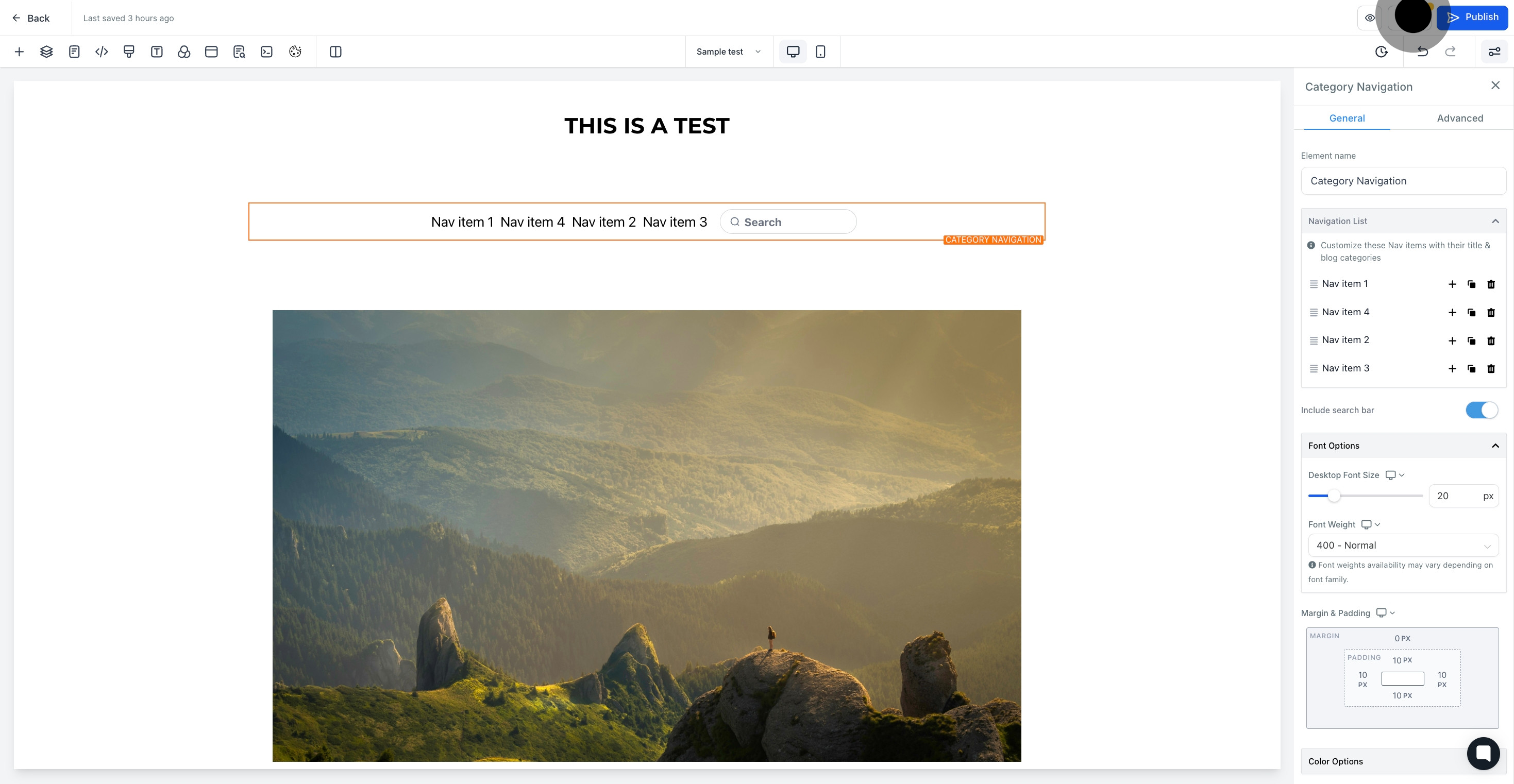
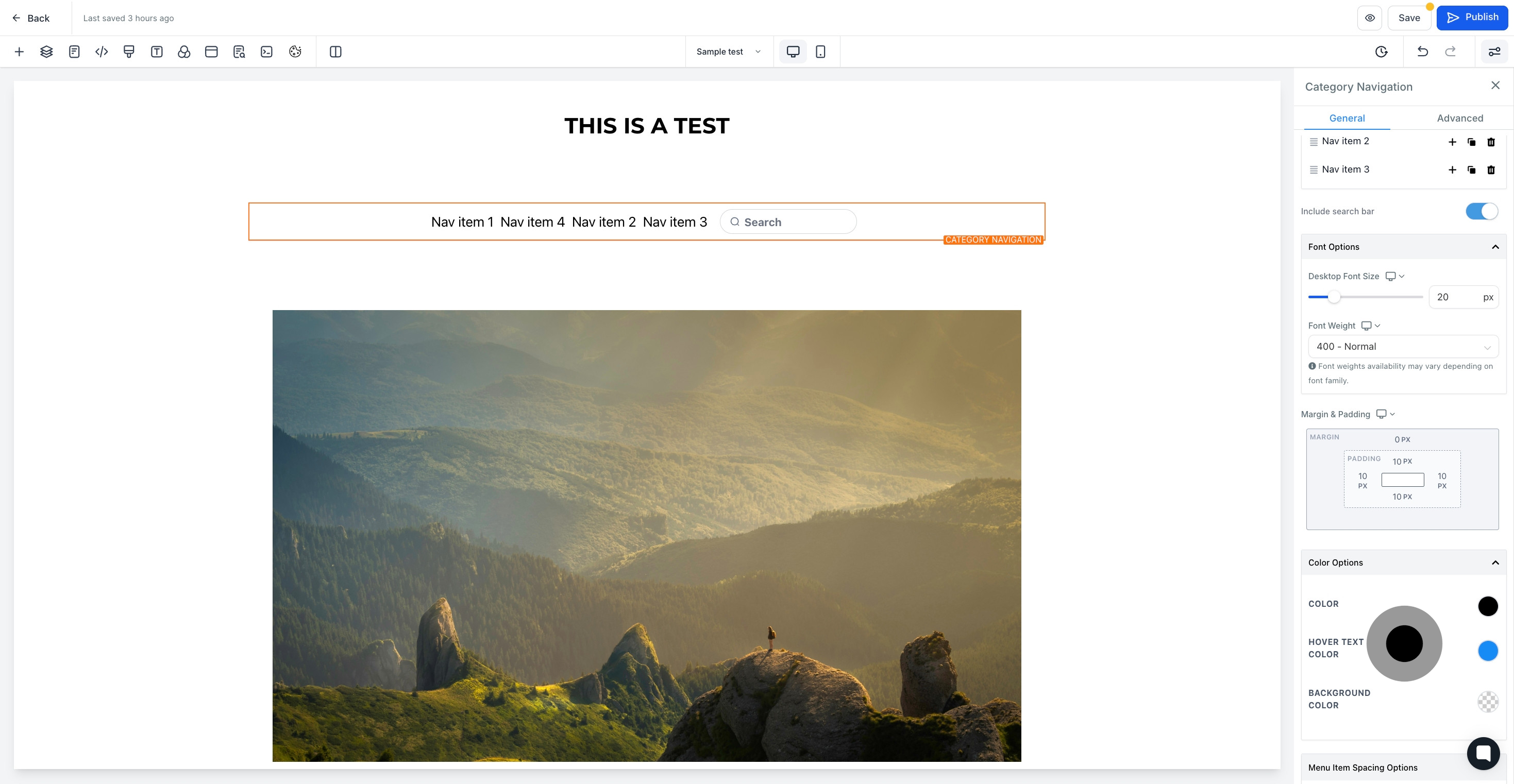
7. Click here to add element name

8. Click here to add more nav item

9. click here if you want to duplicate nav item

10. Click here to delete nav item

11. click here to include search bar

12. this section where you can customize font

13. this section where you can customize color options

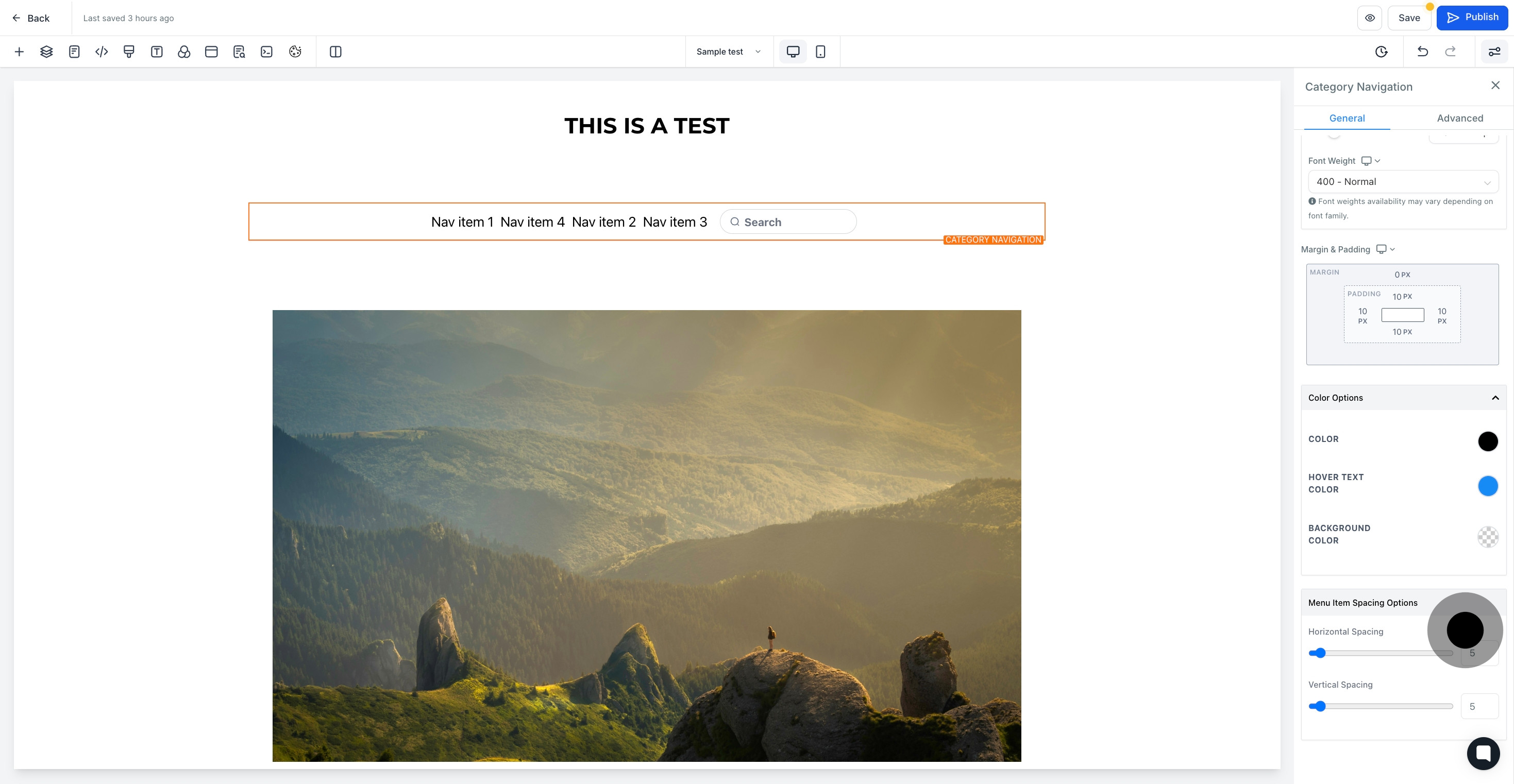
14. this section where you can adjust menu item spacing

15. Then, click on "Save".