1. Begin by selecting 'sites' from the dashboard.

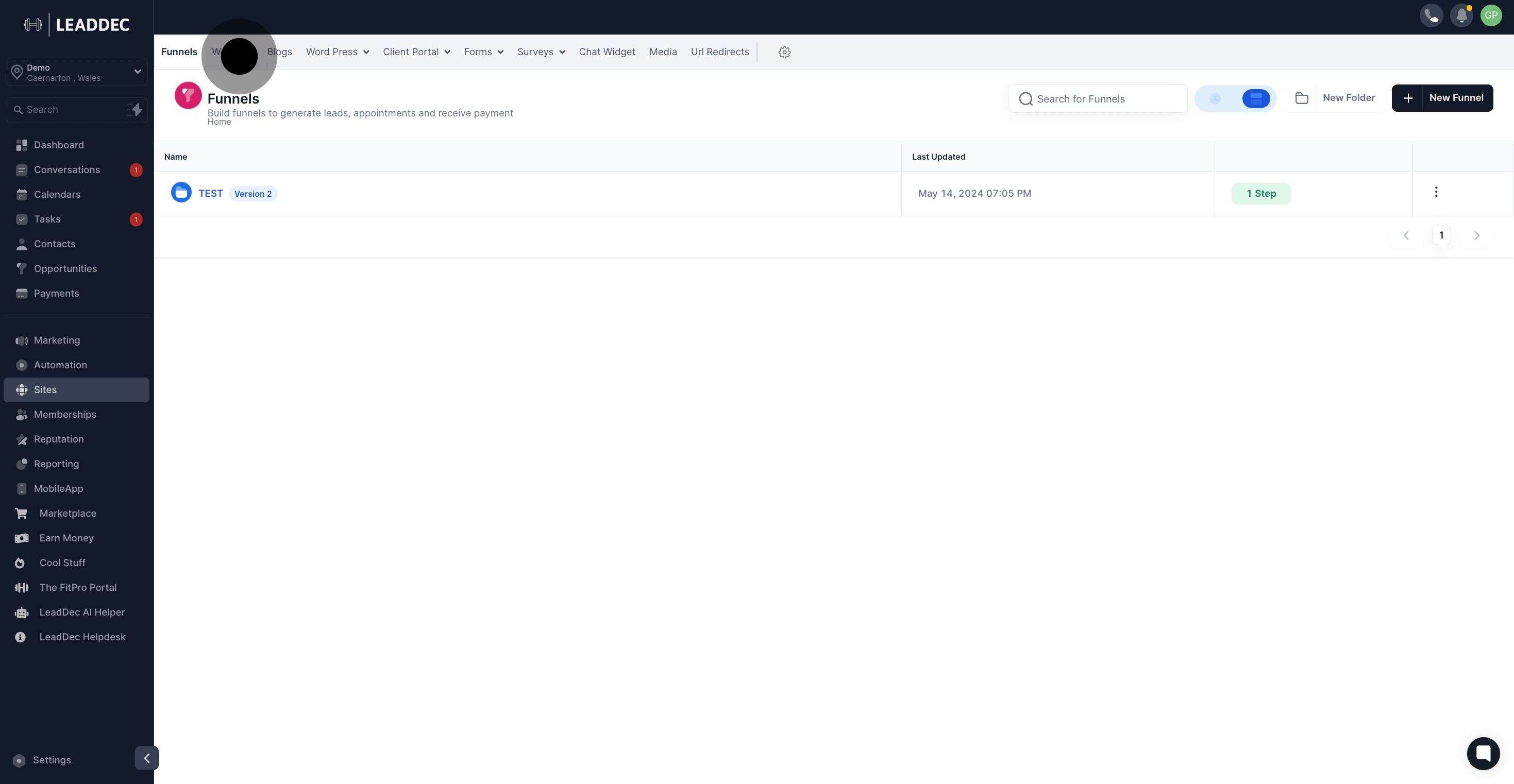
2. Navigate to the 'Websites' submenu.

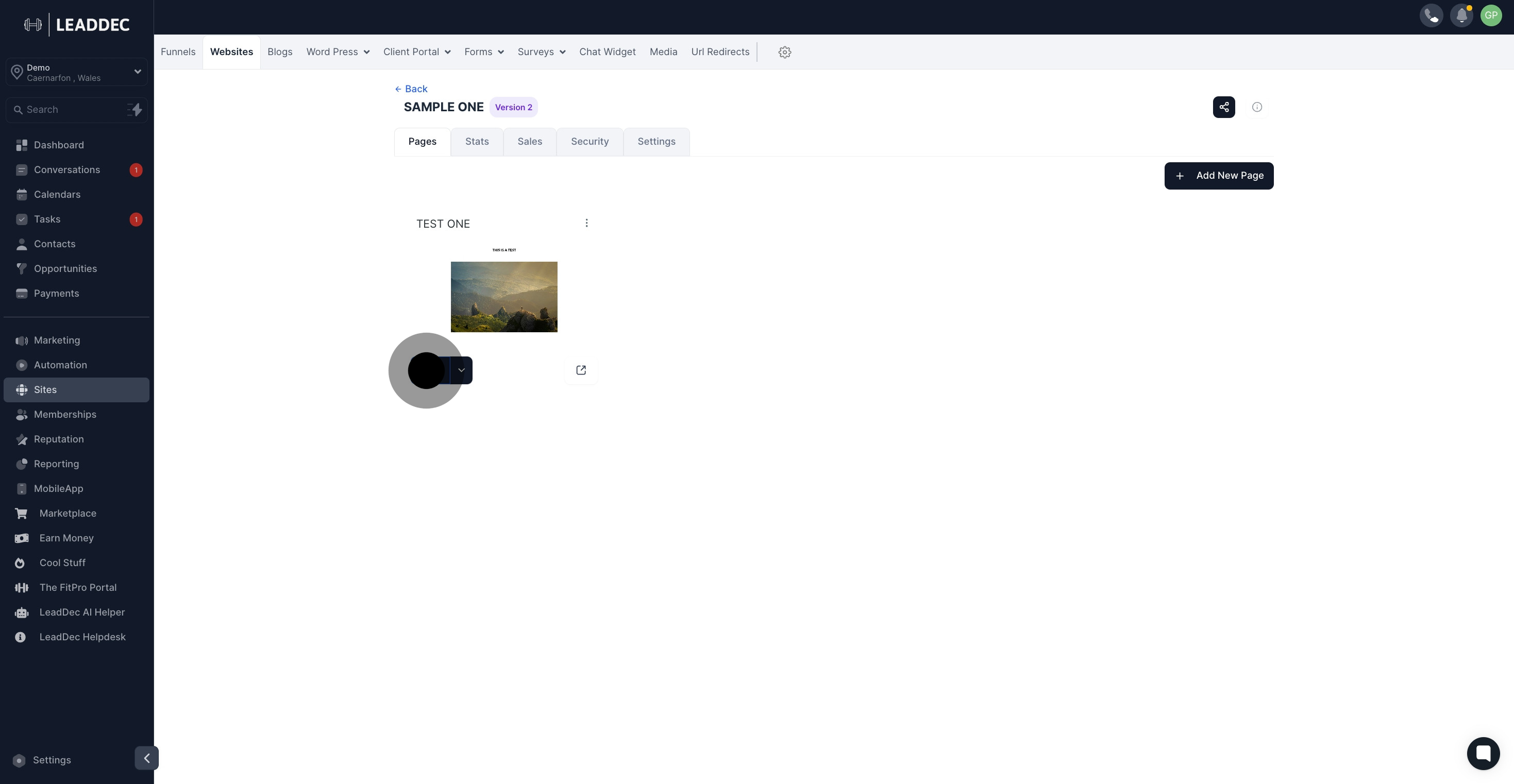
3. Select the website you wish to add the video to.

4. Choose 'Edit' to start customizing your website.

5. Click 'Add Element' to introduce new content.

6. In the palette that appears, select 'Video'.

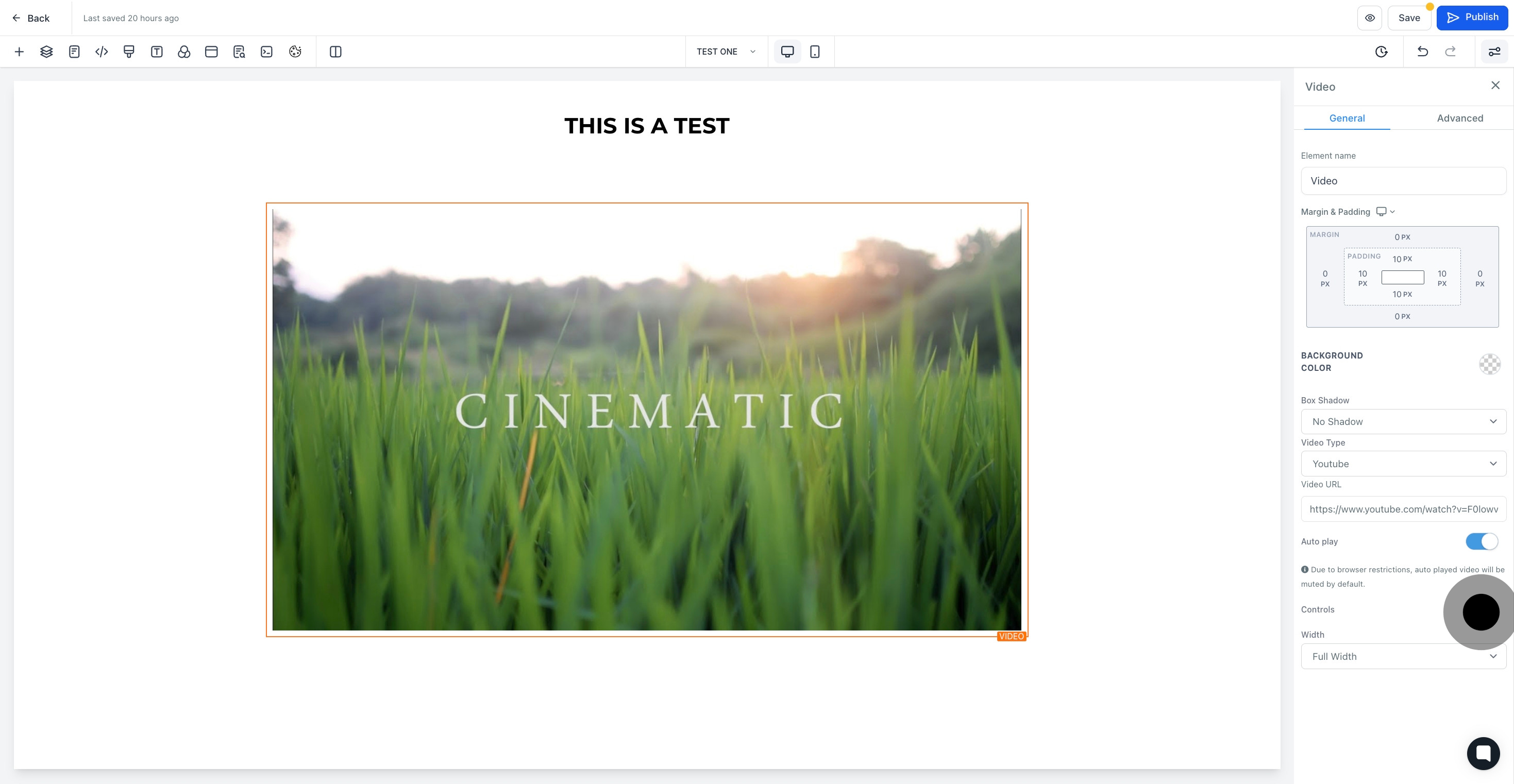
7. Provide a name for your new video element.

8. Personalize your design by changing the background color.

9. Look for the 'Box Shadow' option to adjust shadow effects.

10. Choose the 'Video Type' that best fits your content.

11. Paste the Video URL in the provided section.

12. Enable 'Autoplay' if you want your video to start automatically.

13. Activate video 'Controls' for user-friendly experience.

14. Having made all the changes, 'Save' your adjustments to finalize.