1. Start by navigating to 'Sites'.

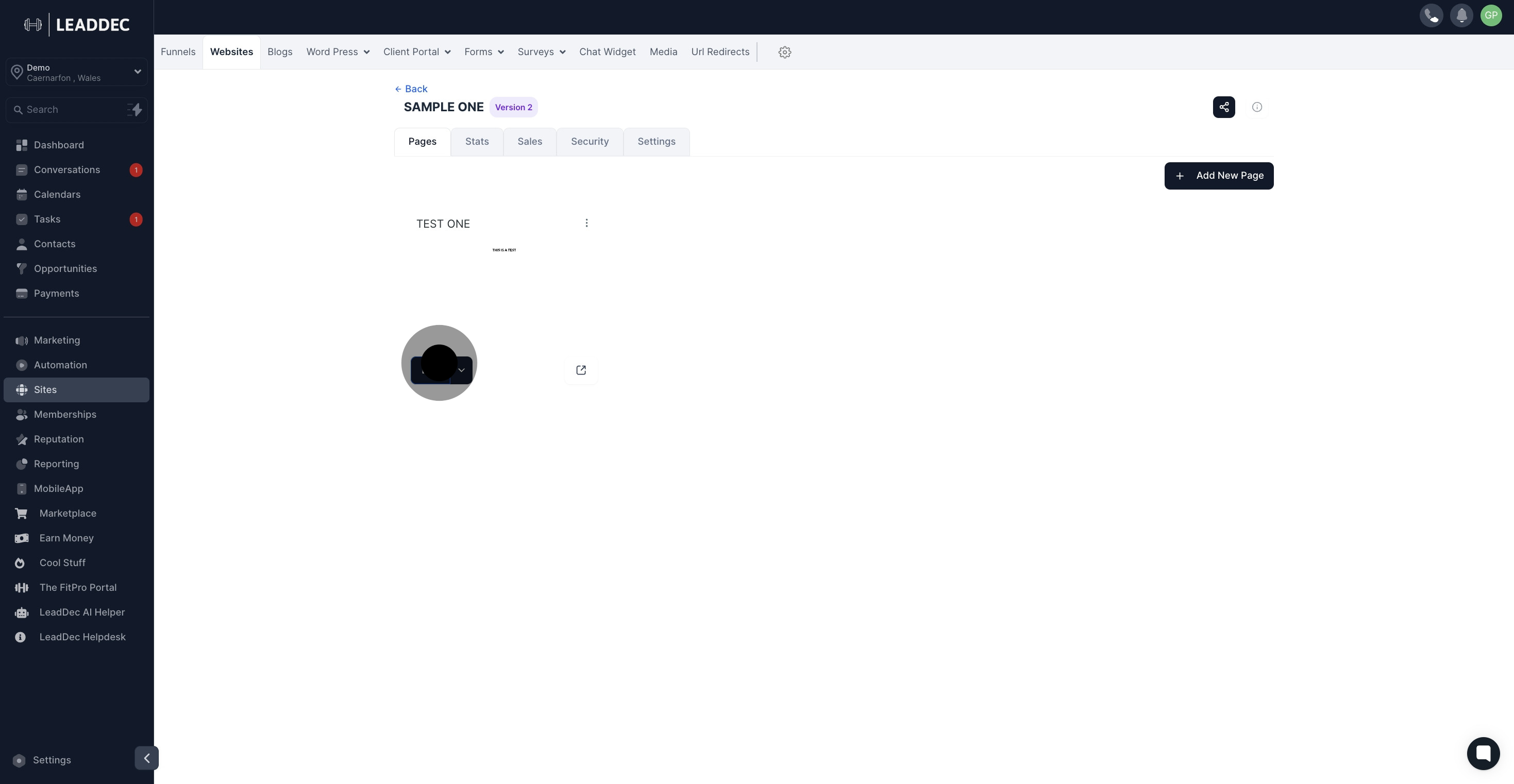
2. Next, select the 'Websites' tab.

3. Choose a website name from the displayed list.

4. Now, you can edit by clicking 'Edit'.

5. Click the element for the next stage.

6. Select 'calendar' as the element you wish to add next.

7. Enable the 'group page' option.

8. From the dropdown list, choose your calendar.

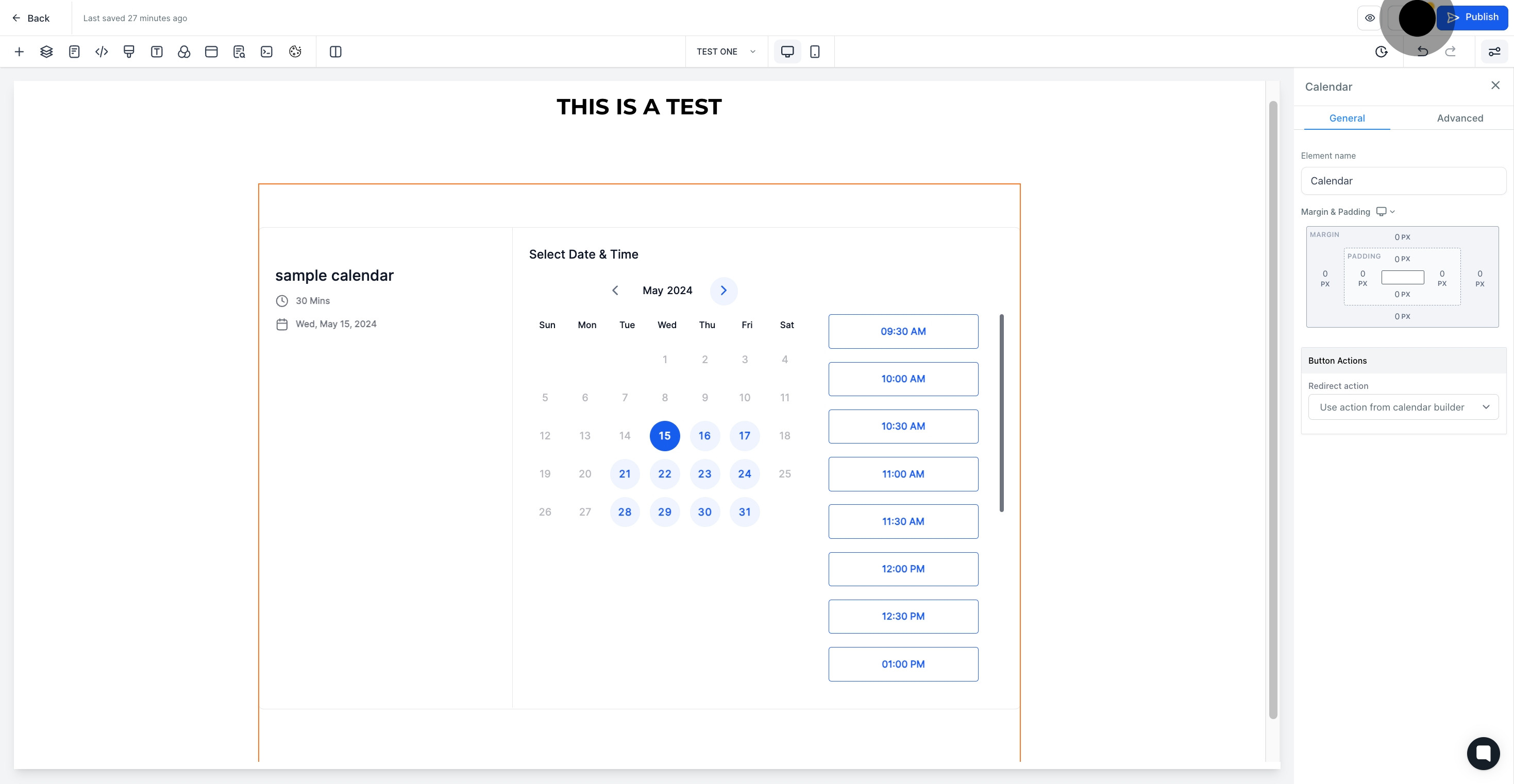
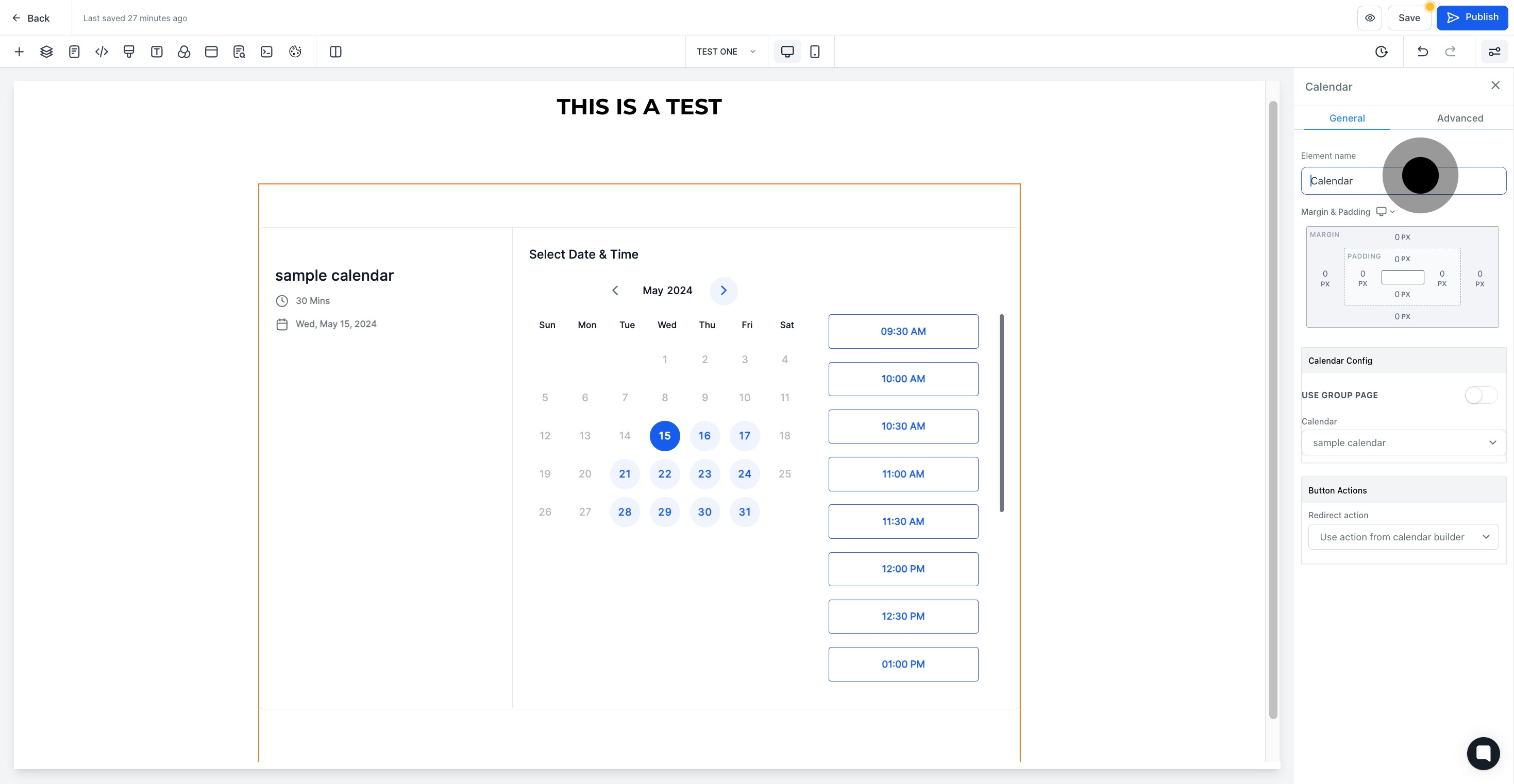
9. Look at the website builder where the calendar has been added.

10. Give the element a fitting name.

11. You can now customize the calendar in the 'Calendar Config' section.

12. Select suitable button actions in this section.

13. Lastly, save your progress by clicking 'Save'.