1. Start by opening the 'sites' section.

2. From the displayed list, choose your desired funnel name.

3. Proceed by selecting the funnel steps.

4. Now, click on the 'Edit' button.

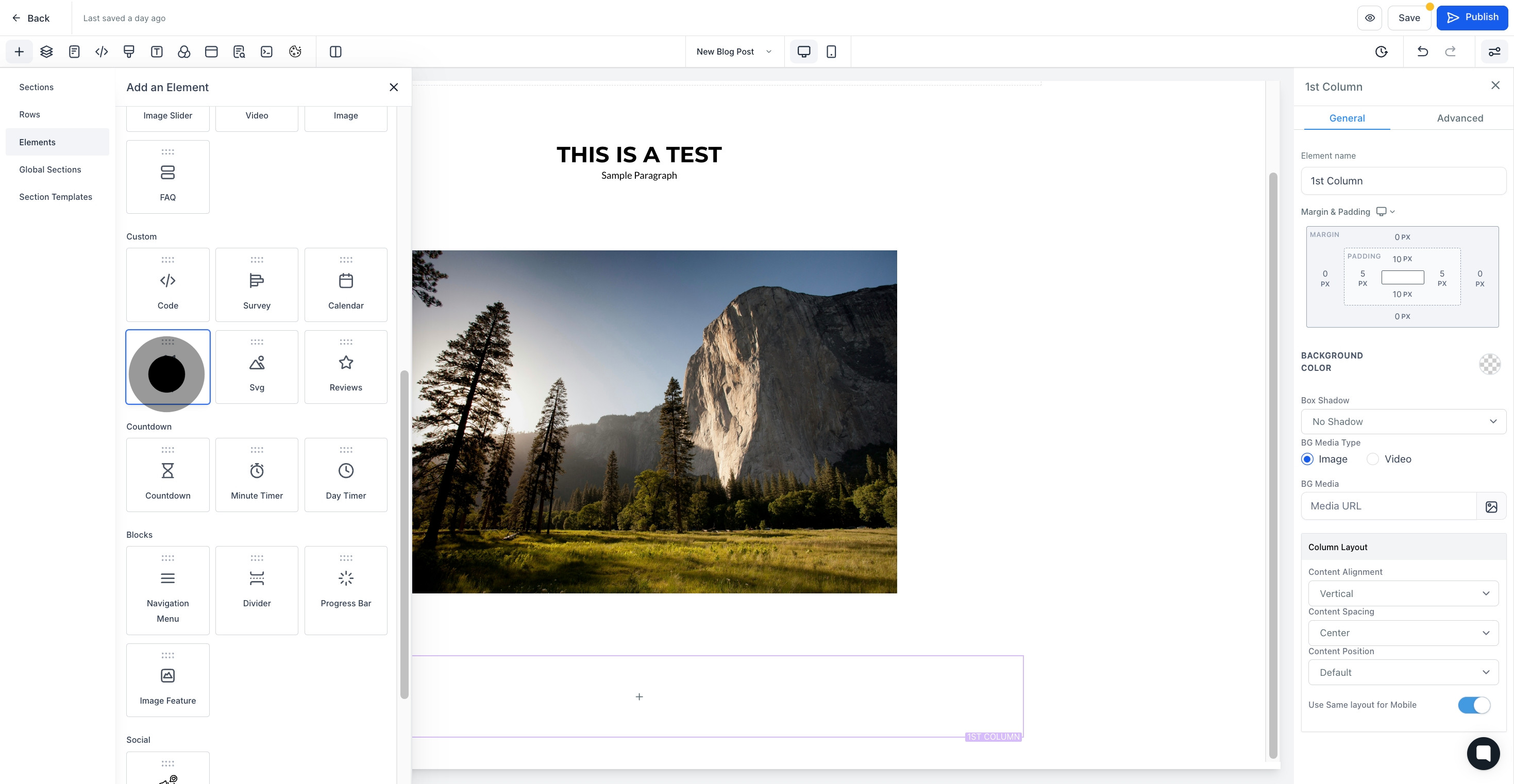
5. Find and click on the 'Add Element' button.

6. Pick the 'map' element from the list.

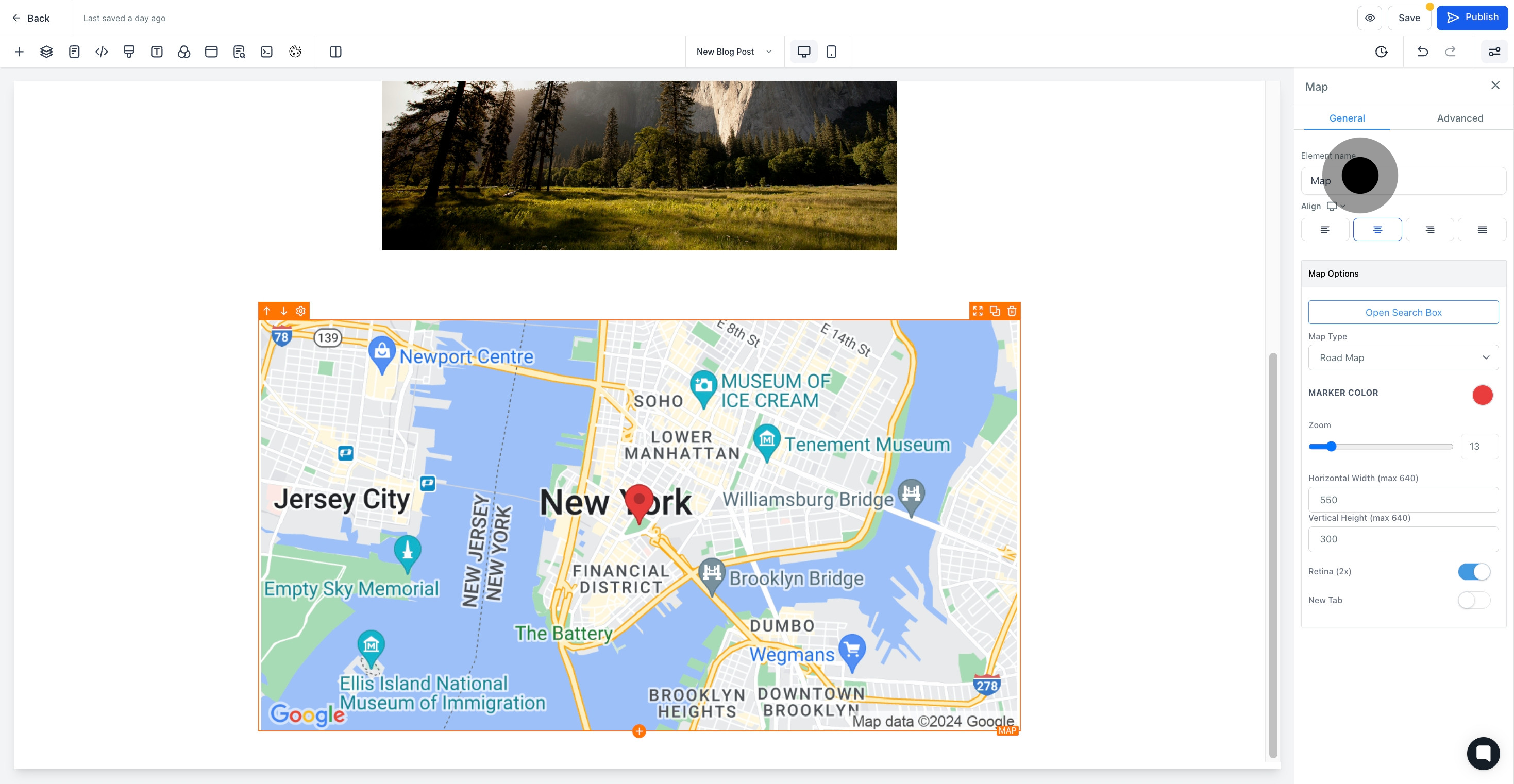
7. Then, name your newly added element.

8. Proceed to open the search box by clicking on 'Map Type'.

9. Now, select the map type of your preference.

10. Lastly, don't forget to save your changes by hitting the 'Save' button.