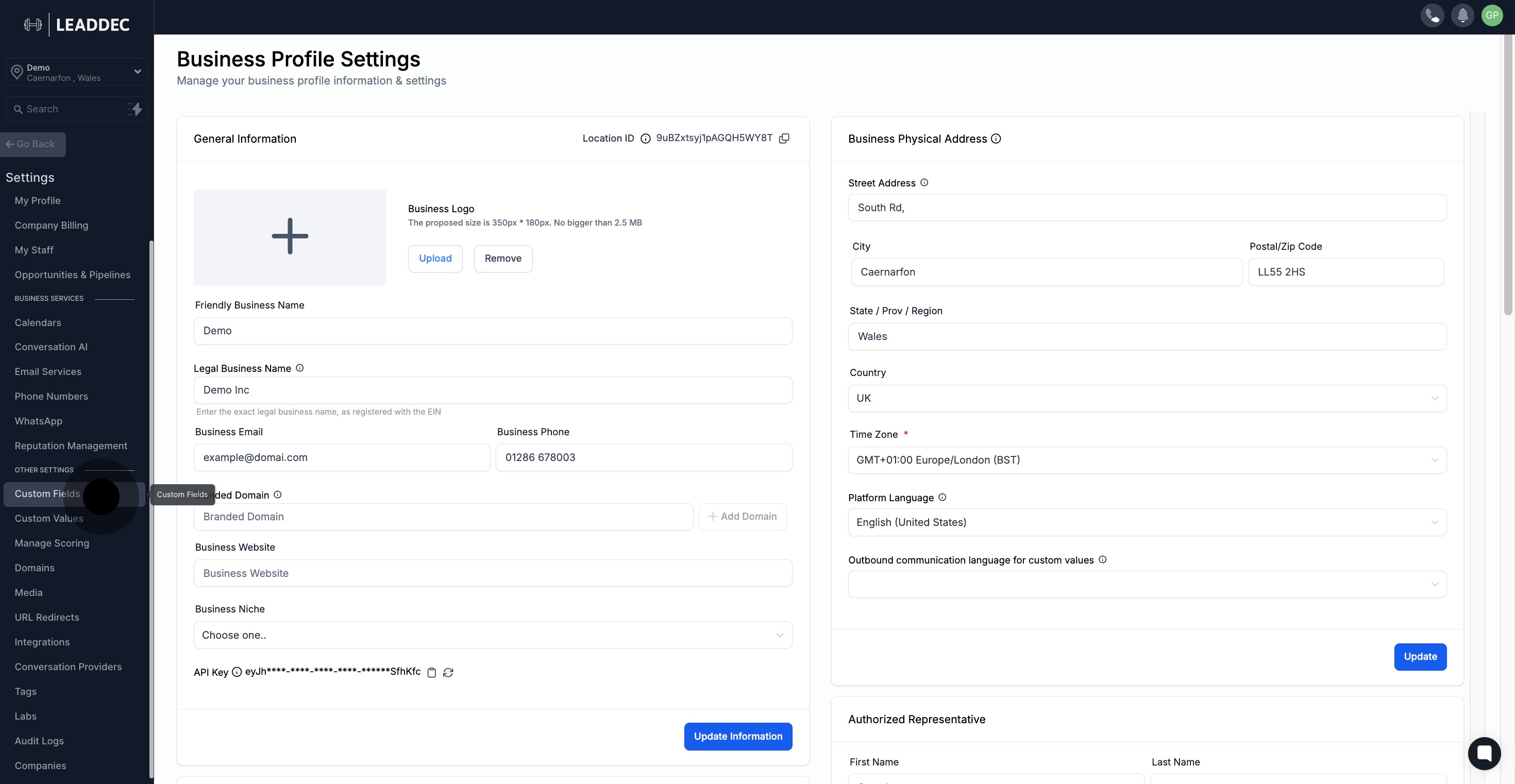
1. First, locate and select 'Settings' from the navigation panel.

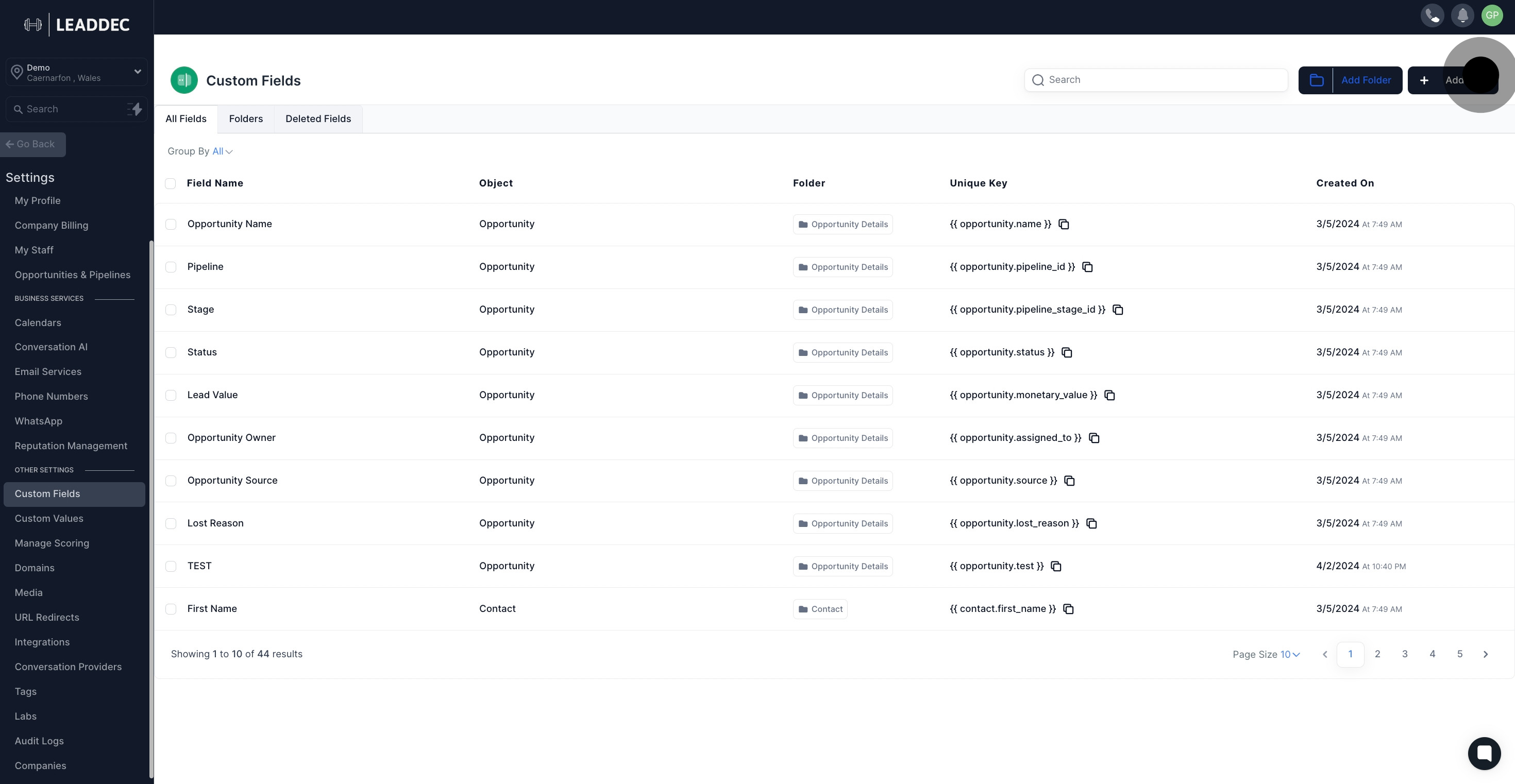
2. Then, choose 'Custom Fields' from the displayed options.

3. Next, click the button labeled 'Add Field'.

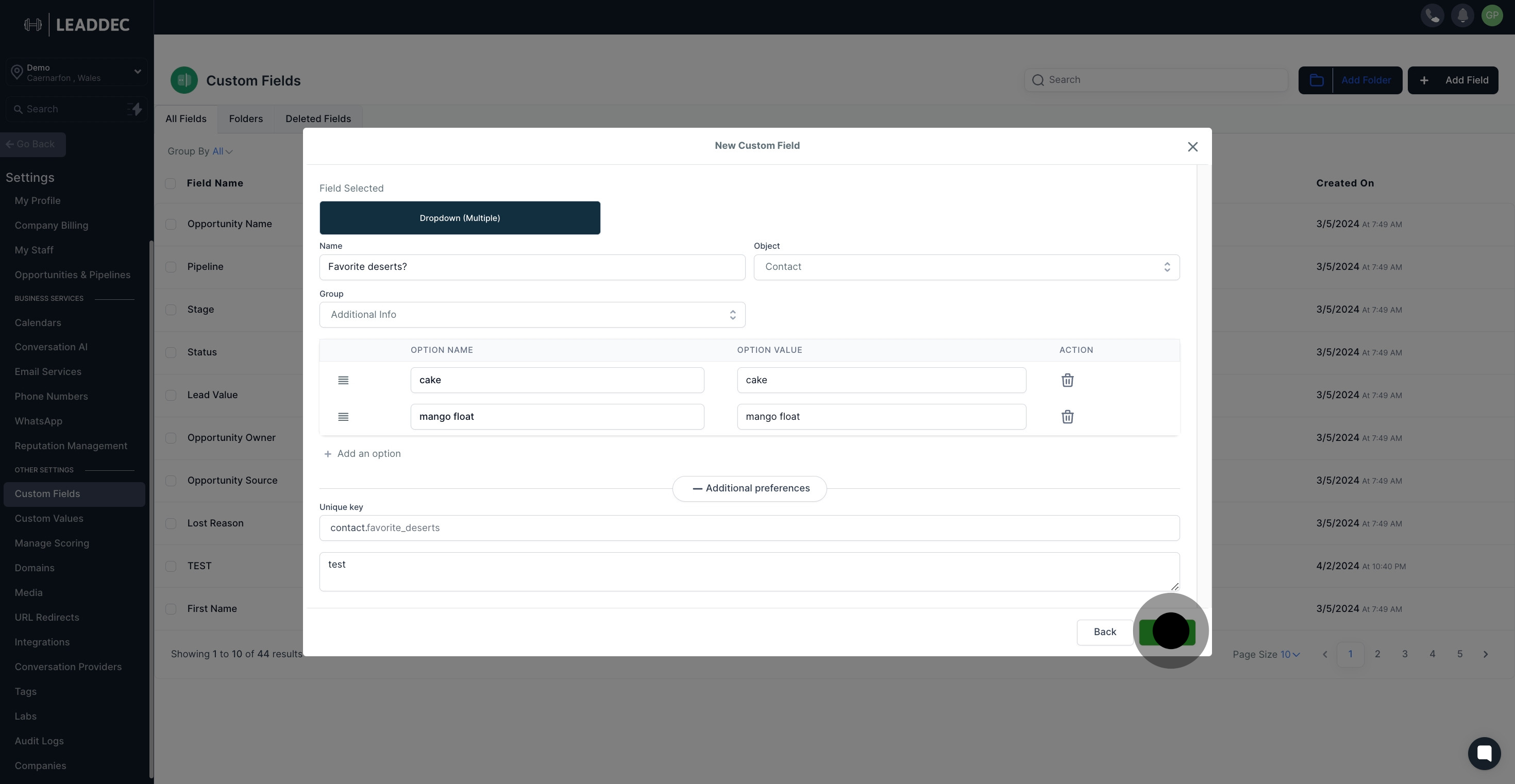
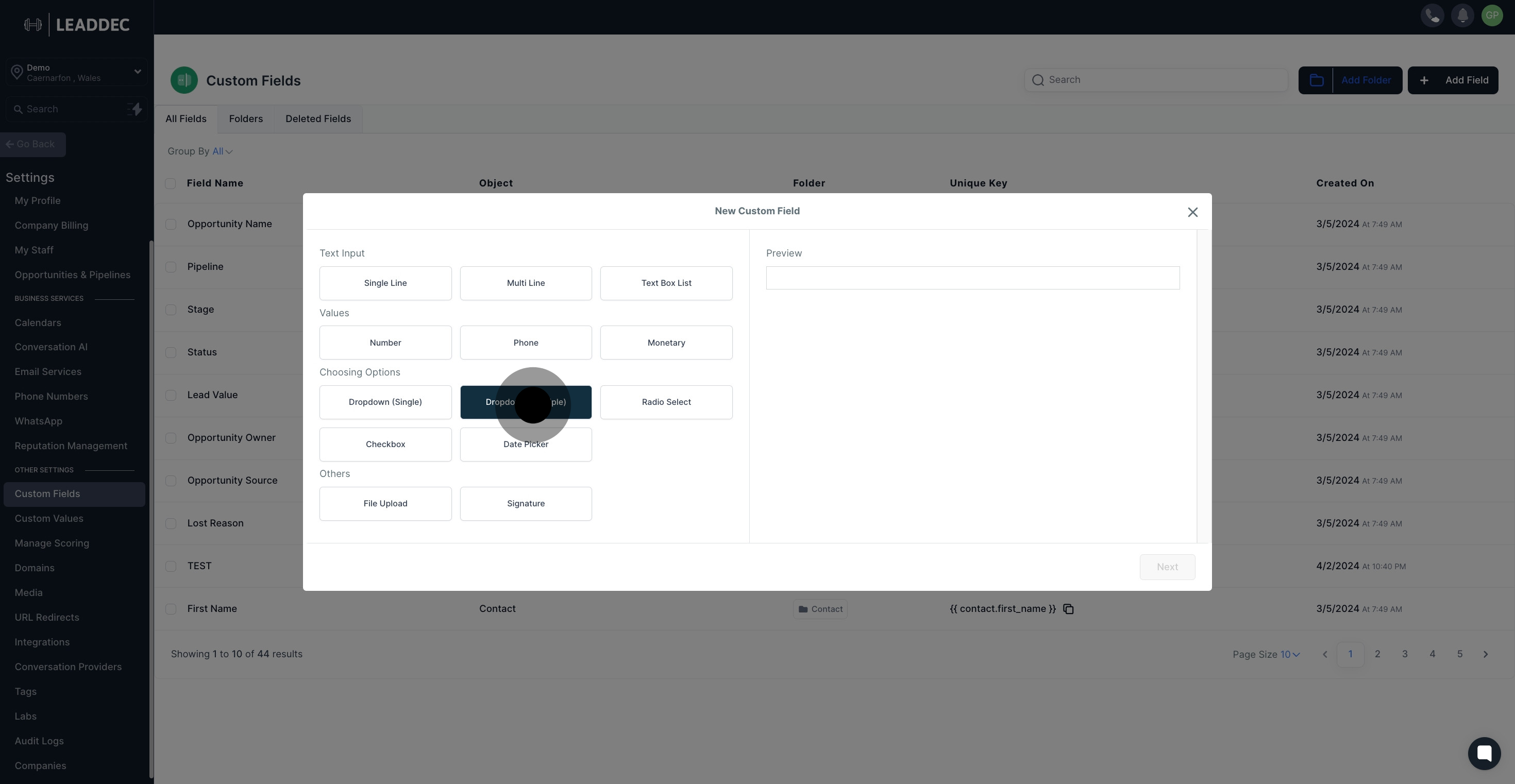
4. Select 'Dropdown (Multiple)' from the pop-up menu.

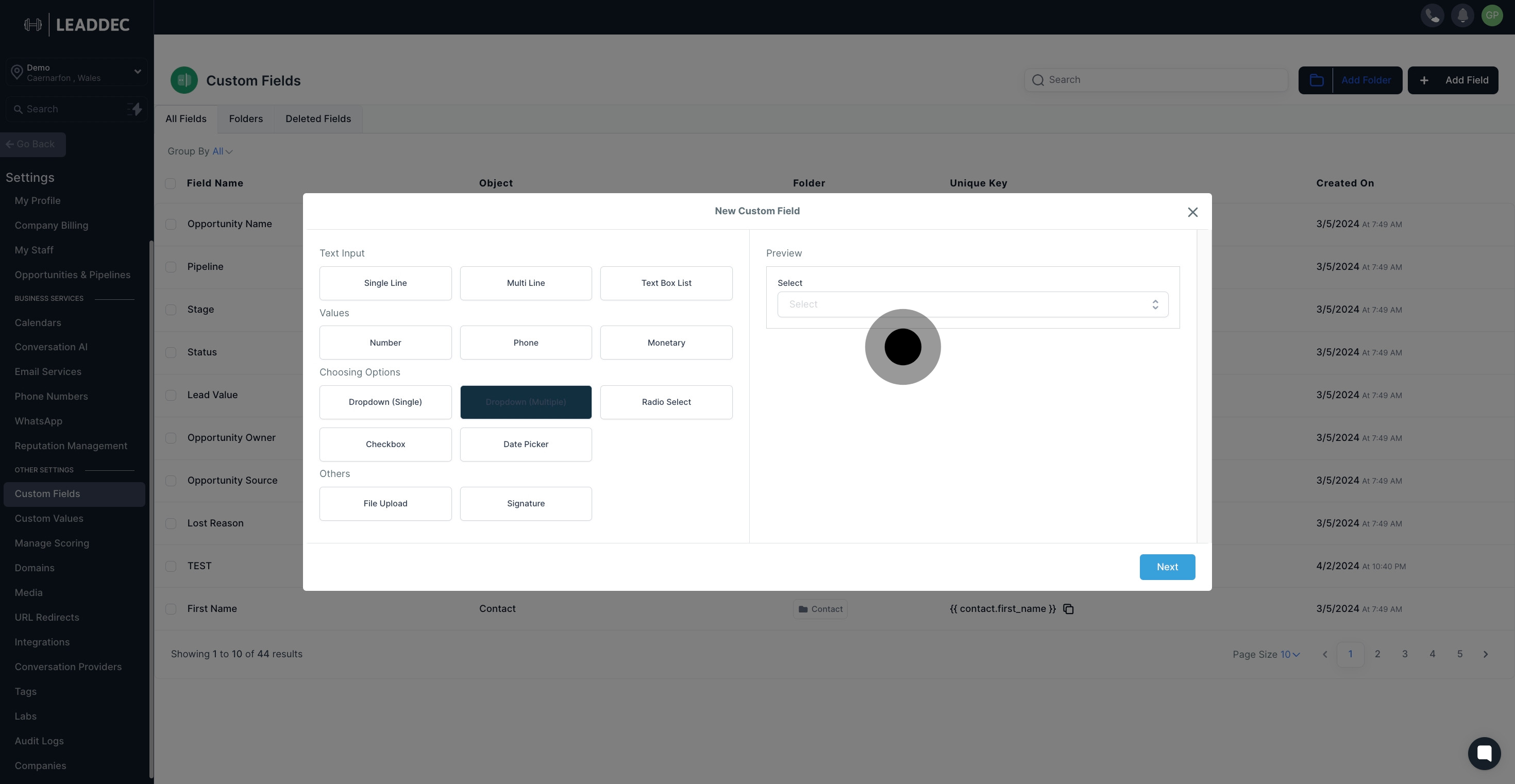
5. Review your selection in the preview window.

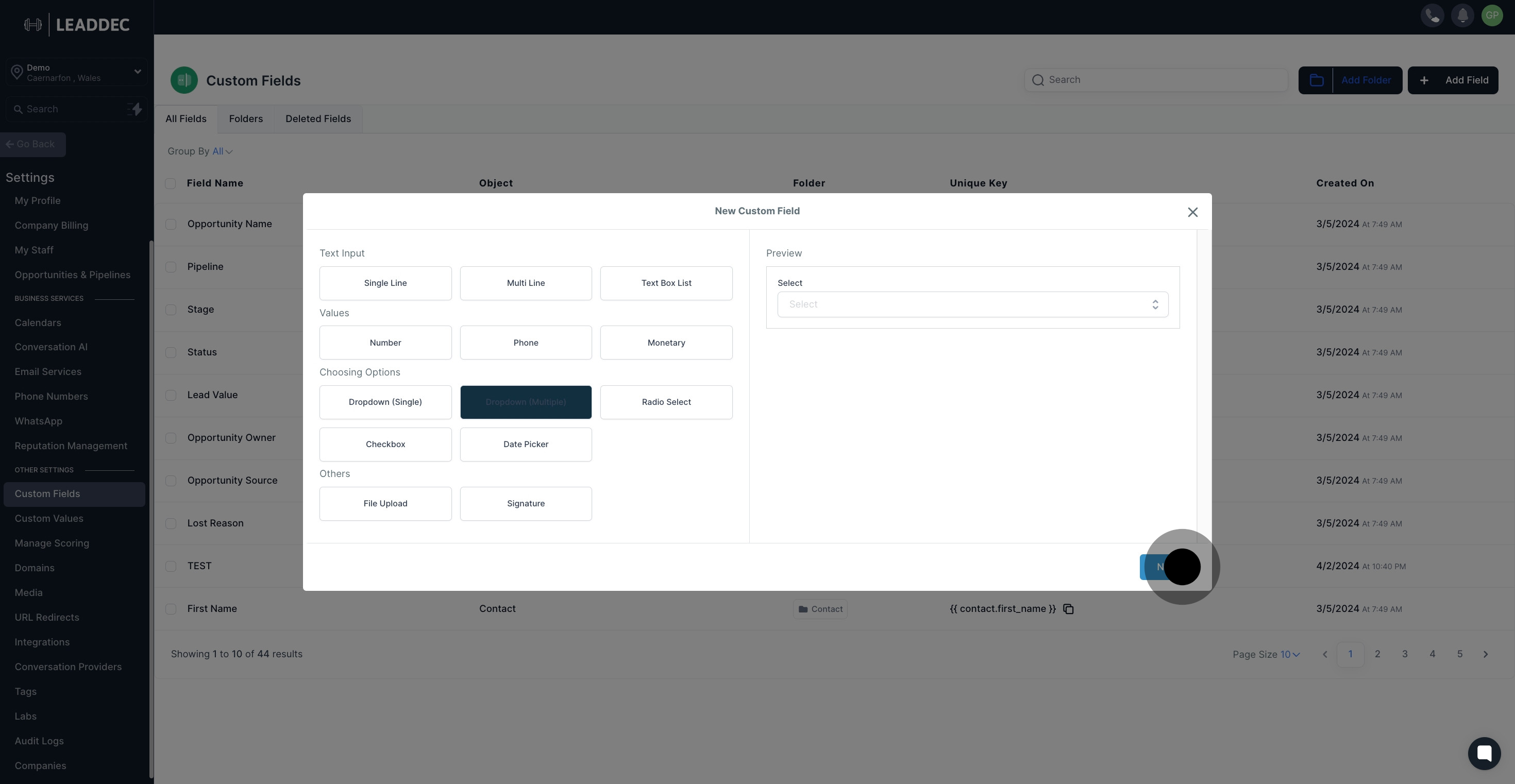
6. Continue by pressing the 'Next' button.

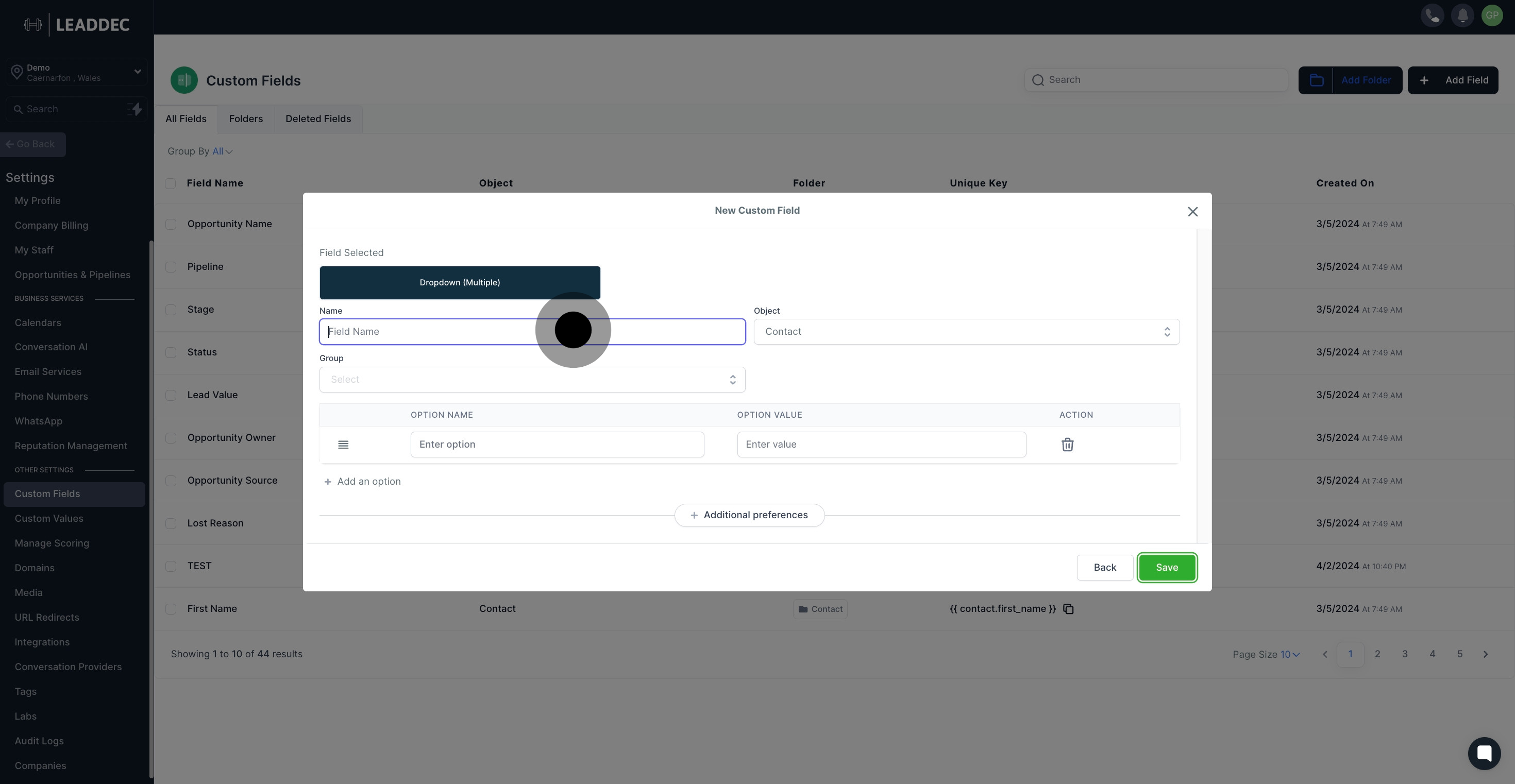
7. Enter your desired field name in the provided text box.

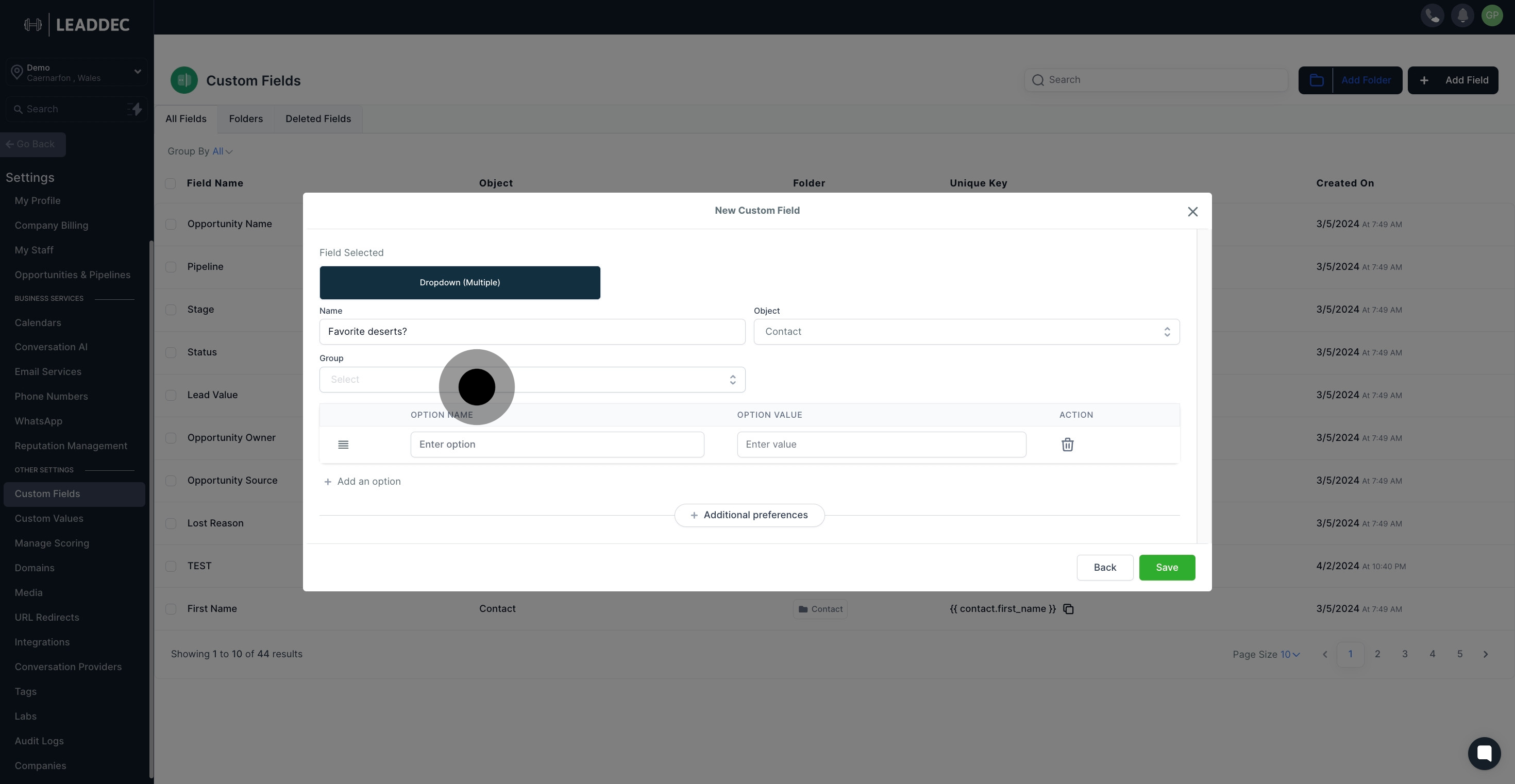
8. Choose your preferred group from the dropdown list.

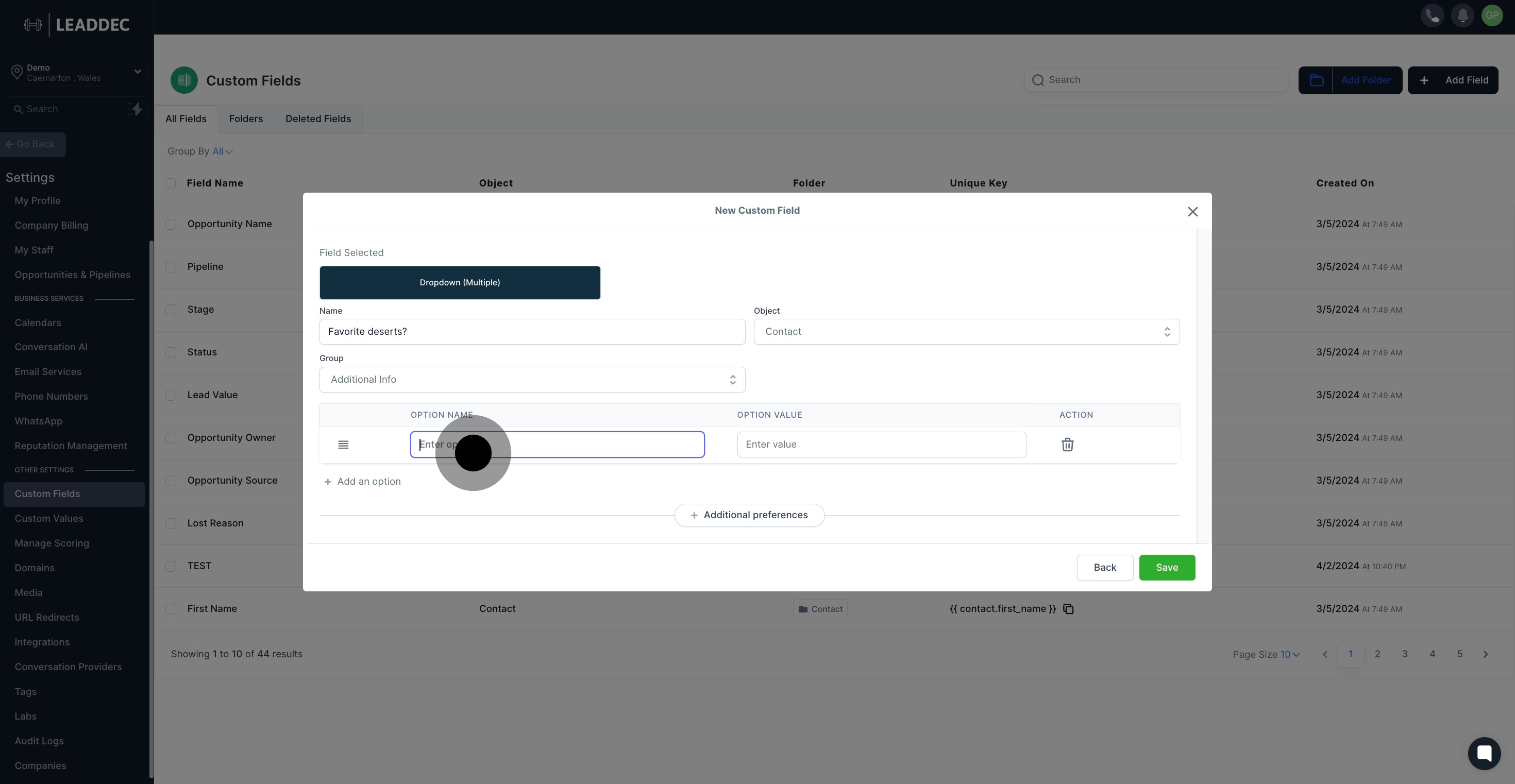
9. Enter the option name in the corresponding field.

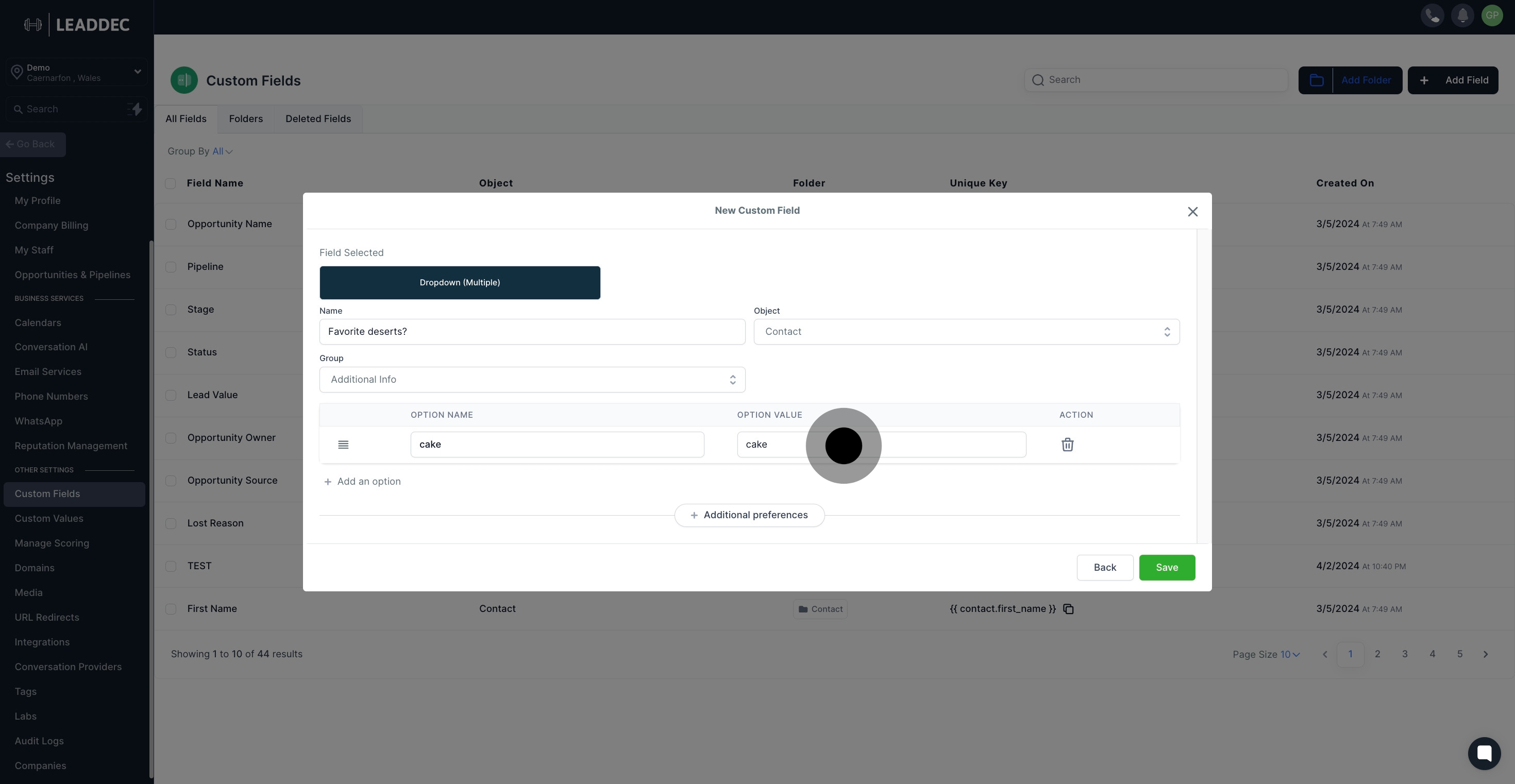
10. Add the option's value in the 'Enter value' field.

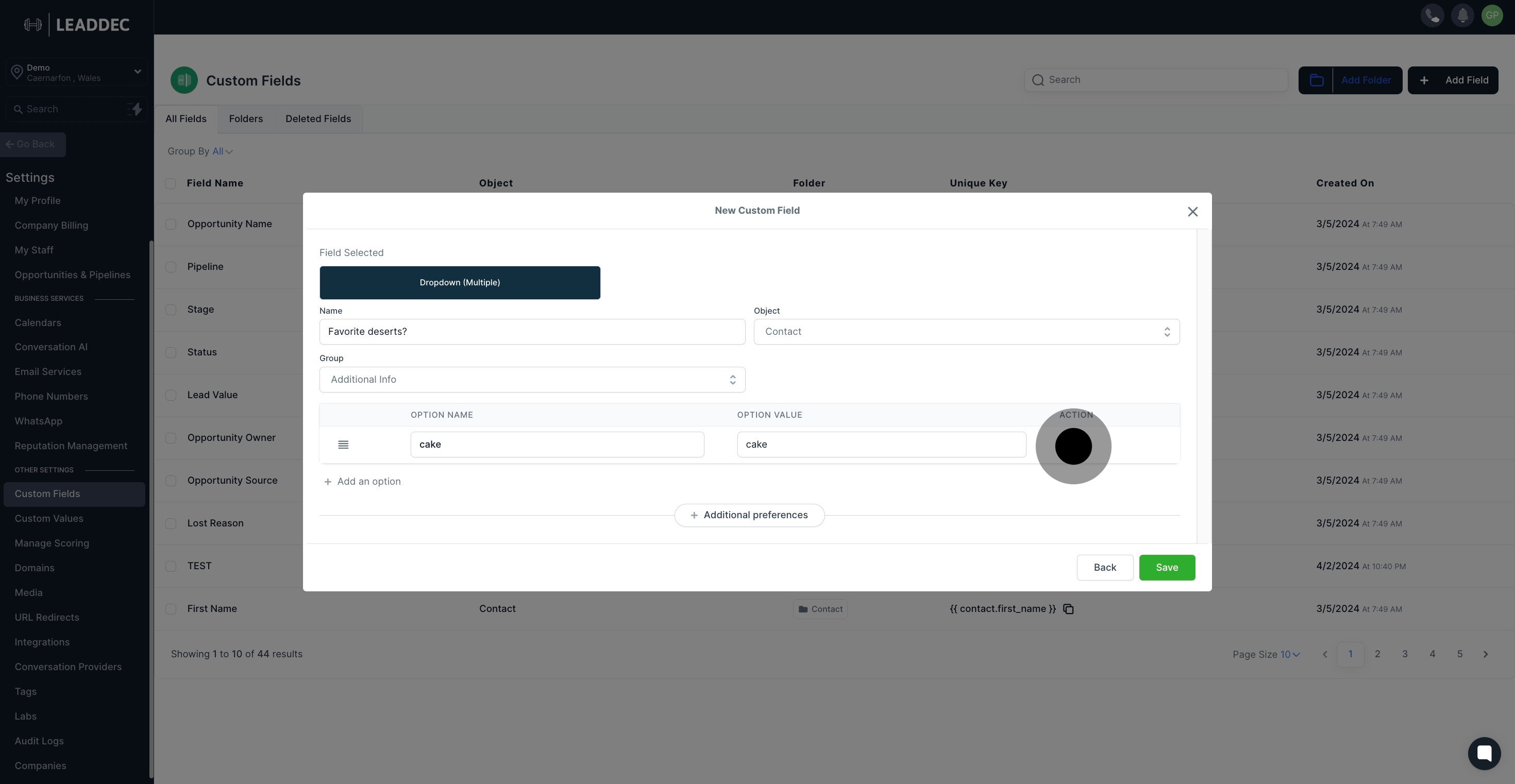
11. Delete any unwanted options using the delete option button.

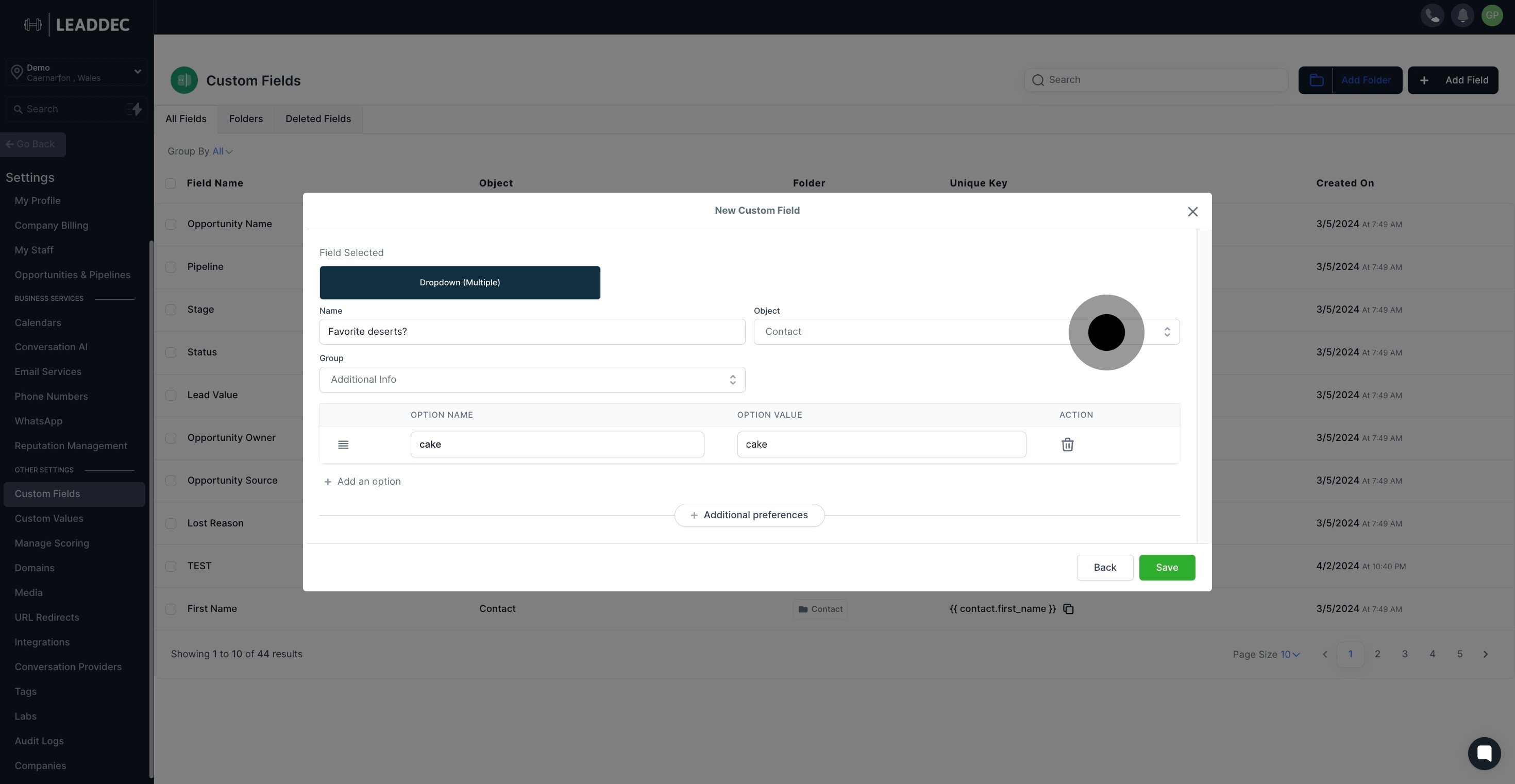
12. Select the object associated with this field from the dropdown list.

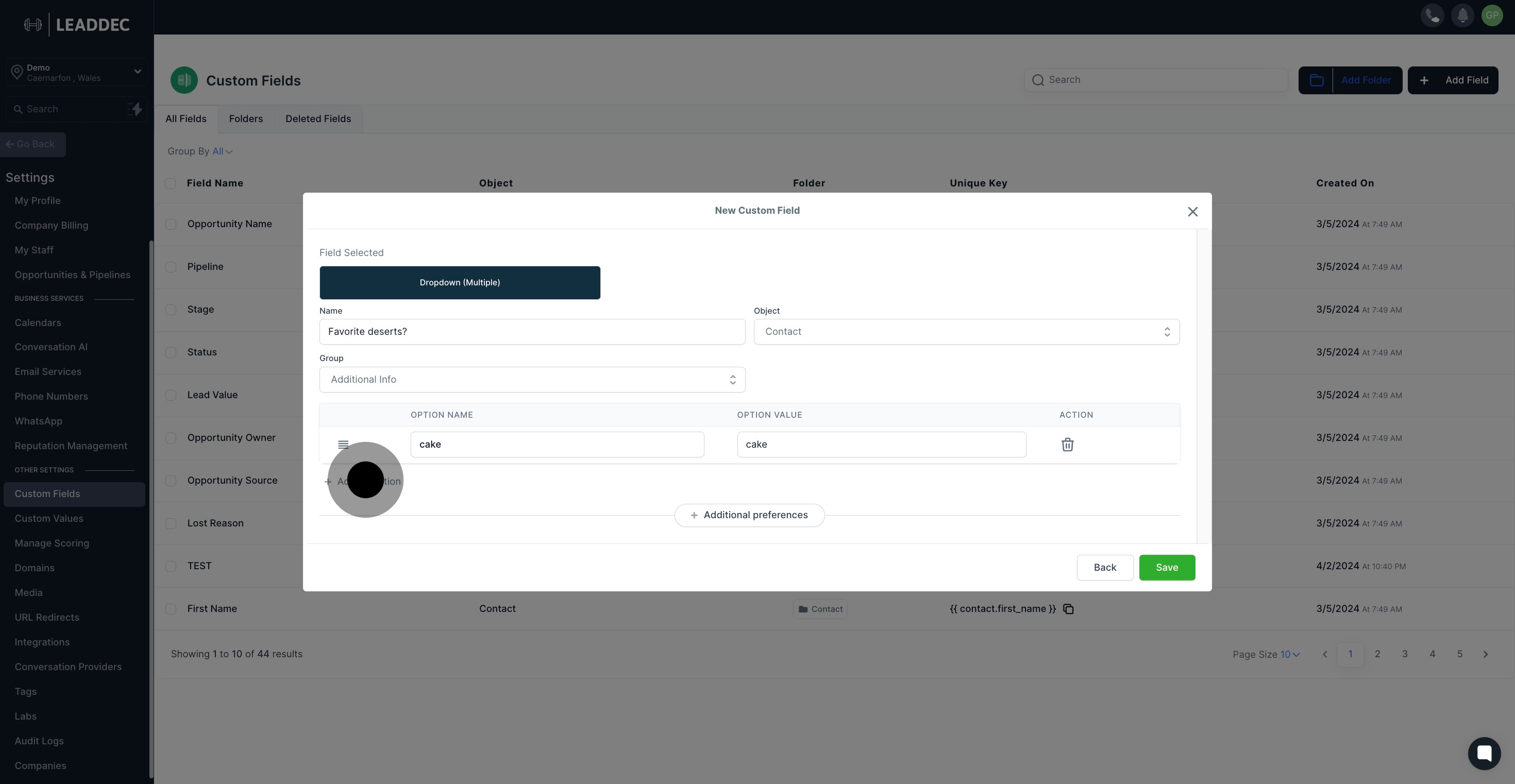
13. Want to add more options? Click on 'Add an Option'.

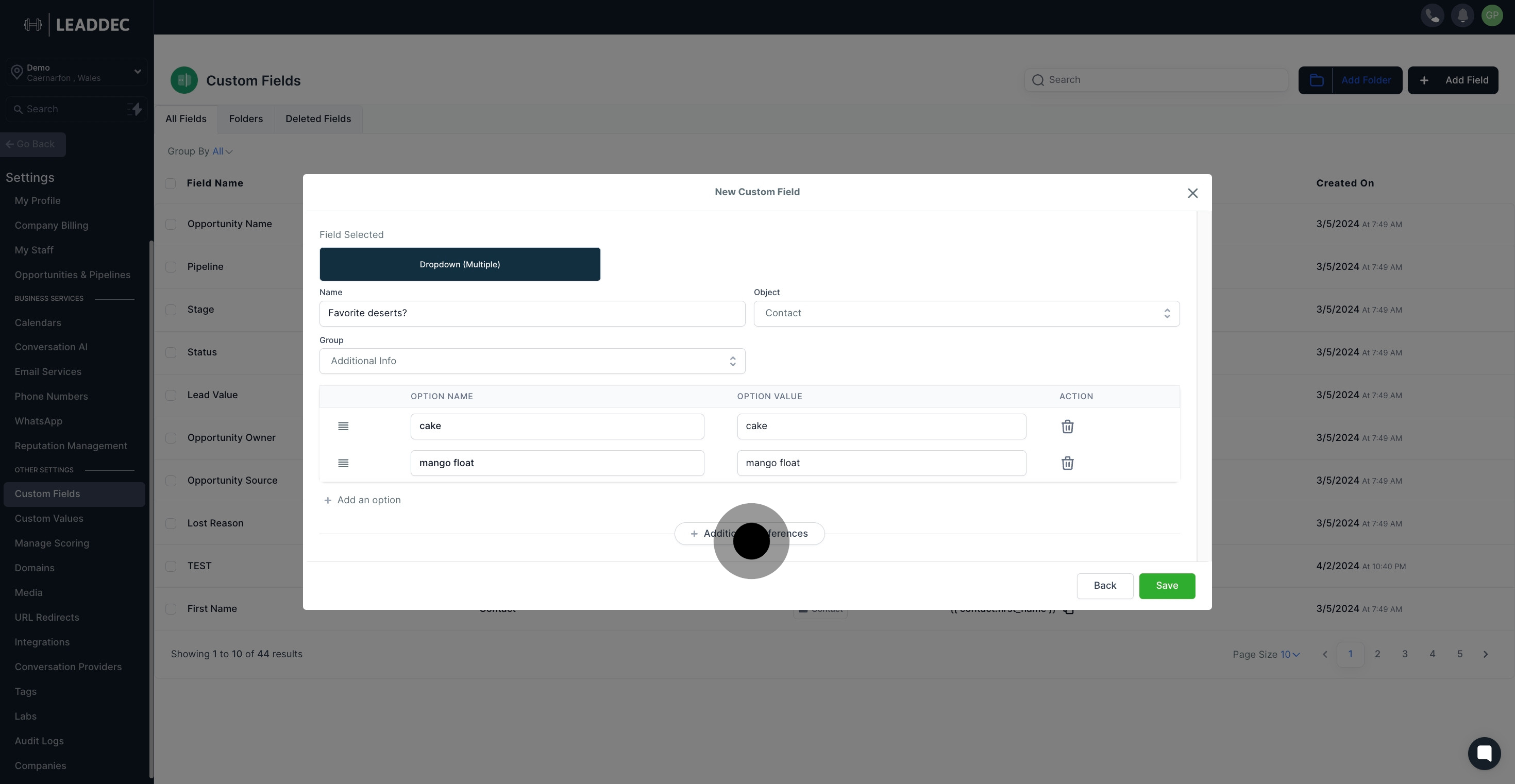
14. Add any additional preferences using the corresponding button.

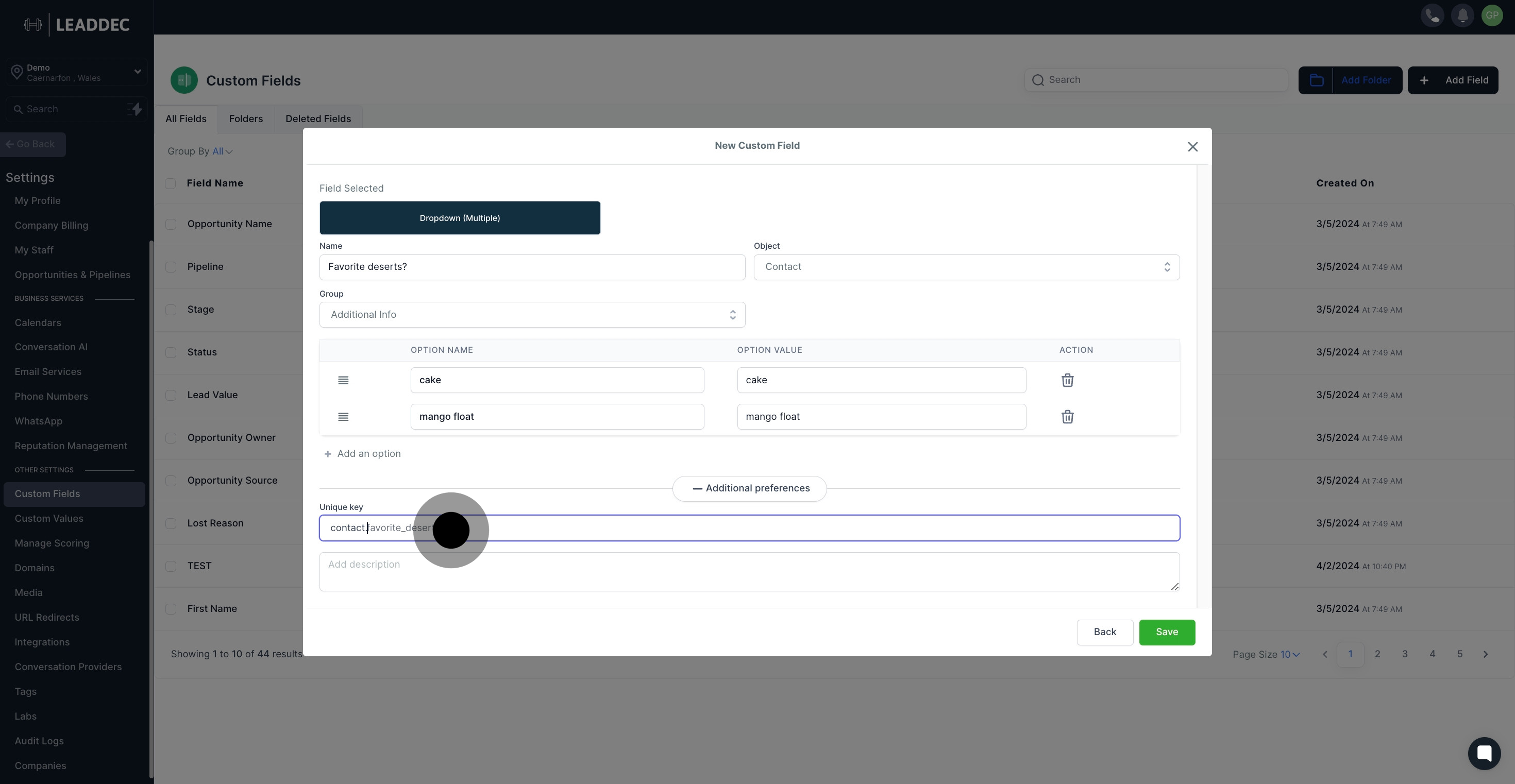
15. Customize the unique key for your field, if necessary.

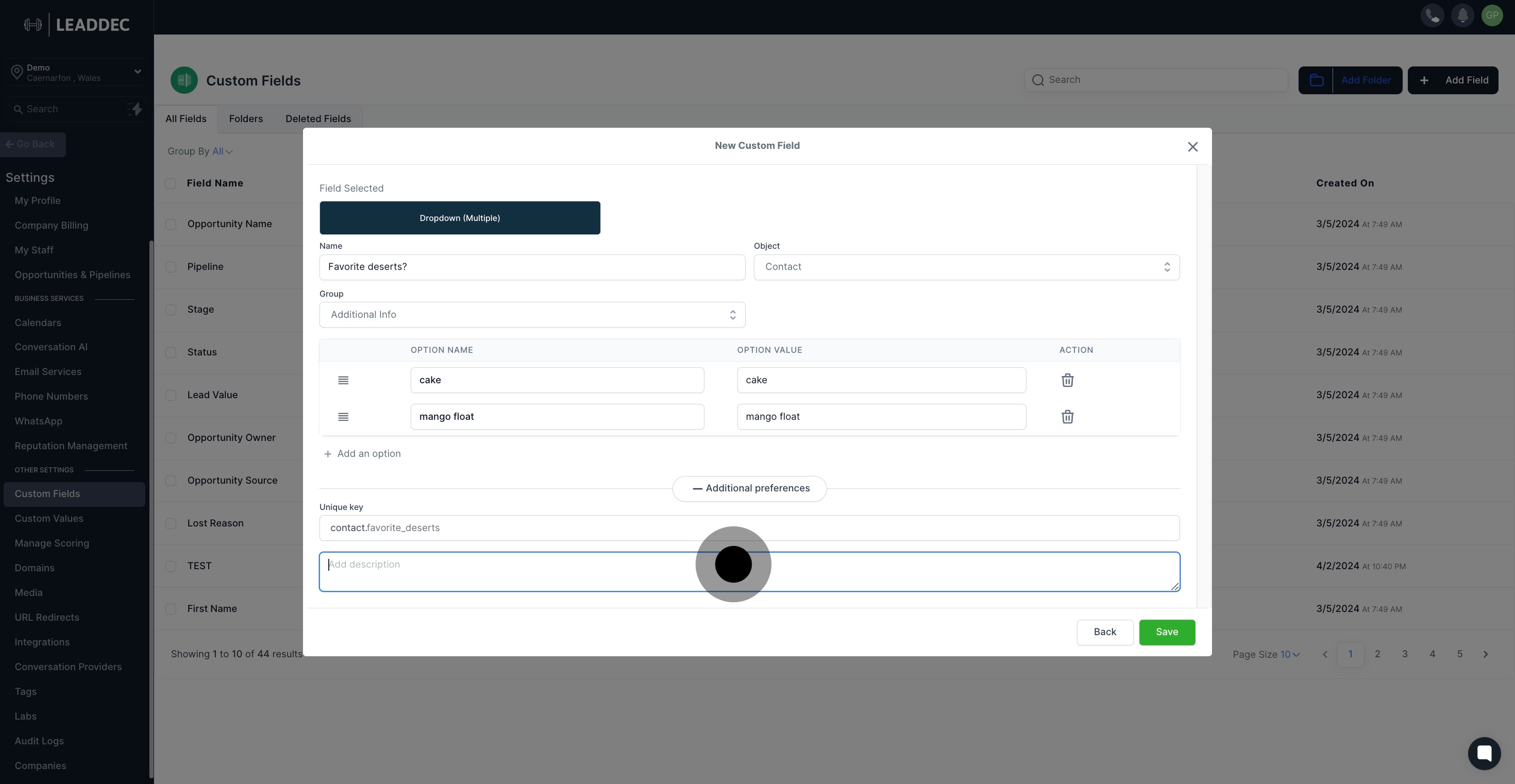
16. Provide a description for the field in the text area.

17. Finally, save your custom field by clicking 'Save'.