🚀 Introducing Direct Custom Value Insertion on Your Landing Pages and Websites! 🚀
Hey everyone!
We're thrilled to announce a game-changing update that's set to make editing your landing pages or websites a breeze. Say goodbye to the hassle of searching for specific custom values after designing your page. With our brand new button, you can now place custom values directly on the page, exactly where you need them!
How Does It Work?
Imagine you're working on your page and you decide, "I want to personalize this section with the visitor's name." Here's the magic:
Simply type a bit of placeholder text where you want the personalization to appear.
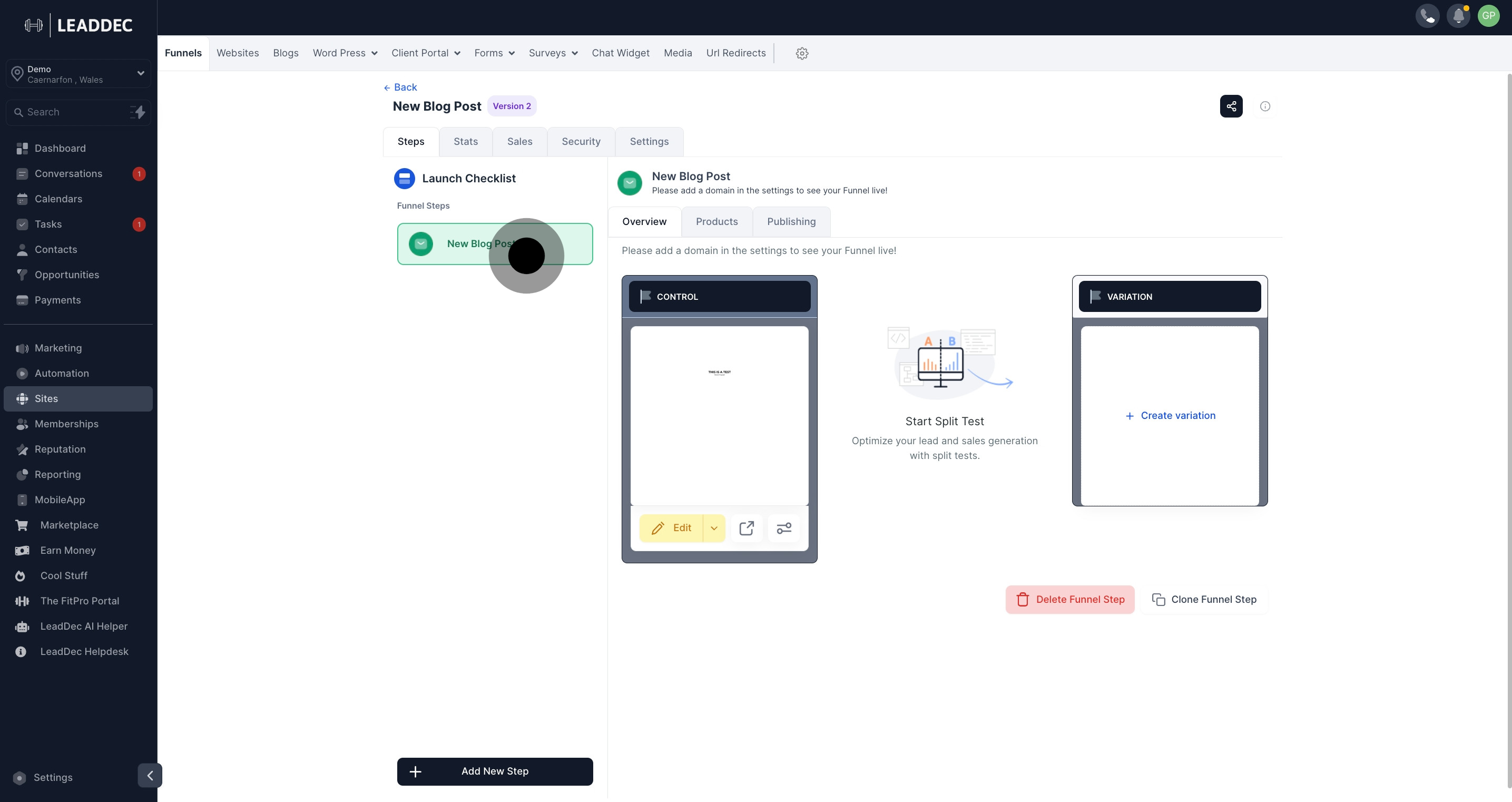
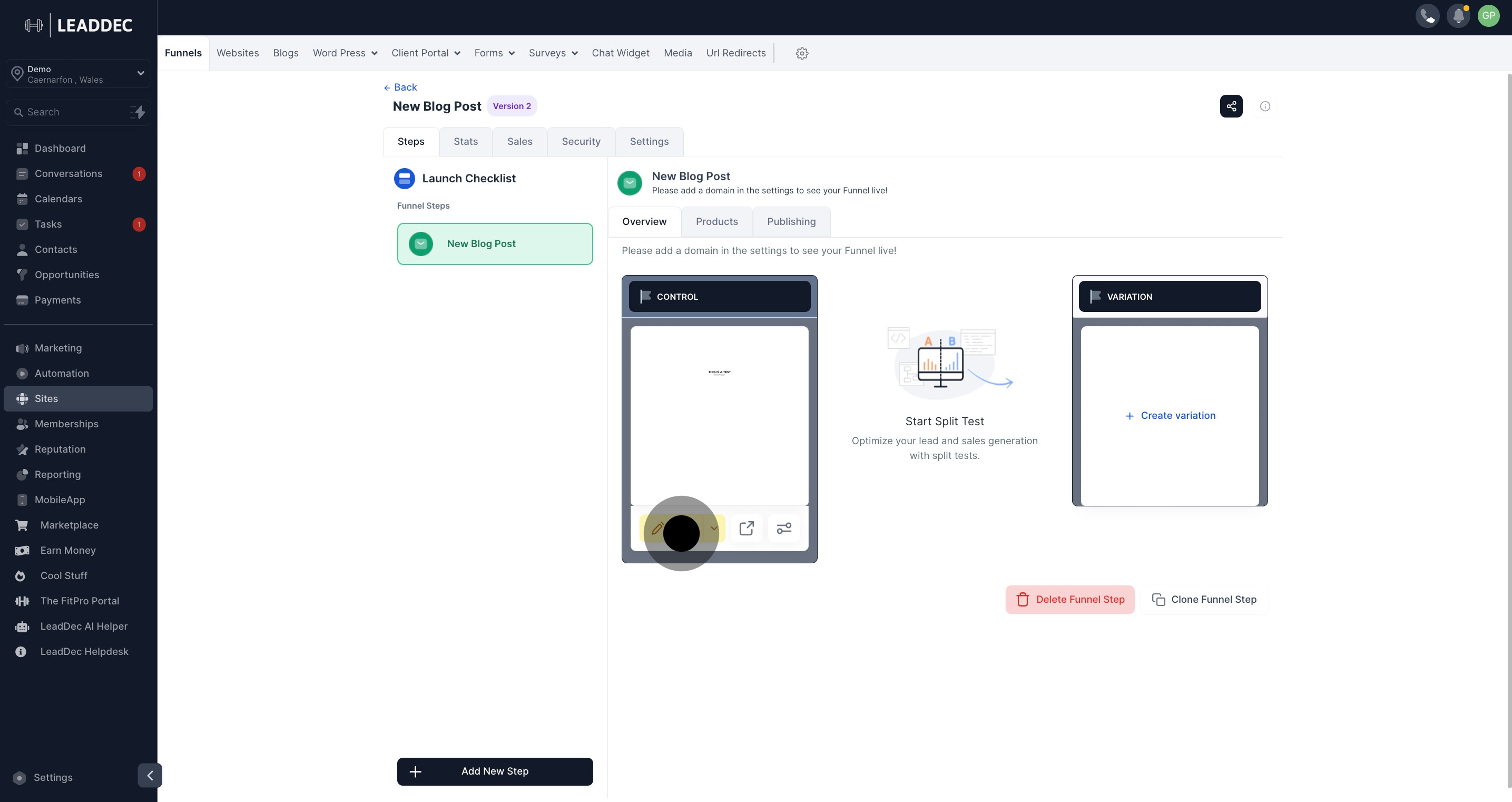
Hover over the text, and you'll notice an extra menu pop up. If you remove the text, the menu will disappear, but it's always ready when you are.
Click on the custom value button in the menu (look out for this icon!).
Choose your desired custom value from the list that appears. For example, you select "Calendar" or "Year" to add dynamic content.
Voilà! The system automatically inserts the chosen custom value into your page.
Live Example:
Let's say you want to showcase the year on your landing page. After inserting the "Year" custom value, when someone visits your page, the year will automatically display. This is just one example of how you can use custom values to enhance the visitor experience on your landing pages.
The Impact:
This update allows for even more personalized interactions with your audience. No previous visit? No problem. The system intelligently adapts, ensuring relevant details like the current year are dynamically presented, keeping your content fresh and engaging.
Get Started:
Adding custom values is as simple as:
Typing a bit of text ➡️
Hovering over it ➡️
Activating the custom value menu ➡️
And selecting your desired value (e.g., last name, contact details, etc.).
Have Questions?
We're here to help! If you have any questions about this new feature or need assistance getting started, please don't hesitate to reach out. Our team is excited to see how you'll leverage this new capability to personalize and enhance your landing pages and websites.
Looking forward to your incredible creations, Cheers!