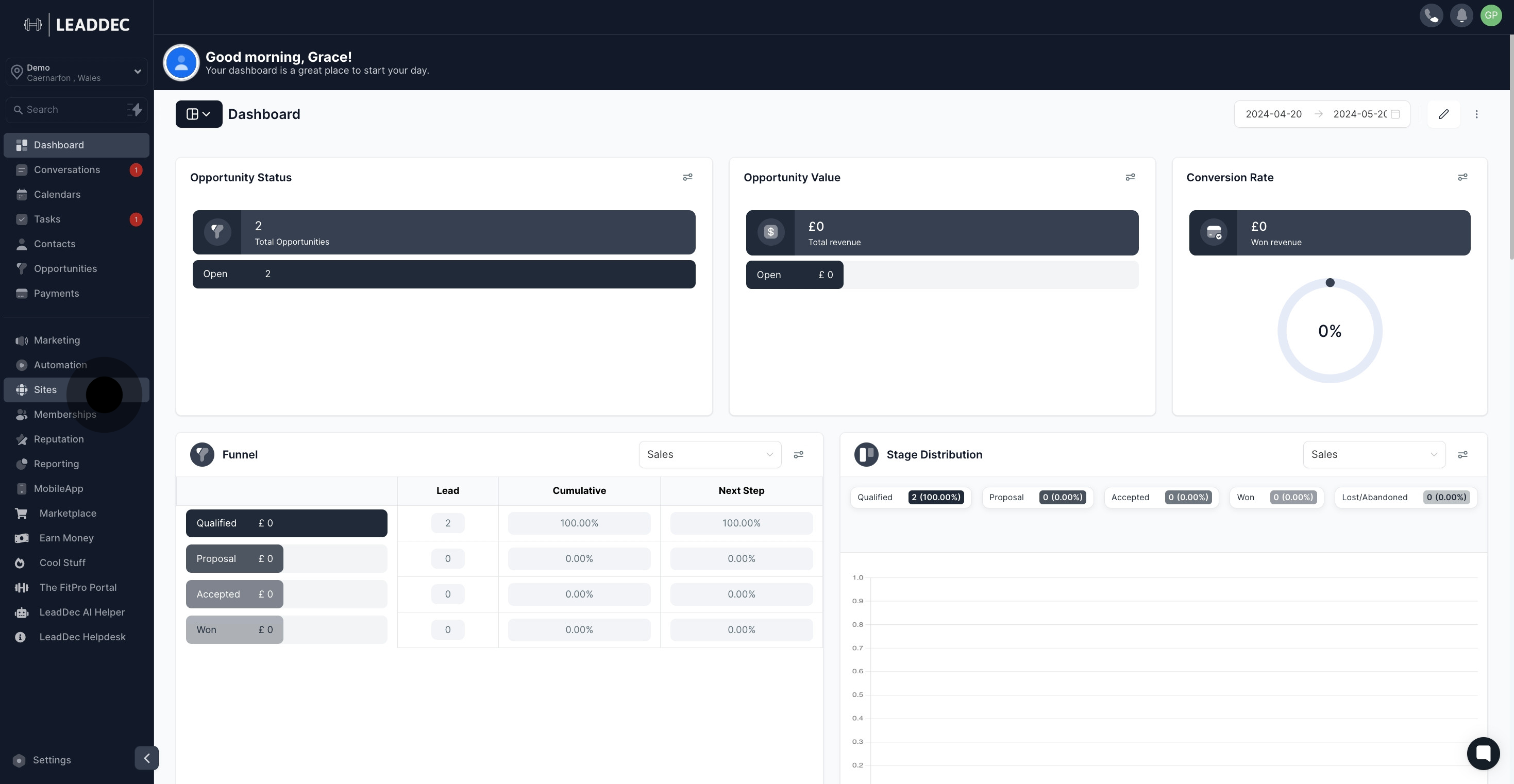
1. First, click 'sites'

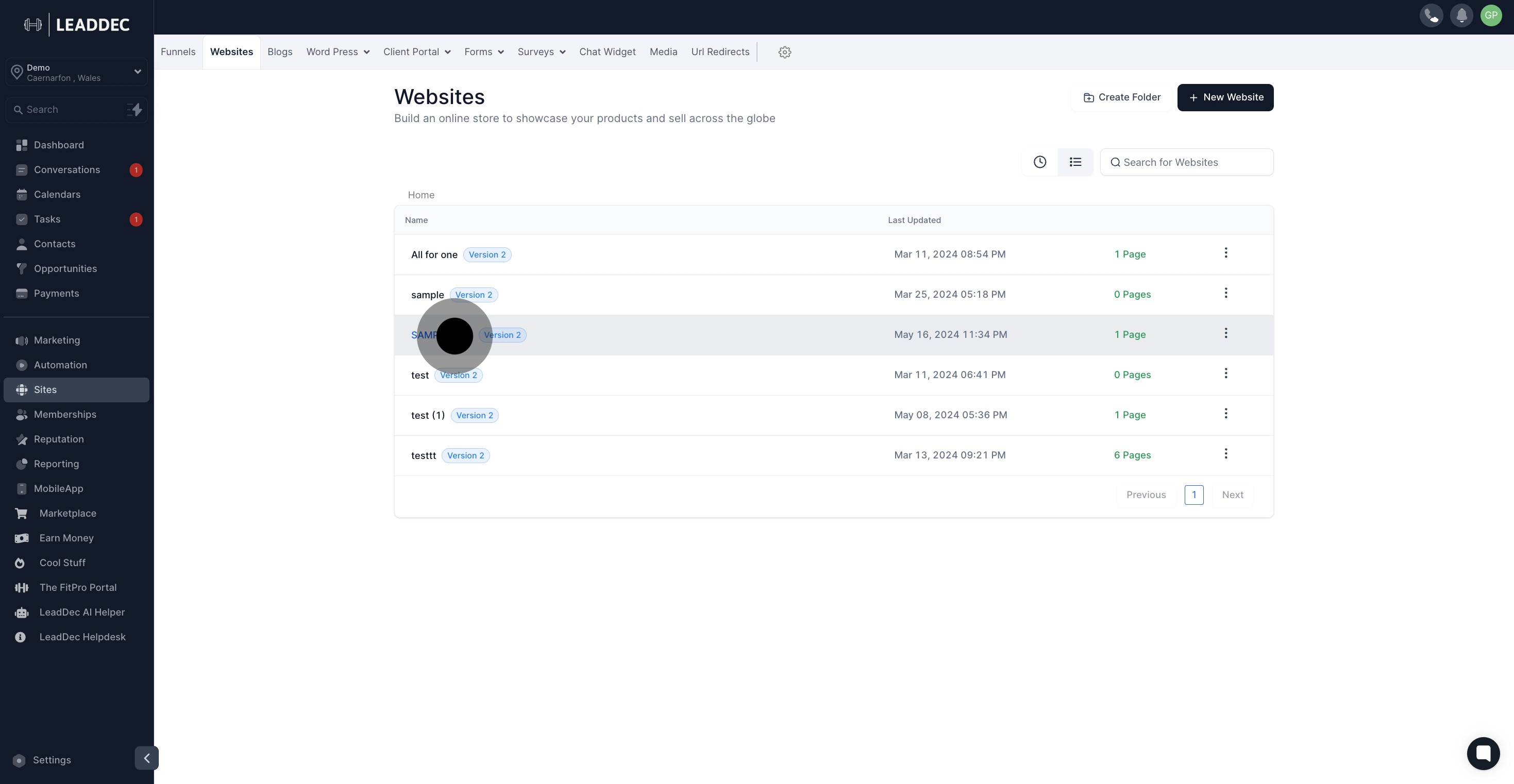
2. Click on "Websites".

3. Select website name from the list

4. Click on "Edit".

5. Click on "Add Element".

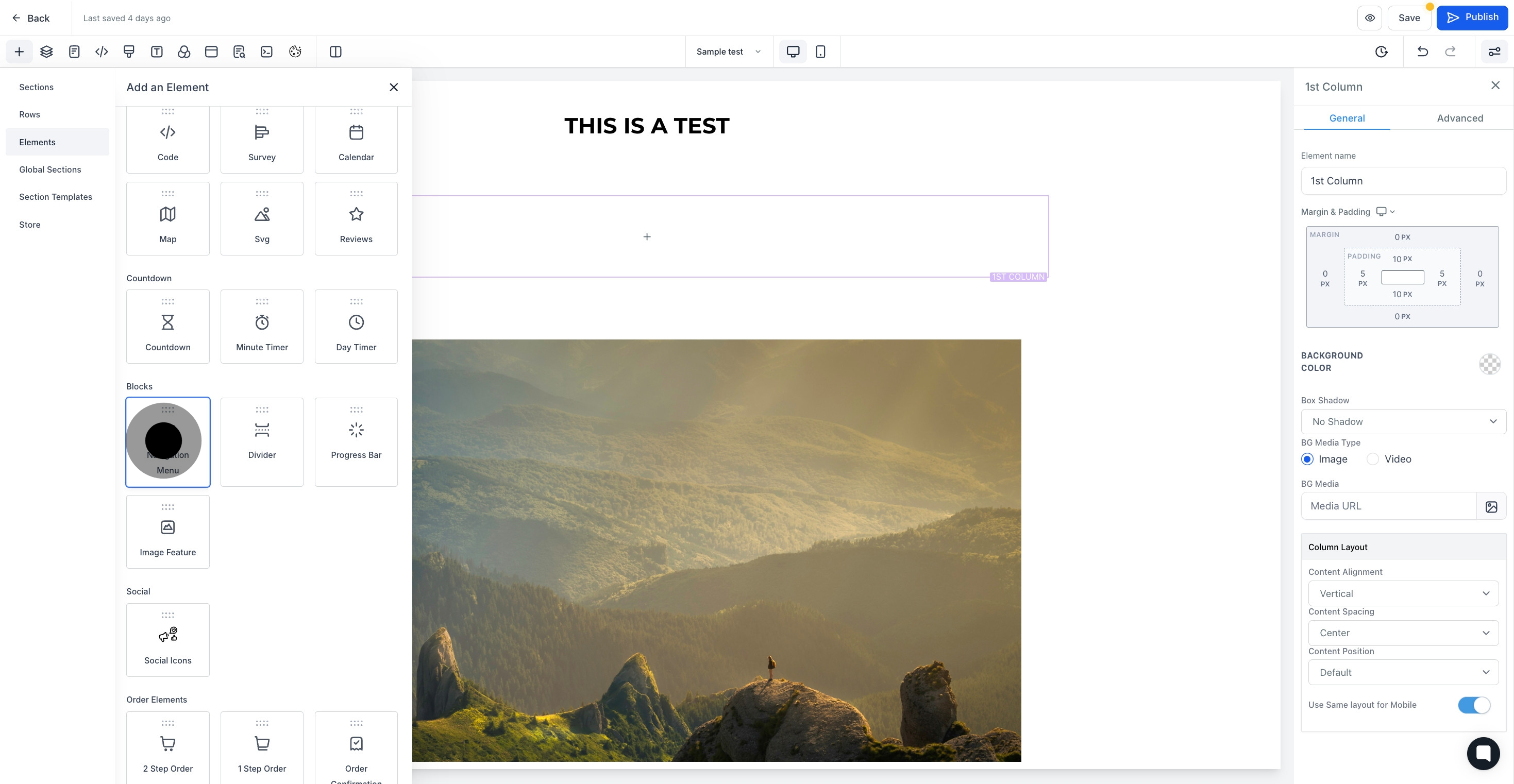
6. Select 'Navigation menu'

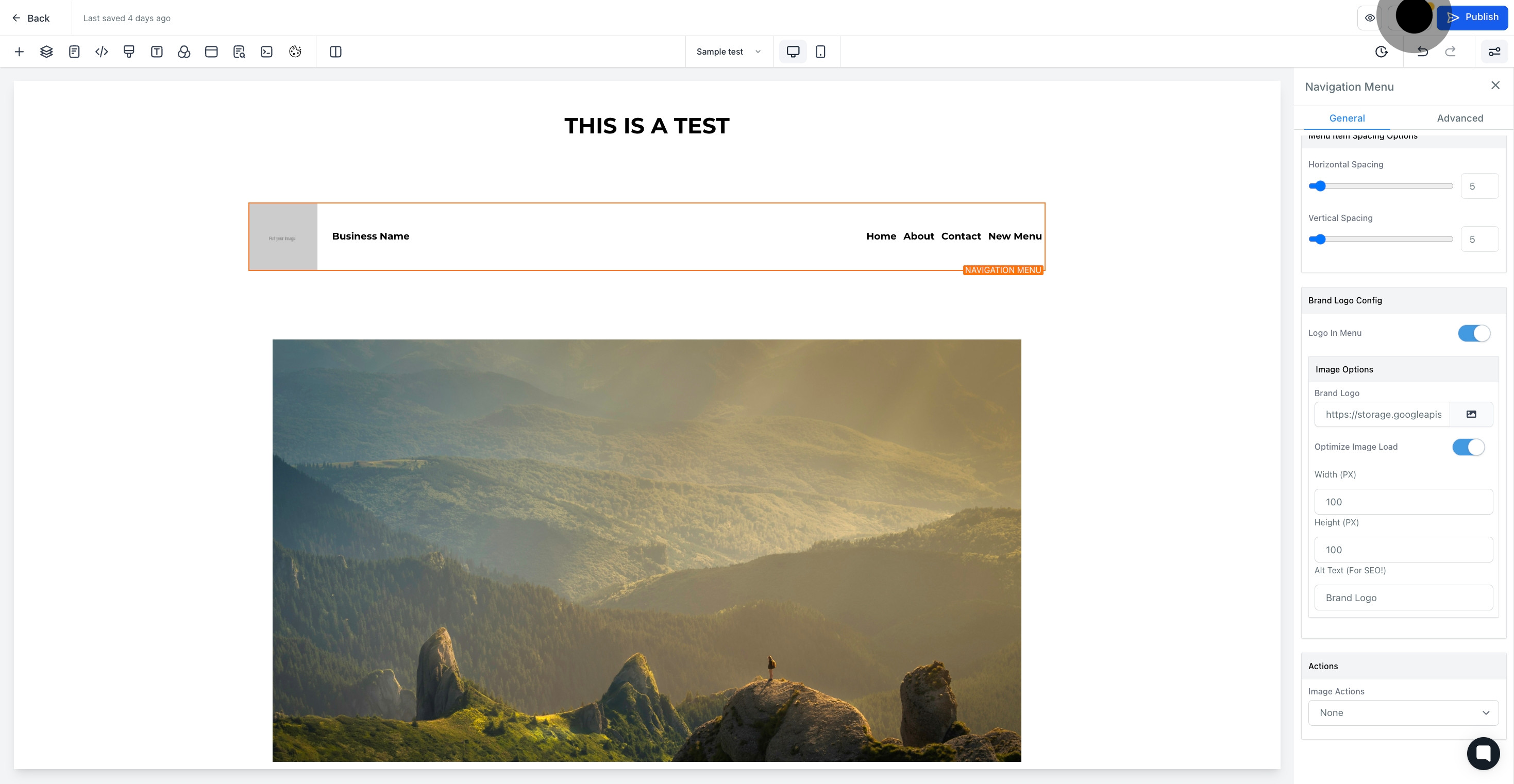
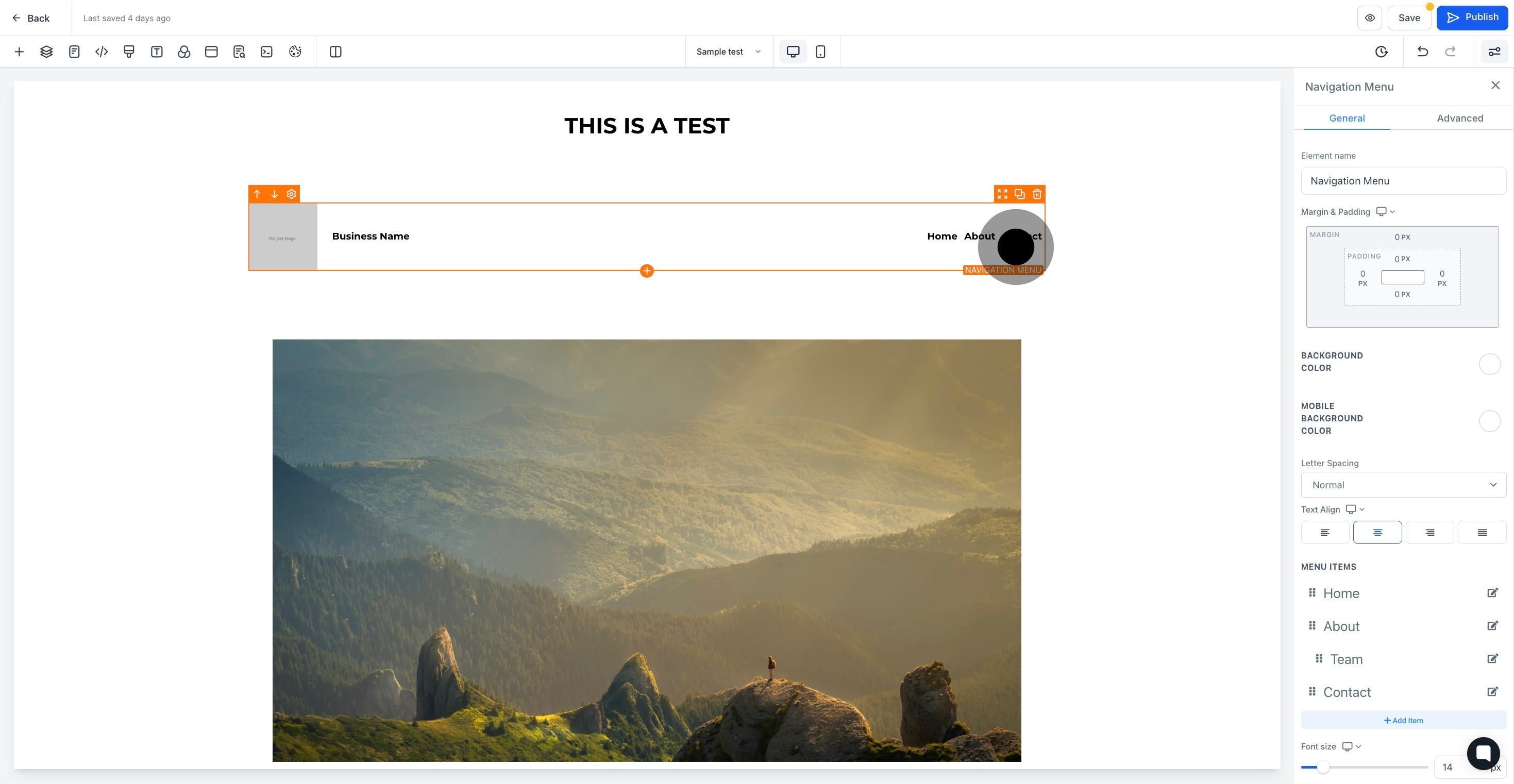
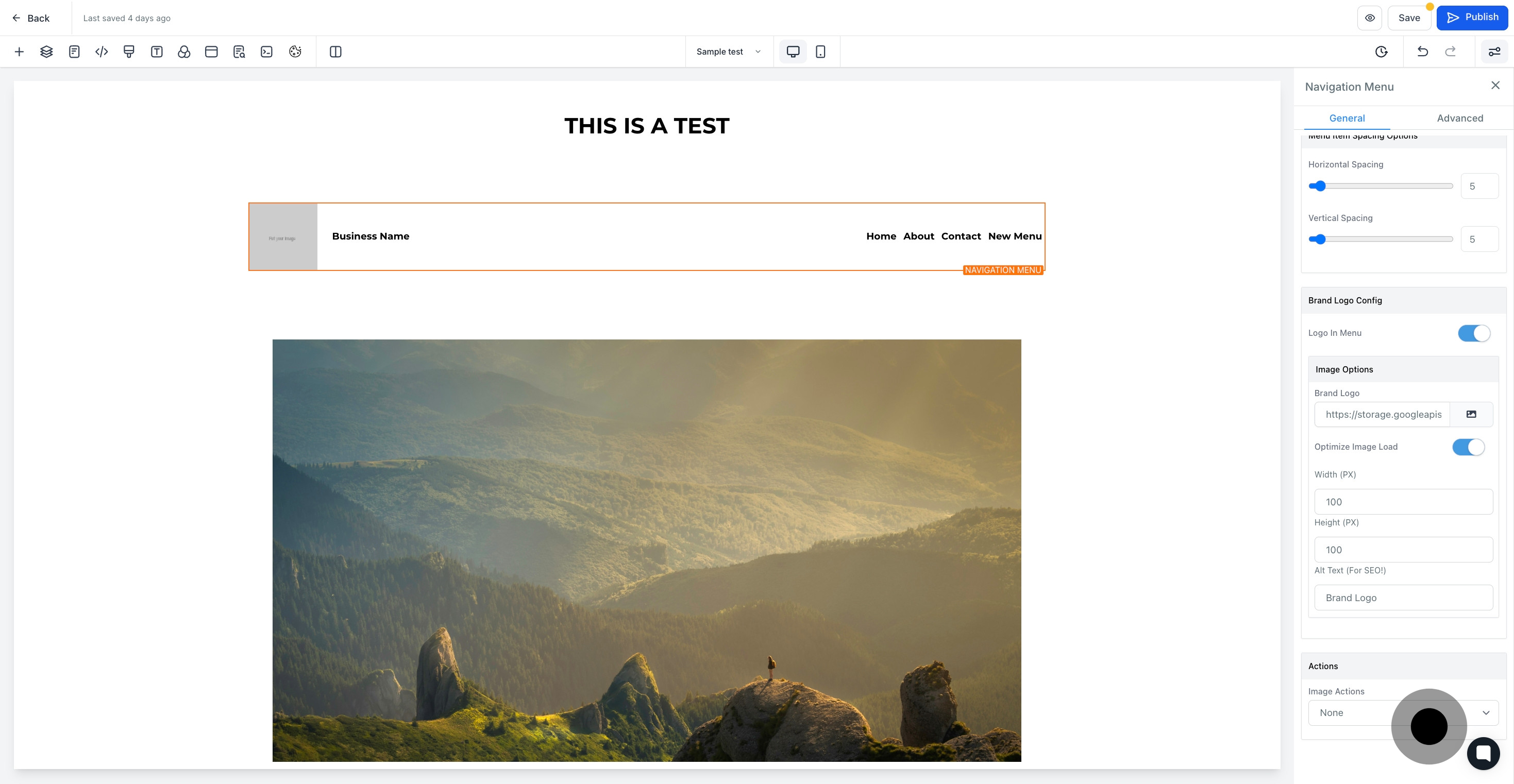
7. Navigation menu is added

8. Add element name here

9. Click here to update menu items

10. click here to add more item

11. this section where you can customize the font

12. Click here to select mobile view icon

13. this section where you can customize menu item spacing options

14. this section where you can customize brand logo

15. click here to select image actions

16. Now, click on "Save".