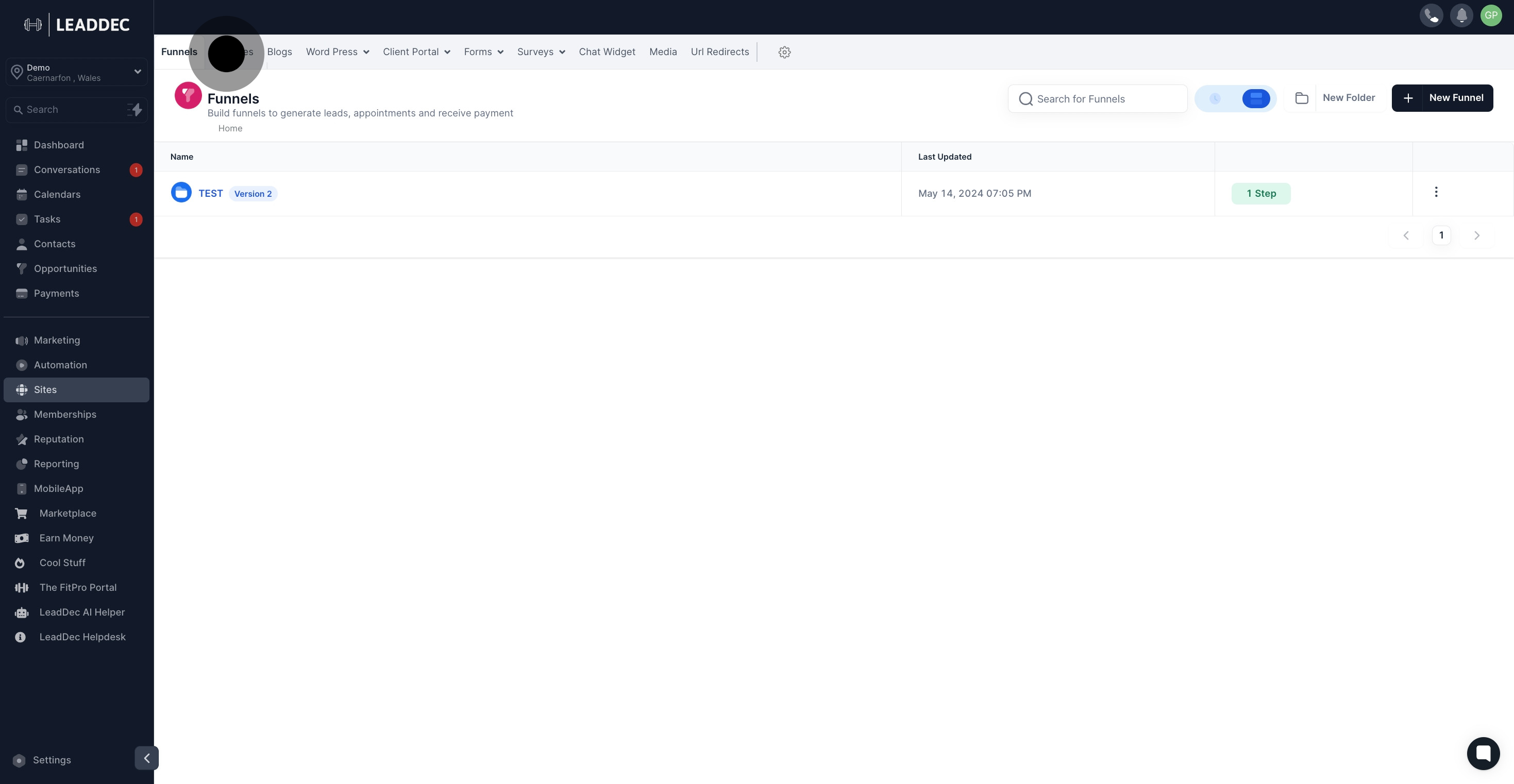
1. To start, click on "sites".

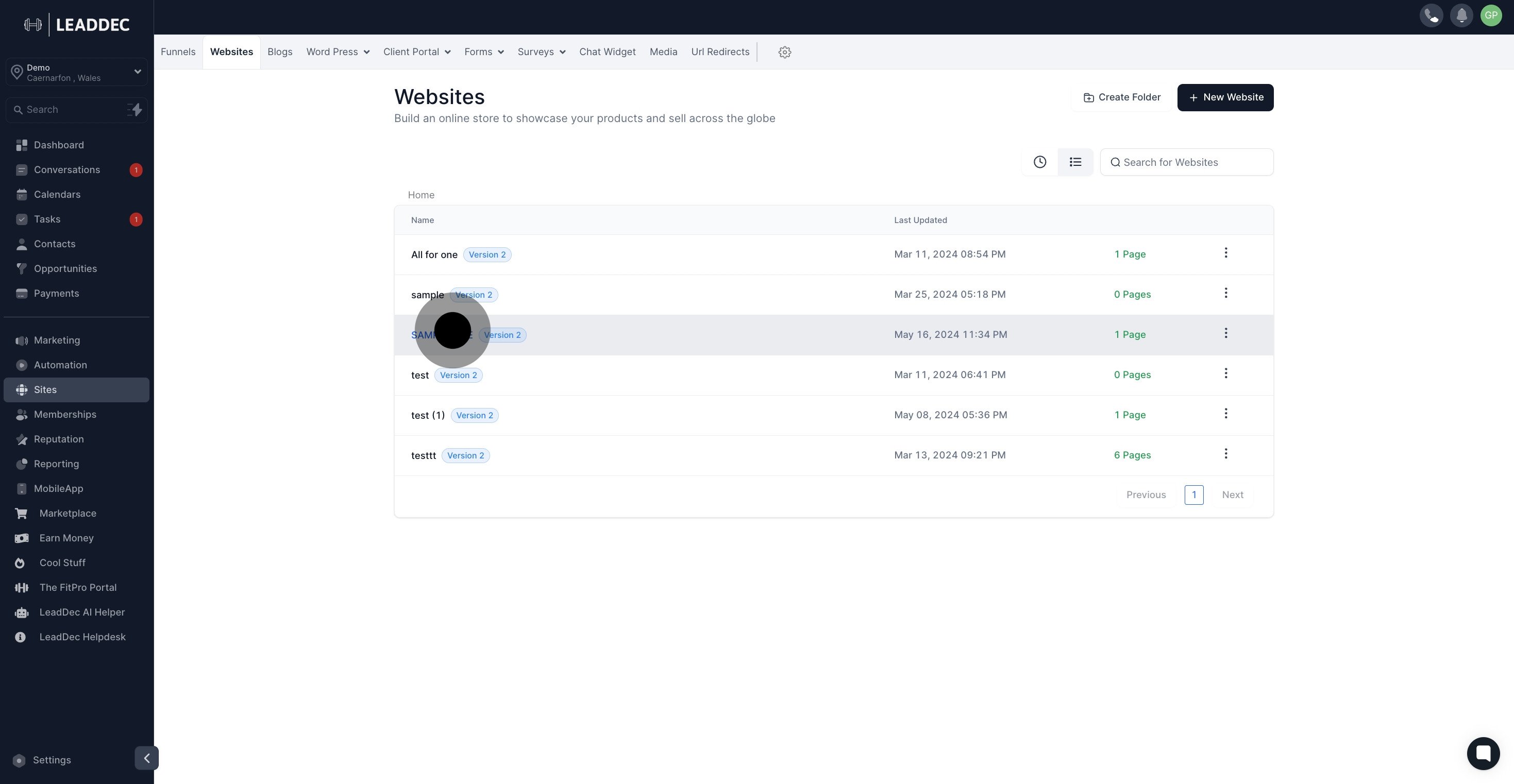
2. Once that's done, click on "Websites".

3. Select website name from the list

4. Afterwards, click on "Edit".

5. Next, click on "Add Element".

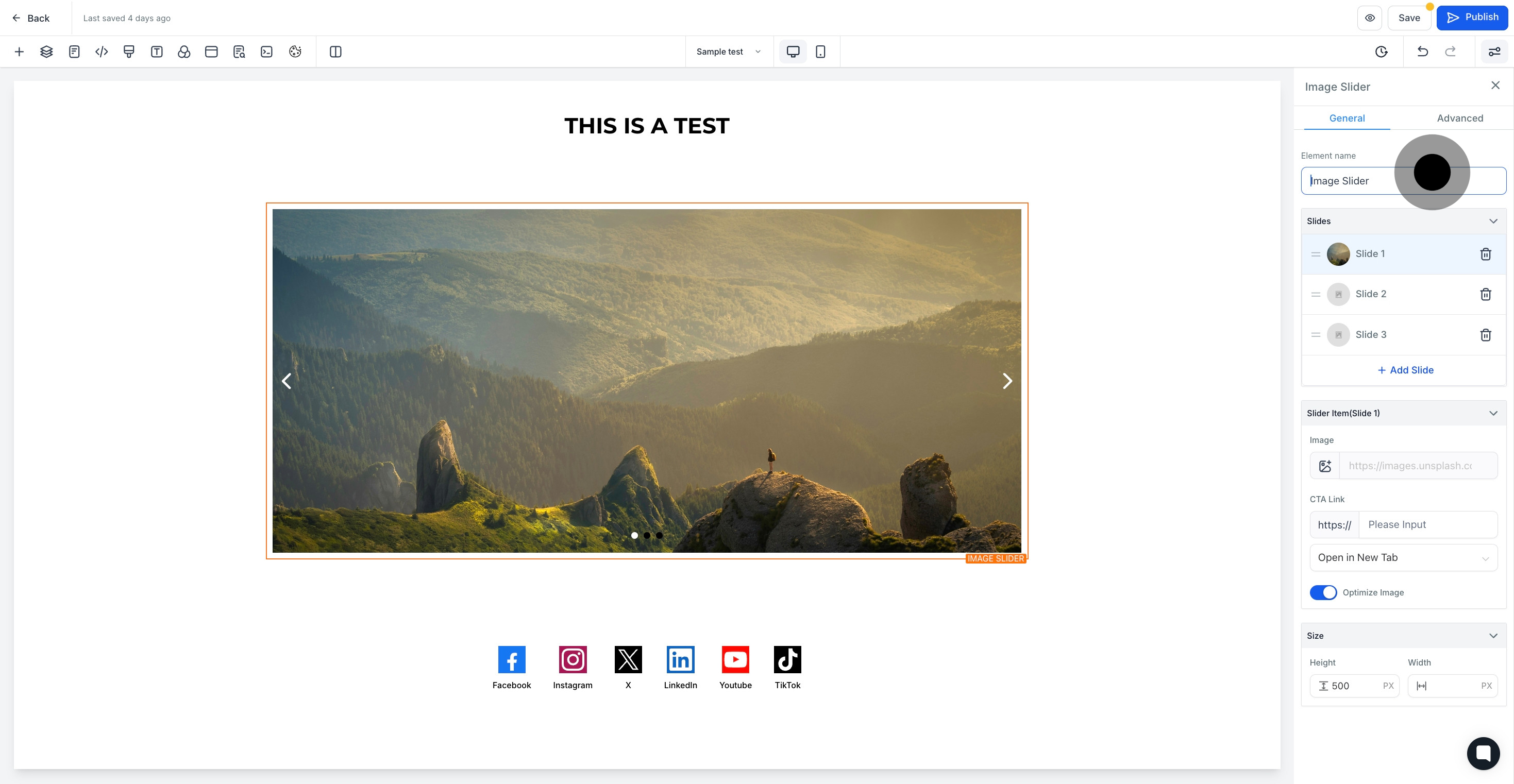
6. select 'image slider' element

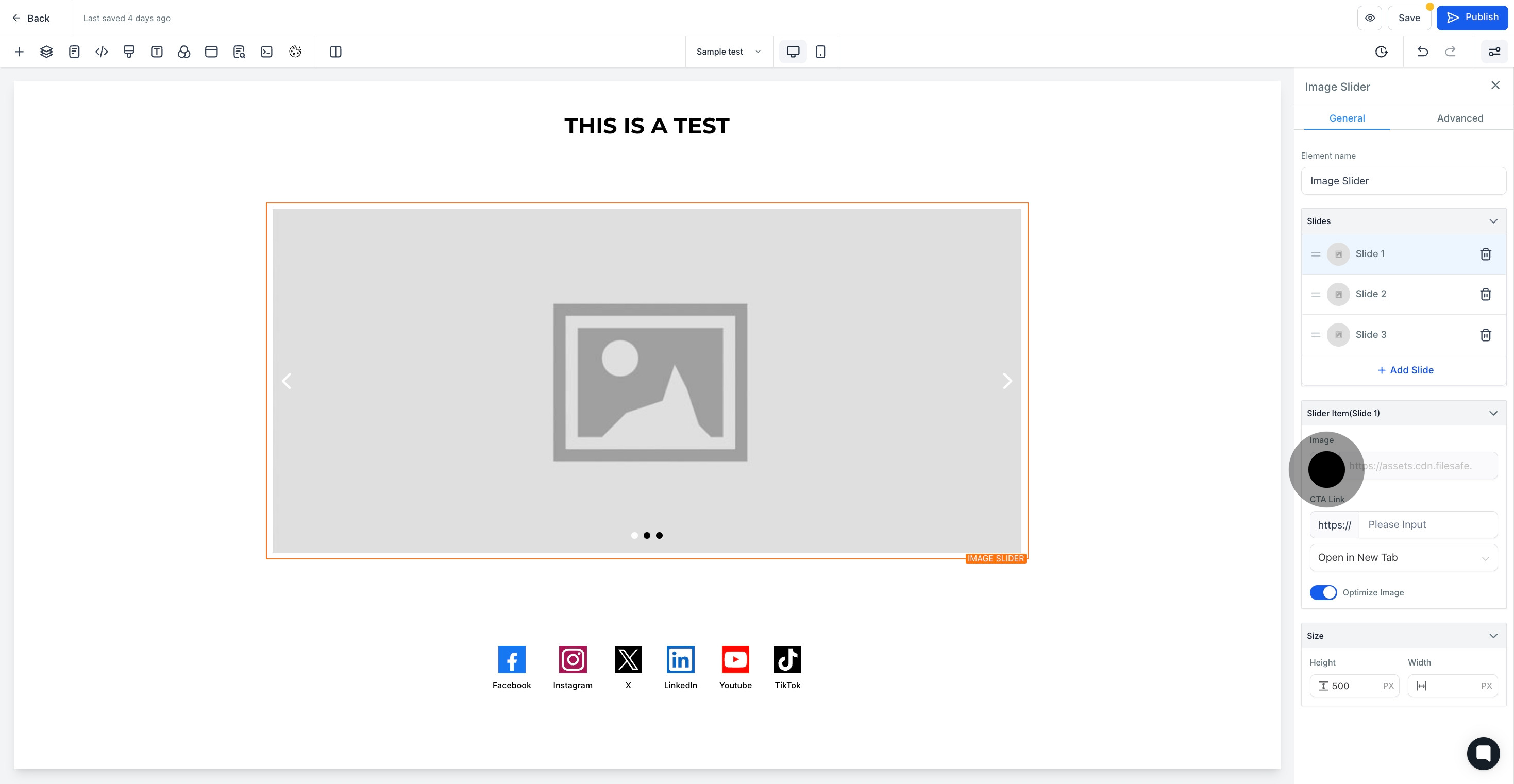
7. Now, click here to add image for slide 1

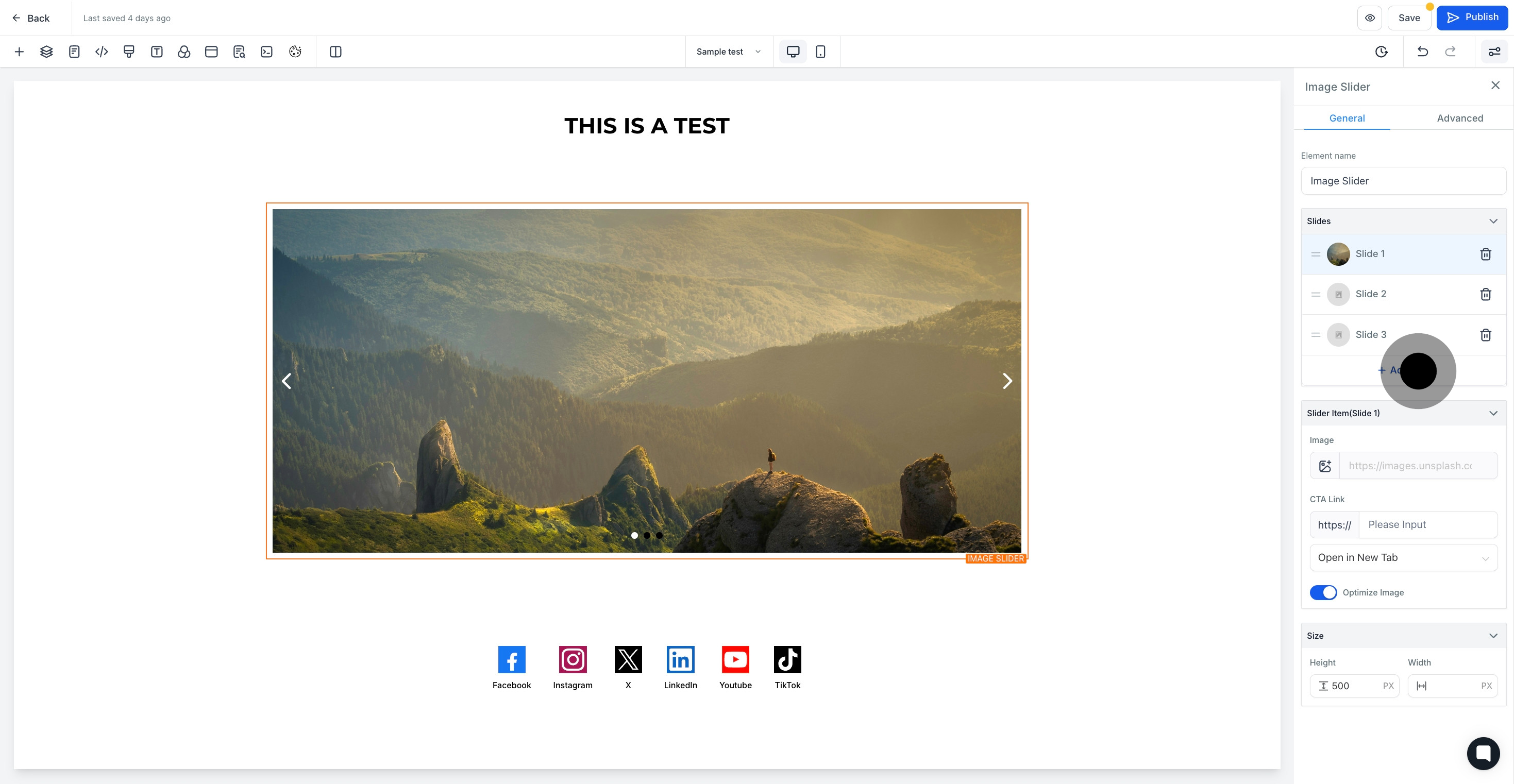
8. Click on "Add Slide" to add more

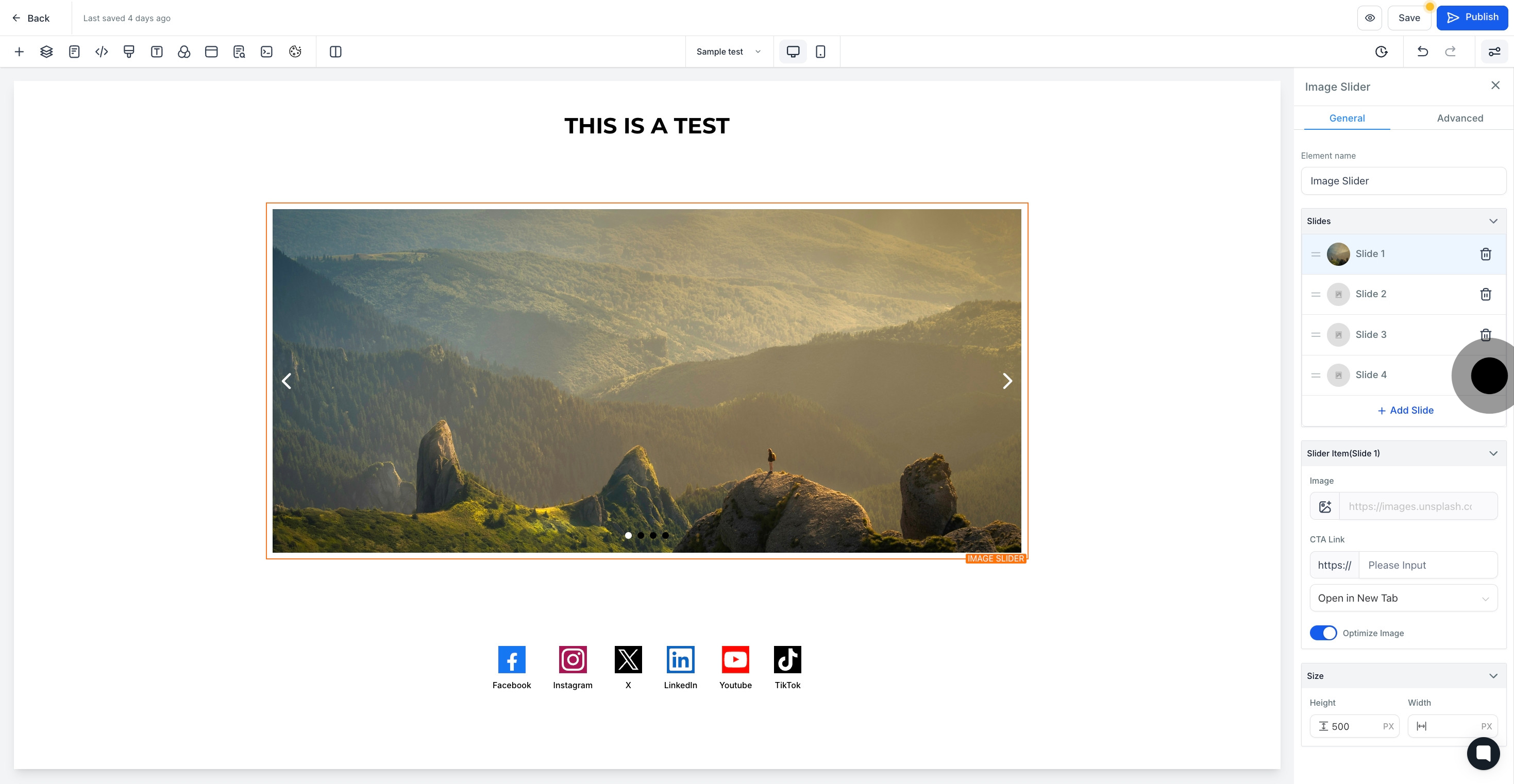
9. Click here delete slide

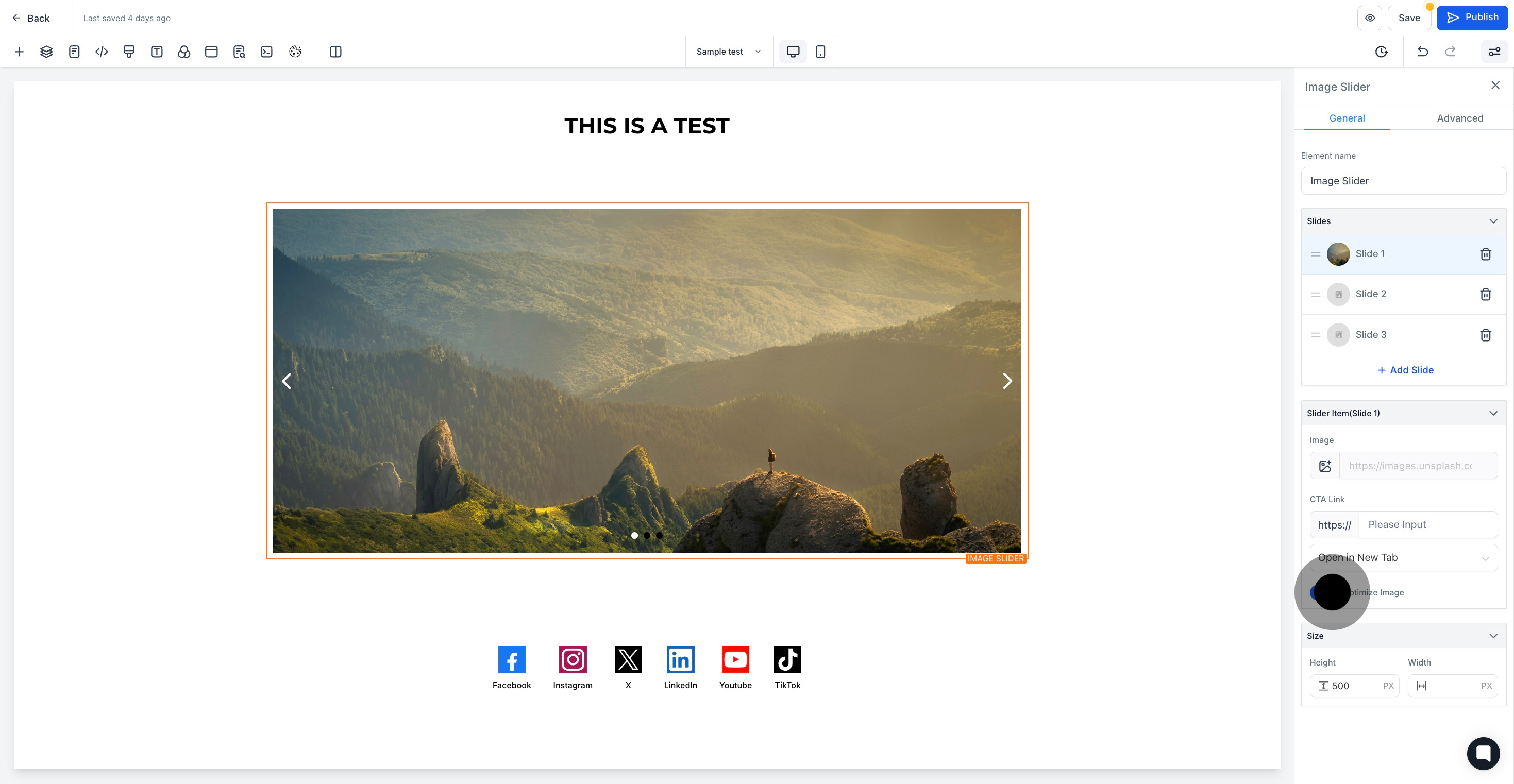
10. click here to enable optimize image

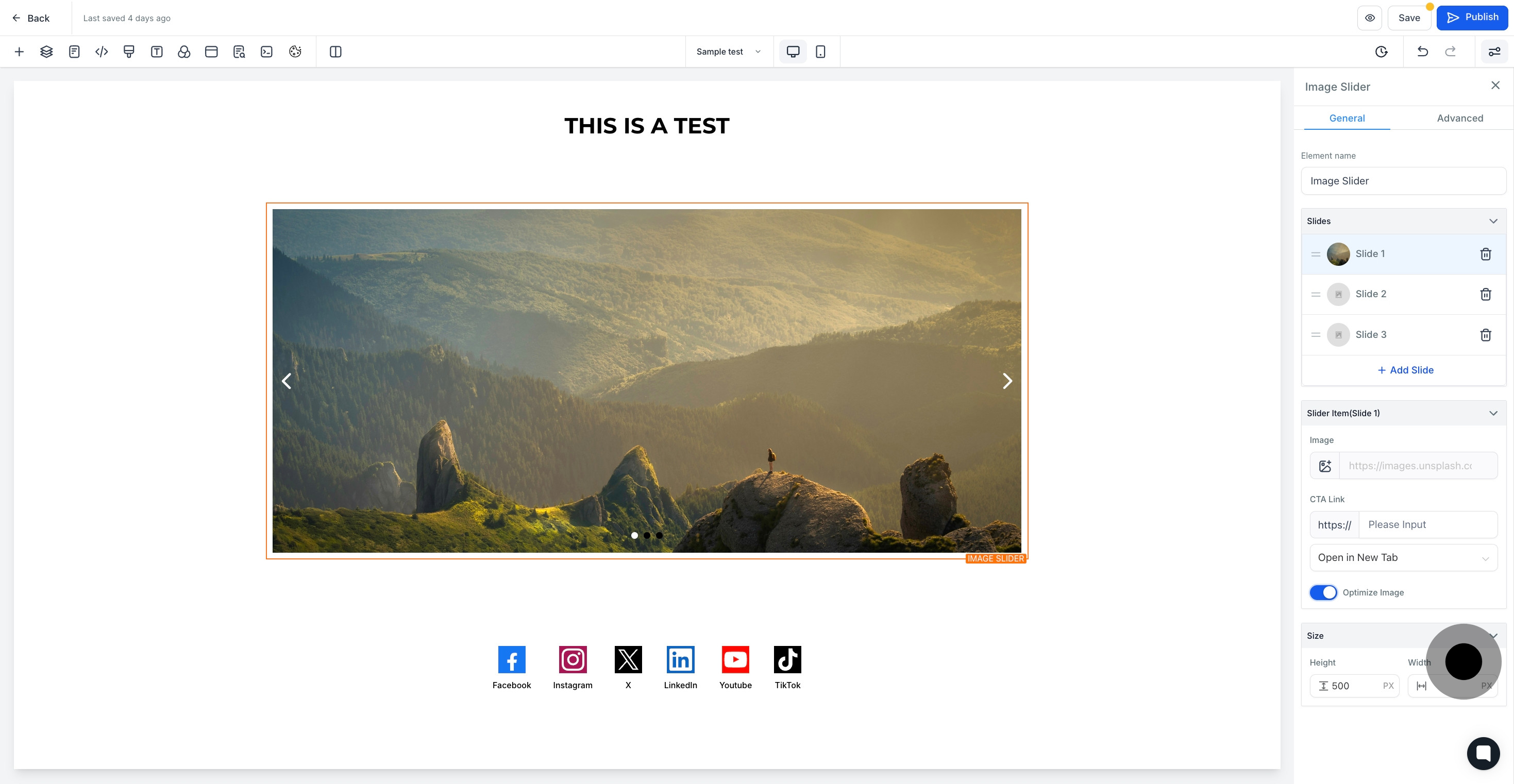
11. this section where you can adjust size of the image slider

12. click here to add element name

13. Lastly click save