1. Begin by clicking the 'Sites' menu.

2. Go ahead and select 'Websites'.

3. Pick a website from the provided list.

4. Look for the 'Edit' button and click on it.

5. Continue by selecting an element to add.

6. Choose 'button' as the desired element.

7. The button has been added, confirm its placement.

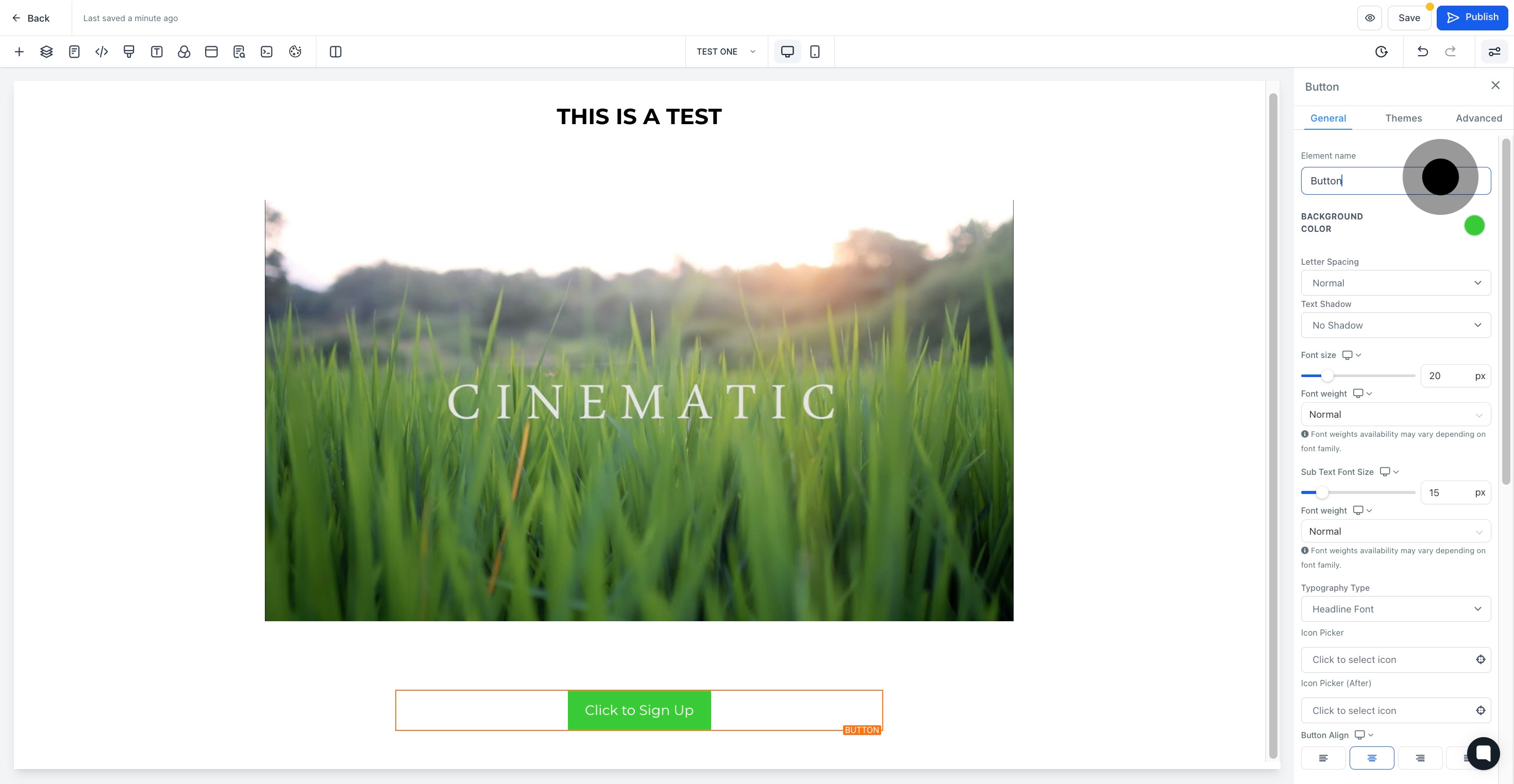
8. Please label the element now.

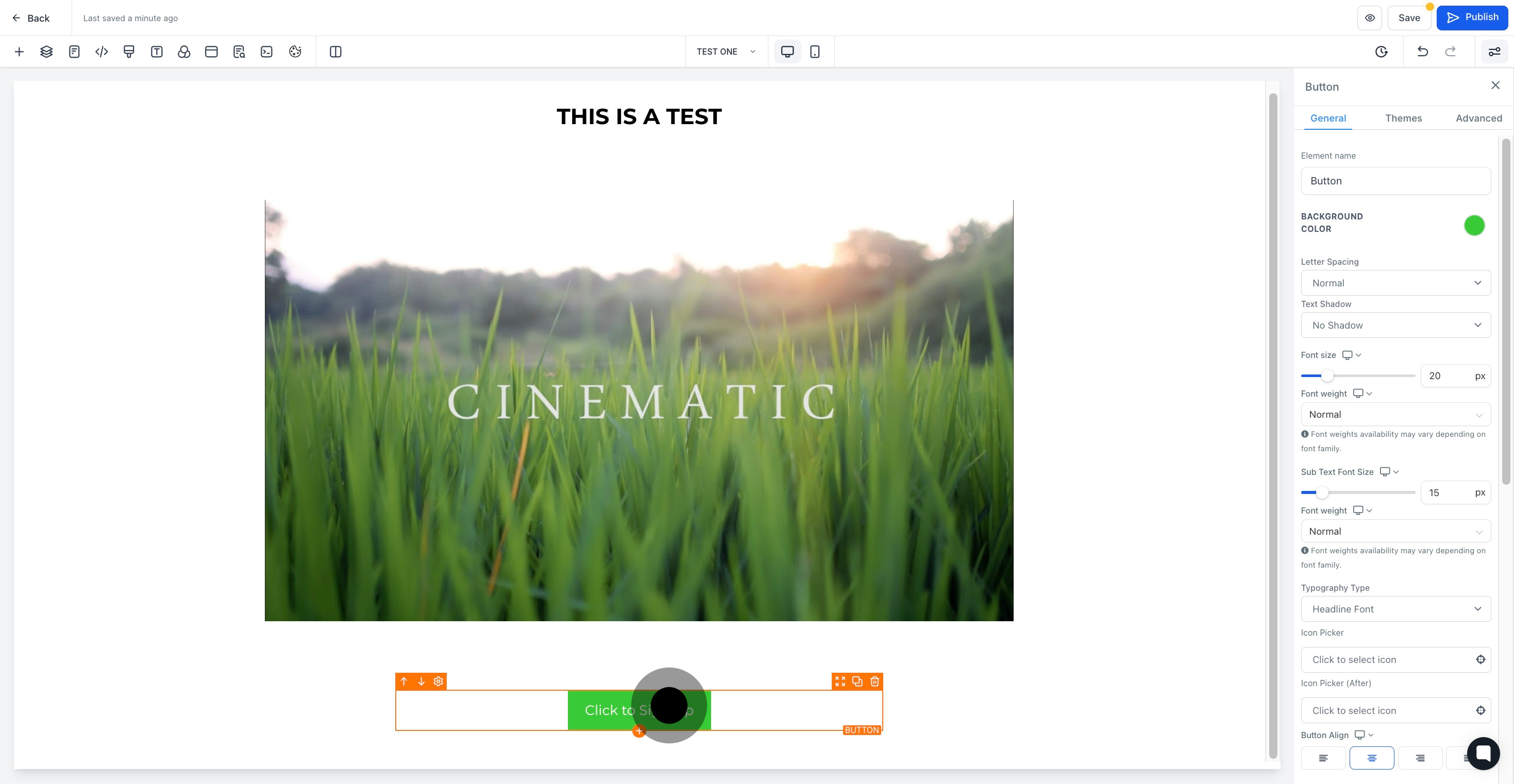
9. Proceed to select a new background color.

10. You can make text adjustments here.

11. Use this section to add icons to your button.

12. Now, let's personalize your color options.

13. Time to customize the text settings.

14. Specify the desired button actions.

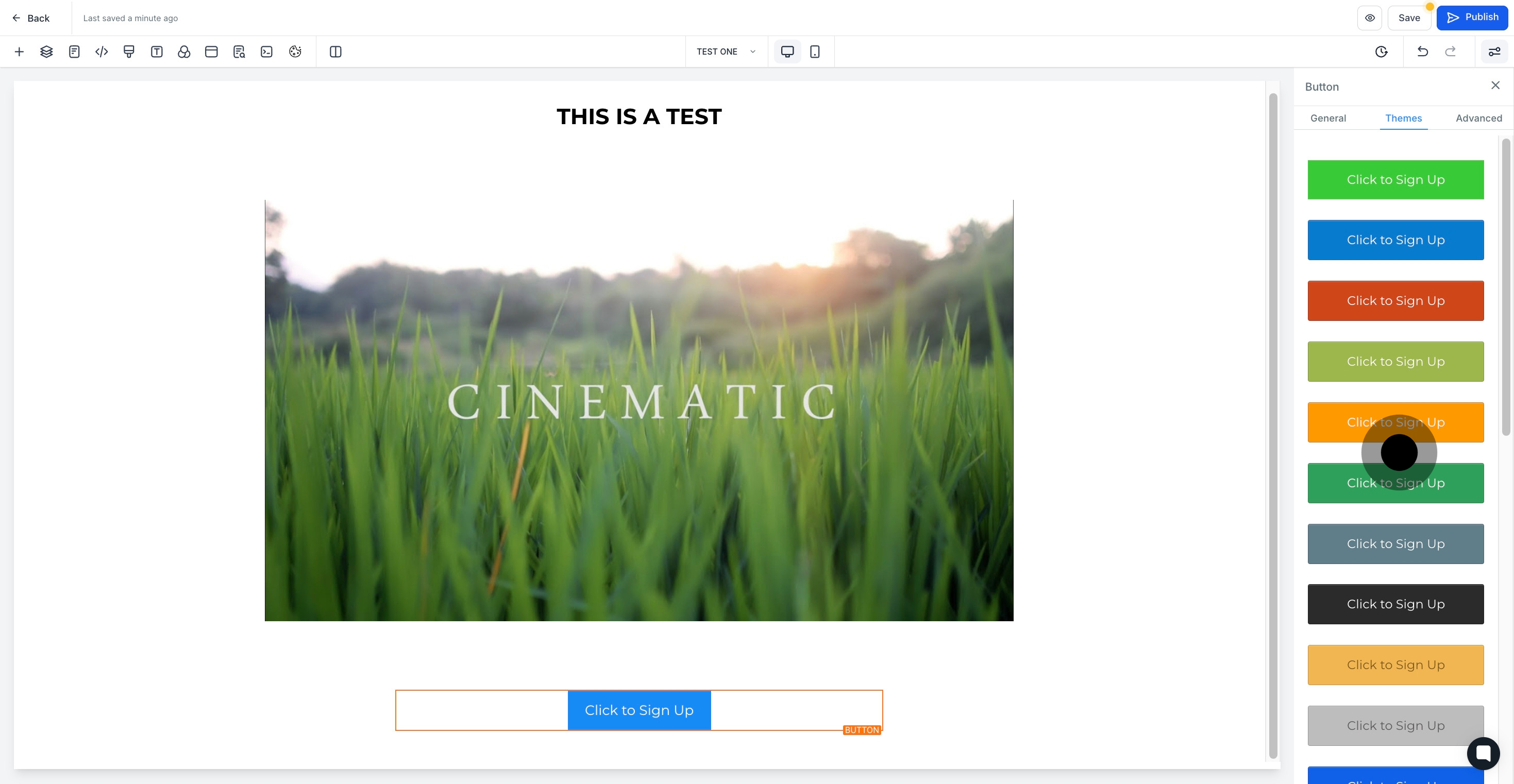
15. Move to the 'Themes' section next.

16. Here you are, a plethora of themes to select from!

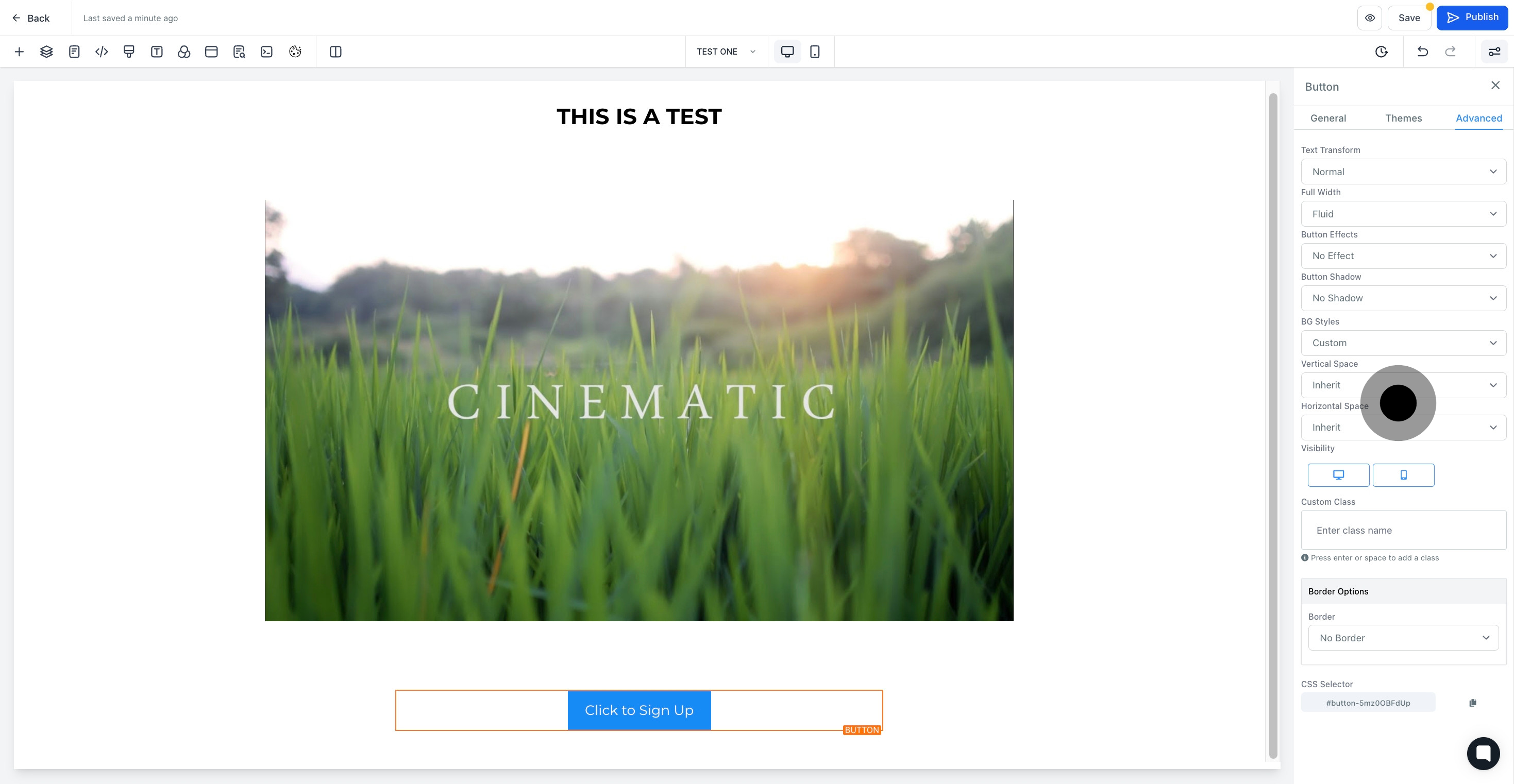
17. Up next, go for the 'Advanced' settings.

18. This is where you can add special effects to the button.

19. Finally, hit 'Save' to keep your changes.