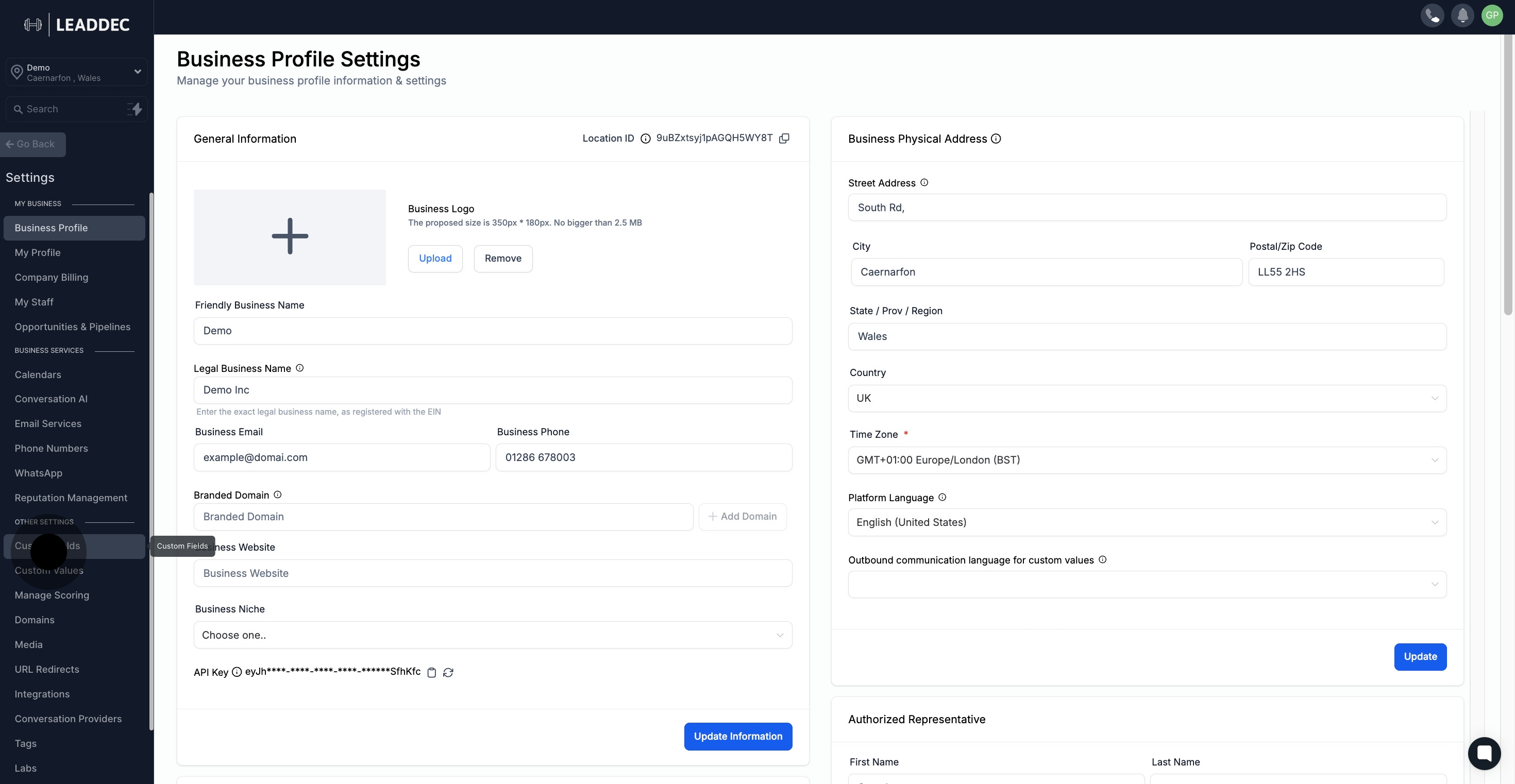
1. First, visit the settings page.

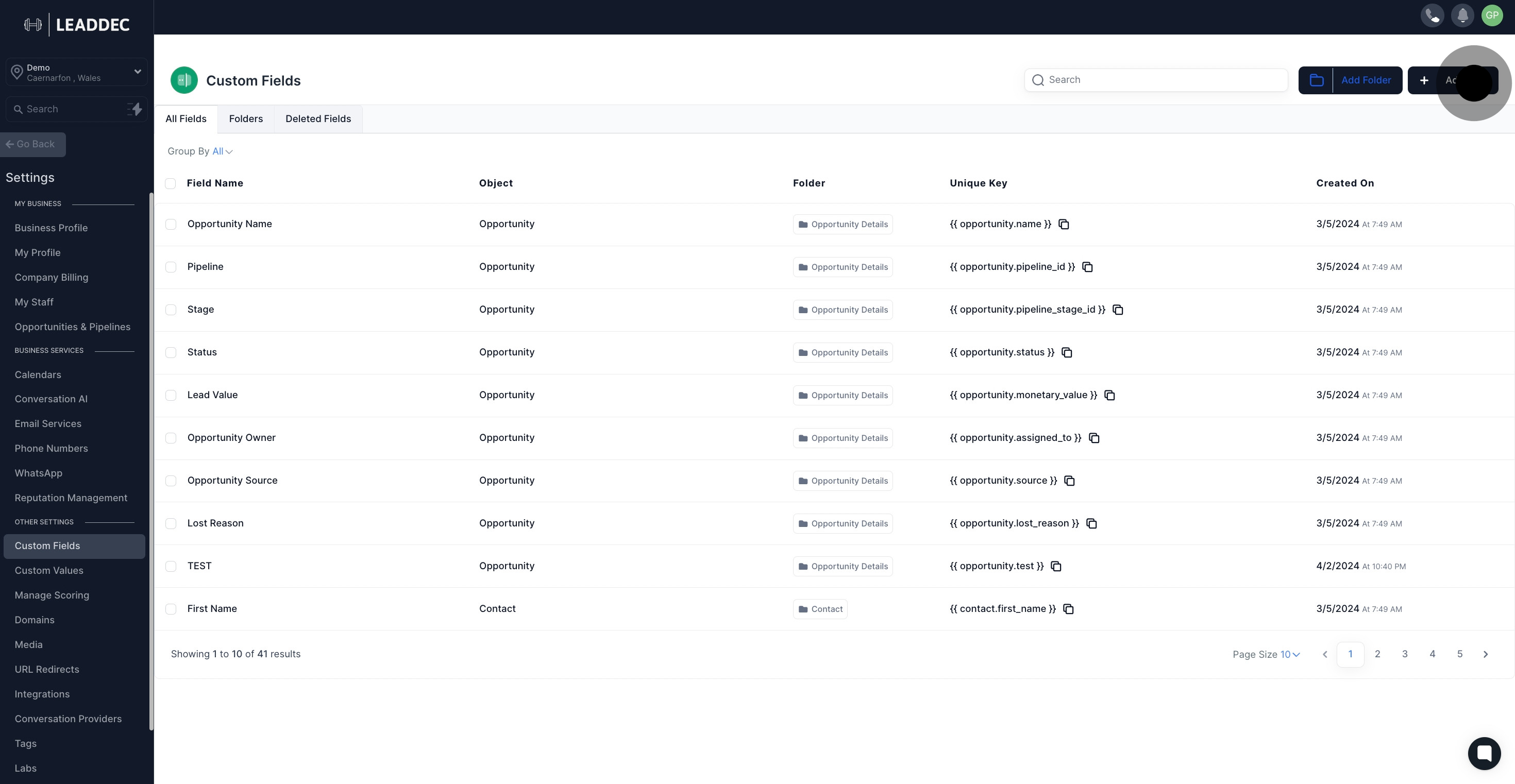
2. Next, navigate to the 'Custom Fields' section.

3. Now, select 'Add Field' to start creating a new field.

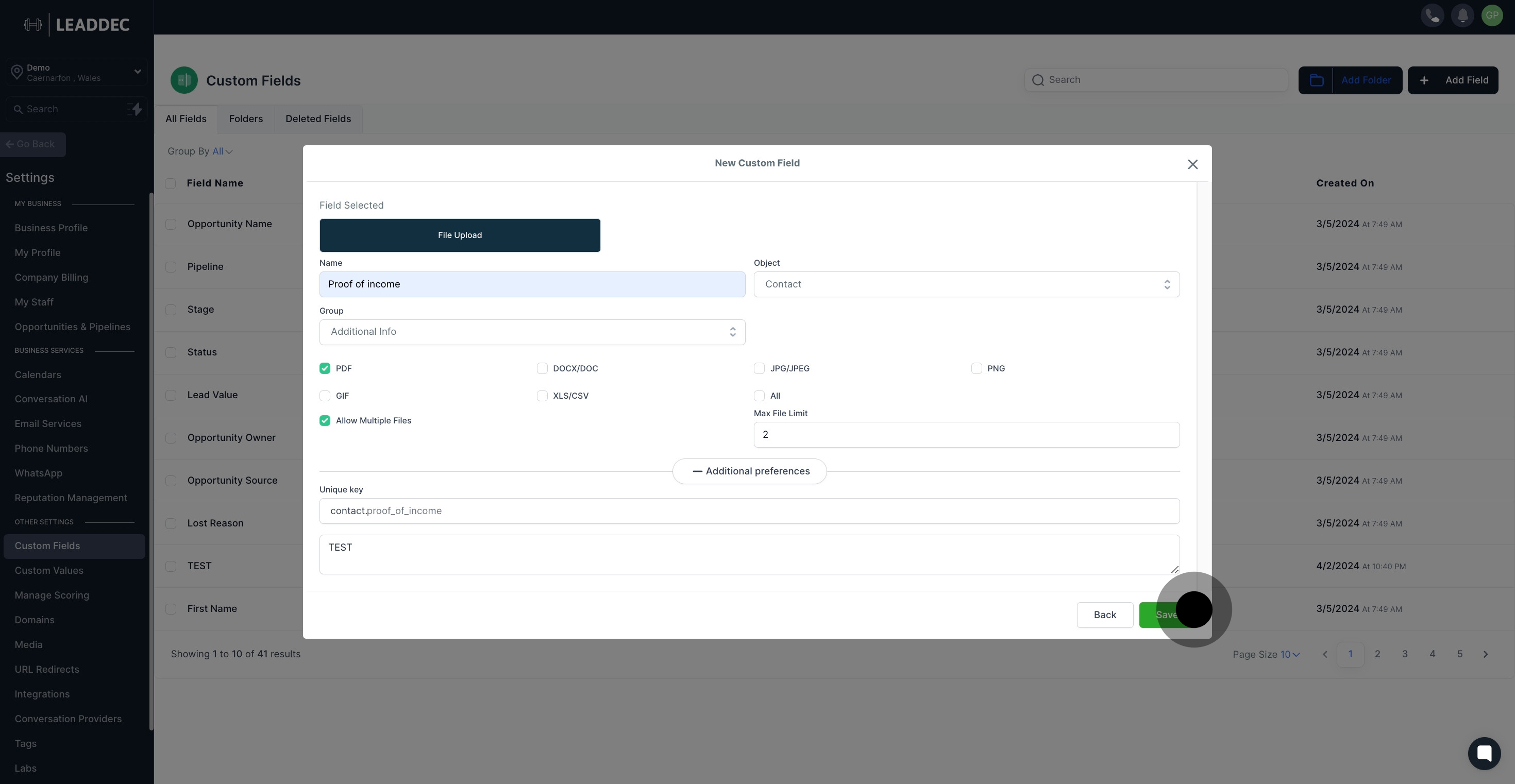
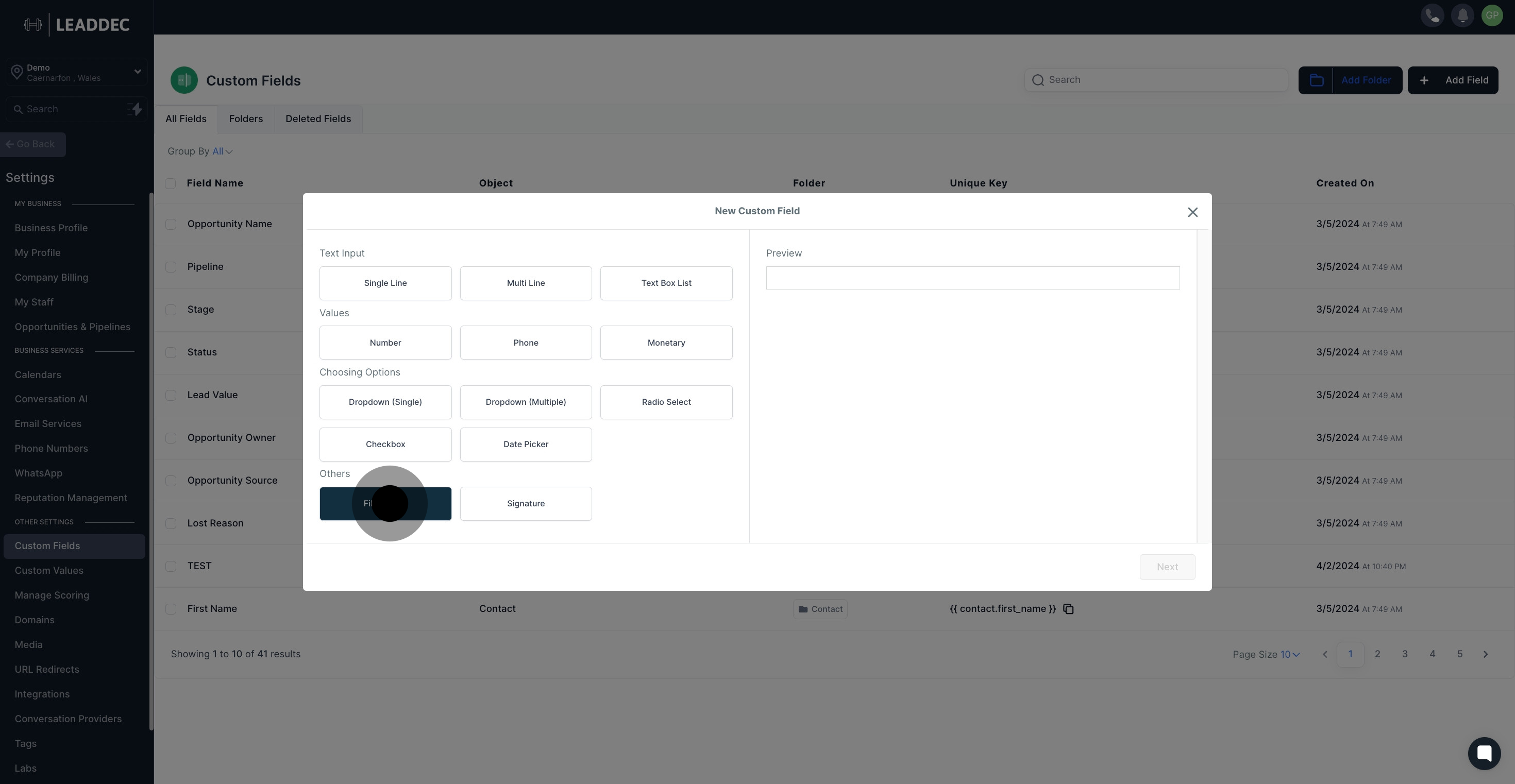
4. Choose 'File Upload' as the type of your new field.

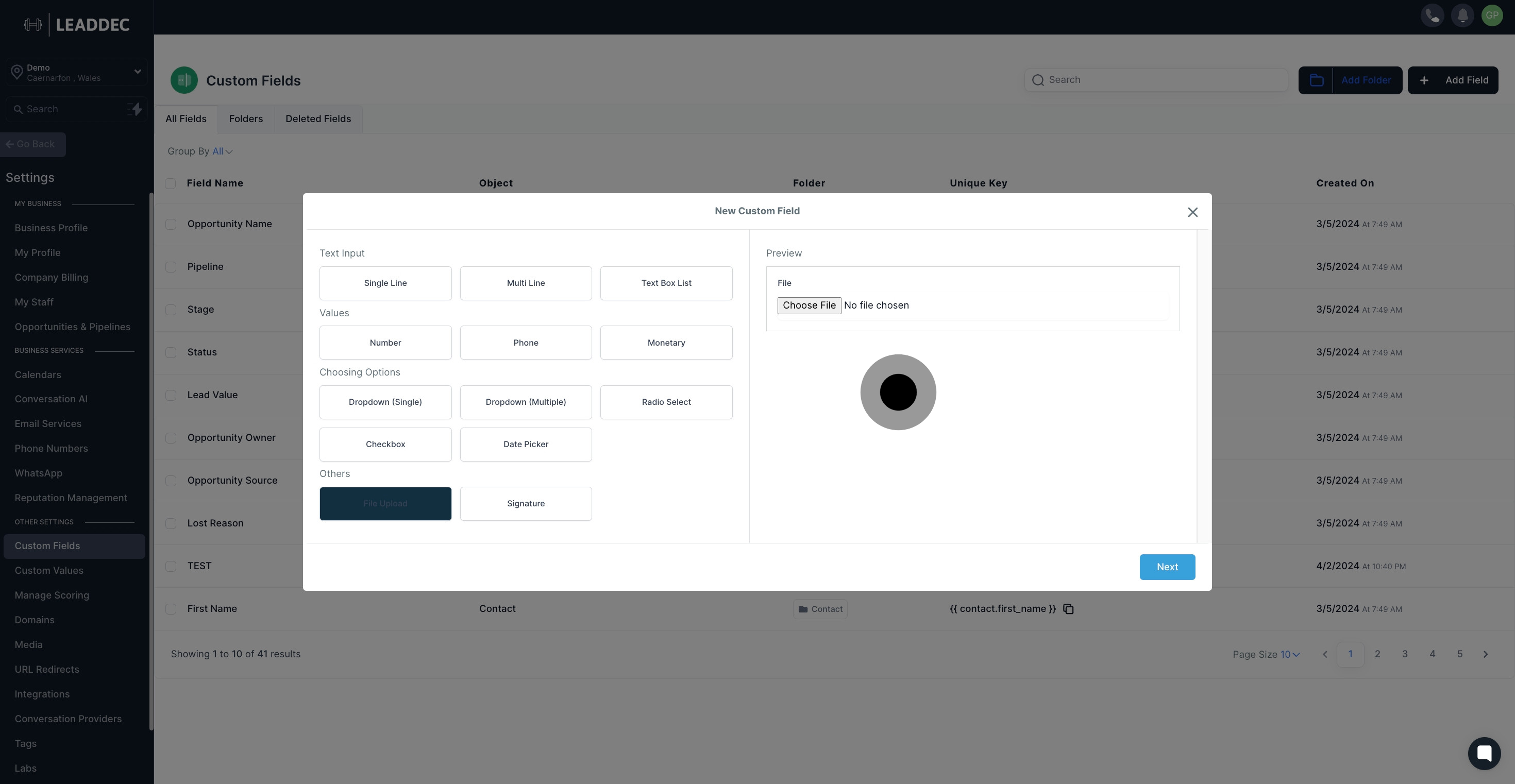
5. View the preview of the selected custom field.

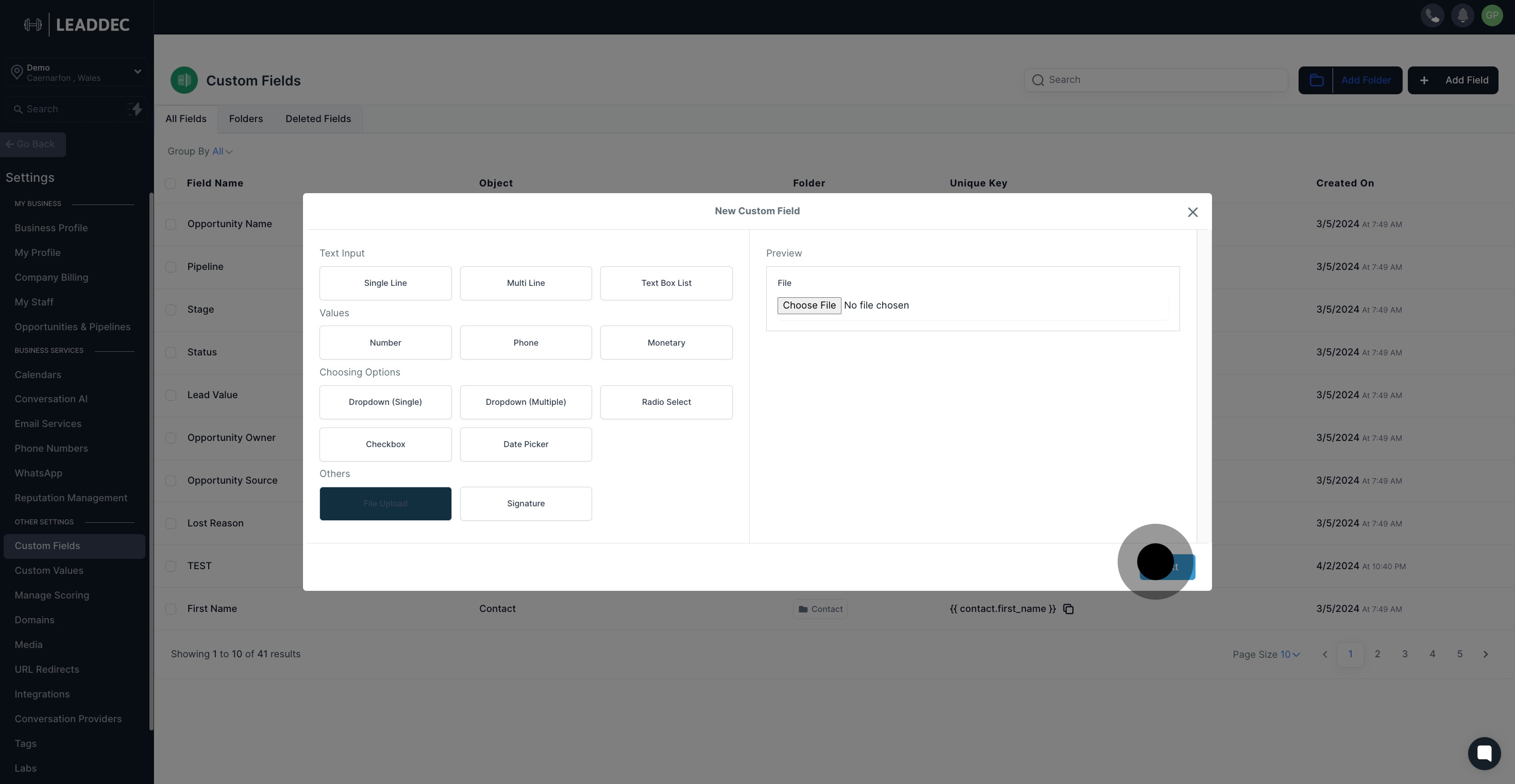
6. Press 'Next' to proceed.

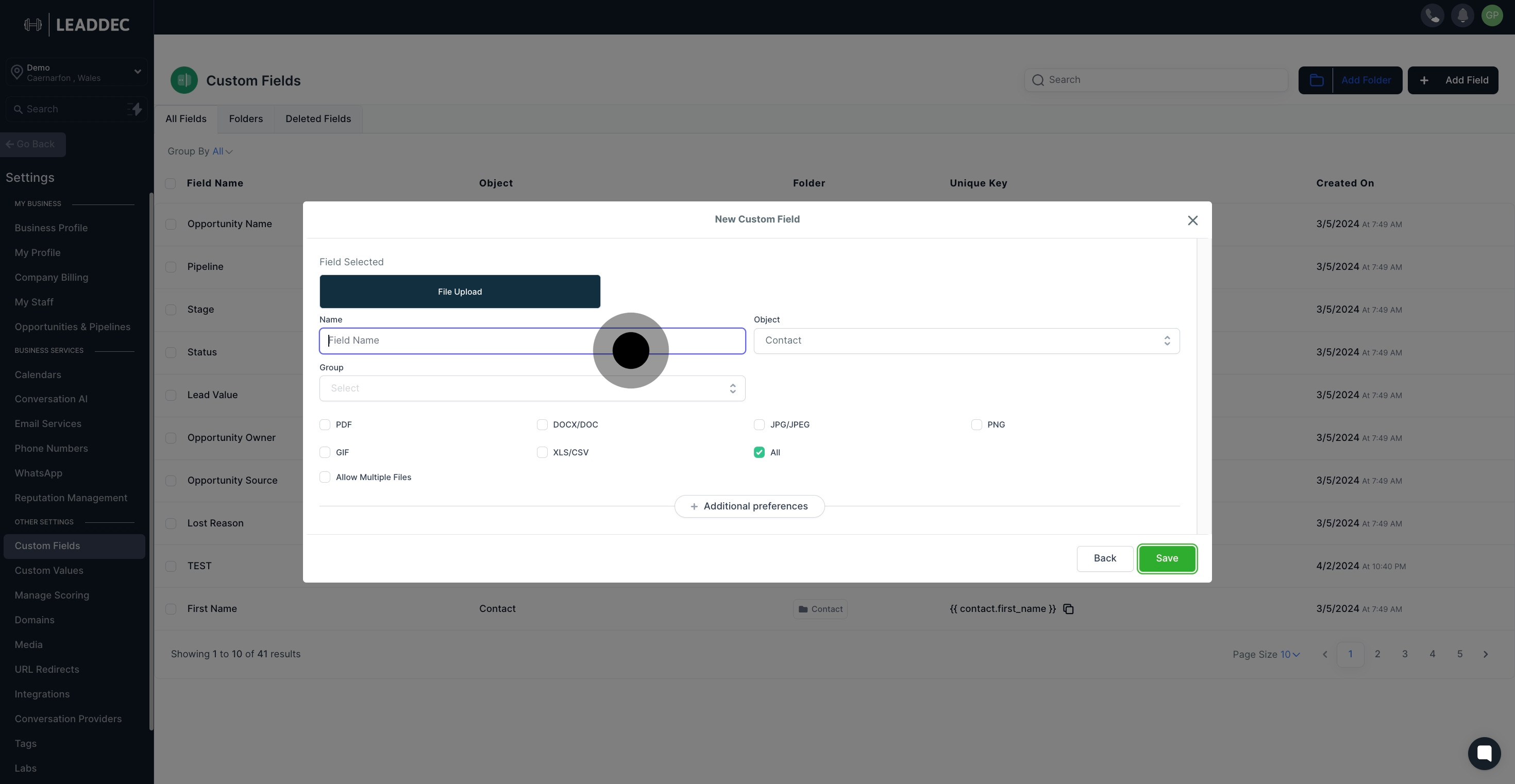
7. Enter your preferred field name.

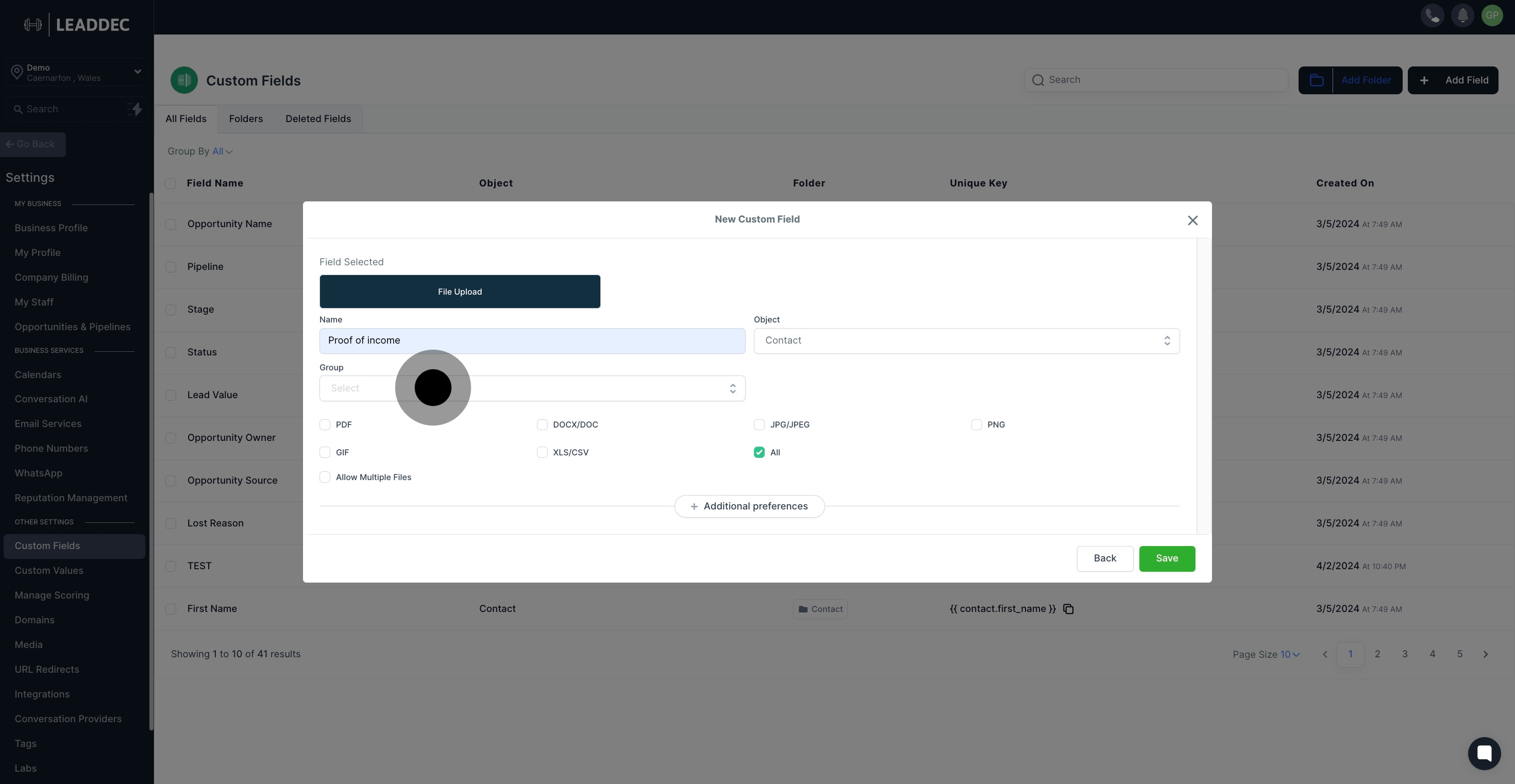
8. Select the 'Group' dropdown to categorize your field.

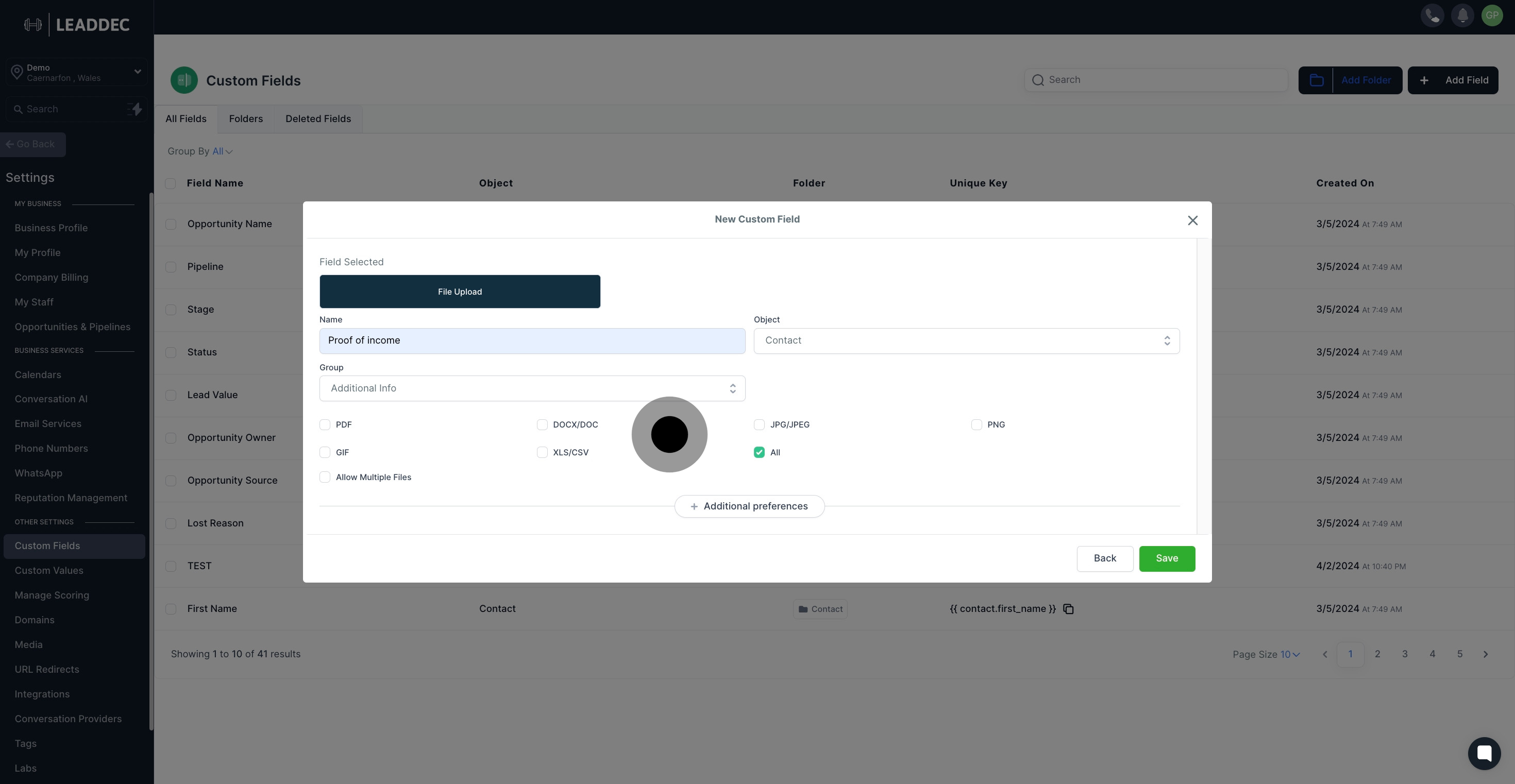
9. Choose the allowed file type for upload.

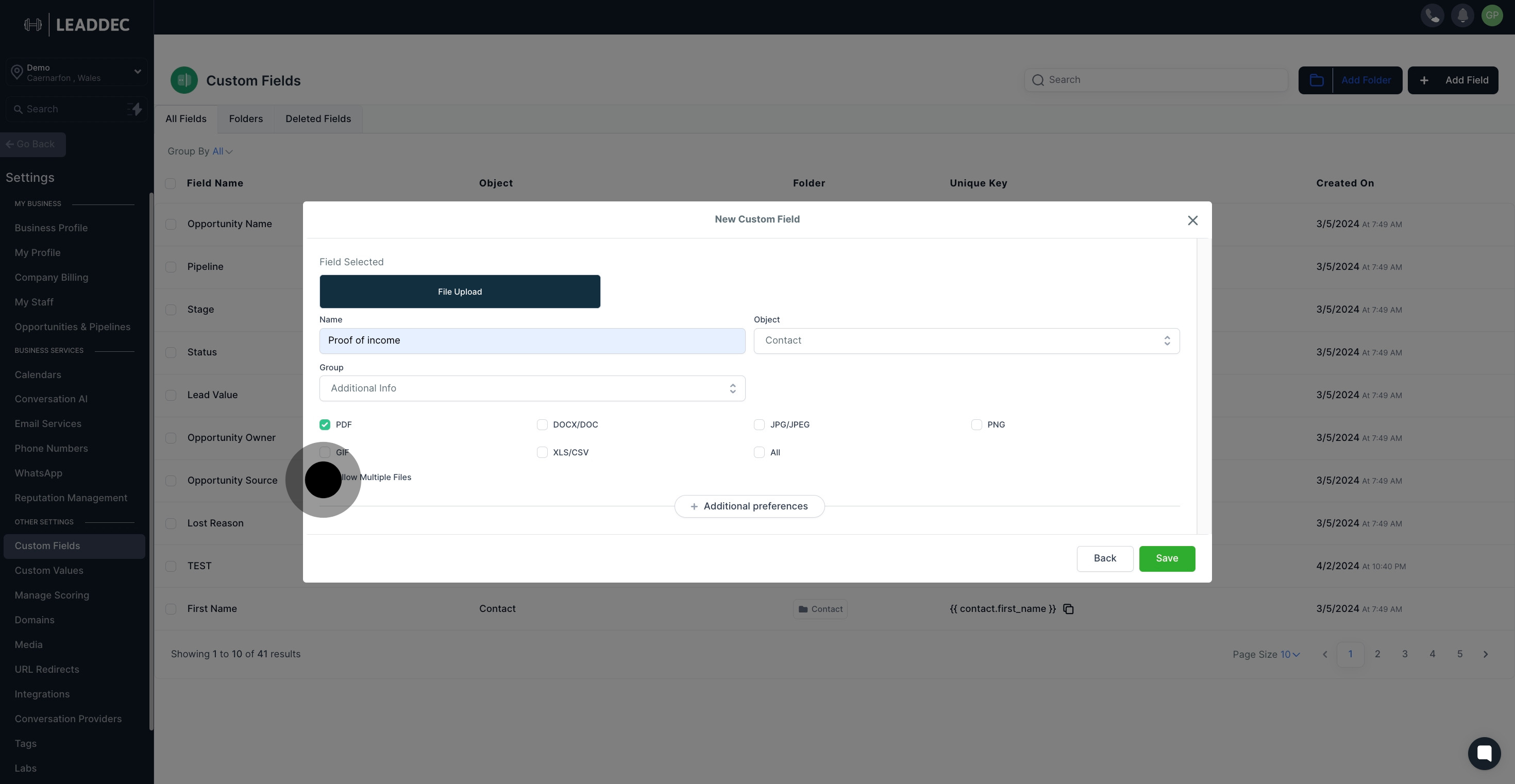
10. Check the box if you want to allow multiple file uploads.

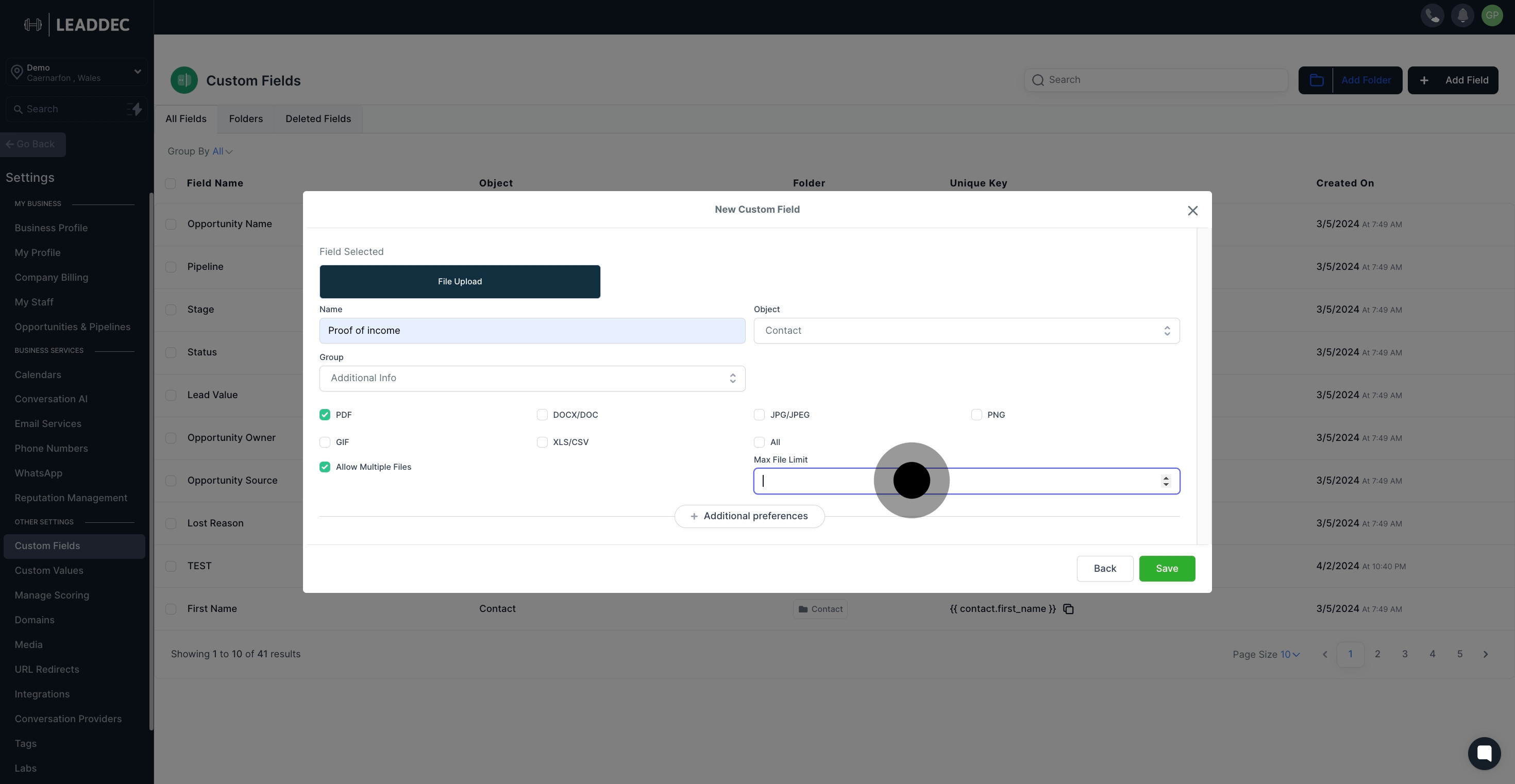
11. Input the maximum file limit, if needed.

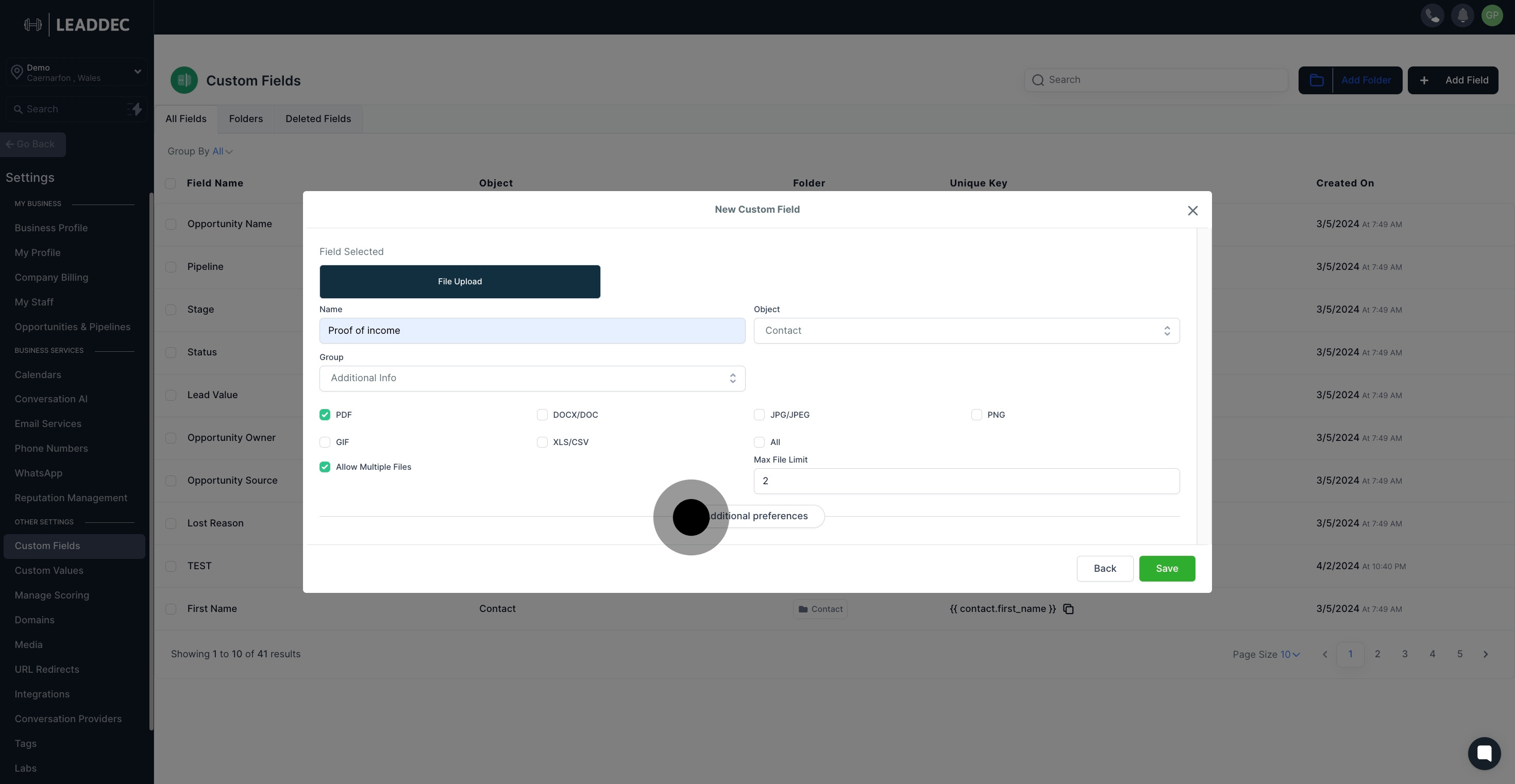
12. Click here to add 'Additional Preferences'

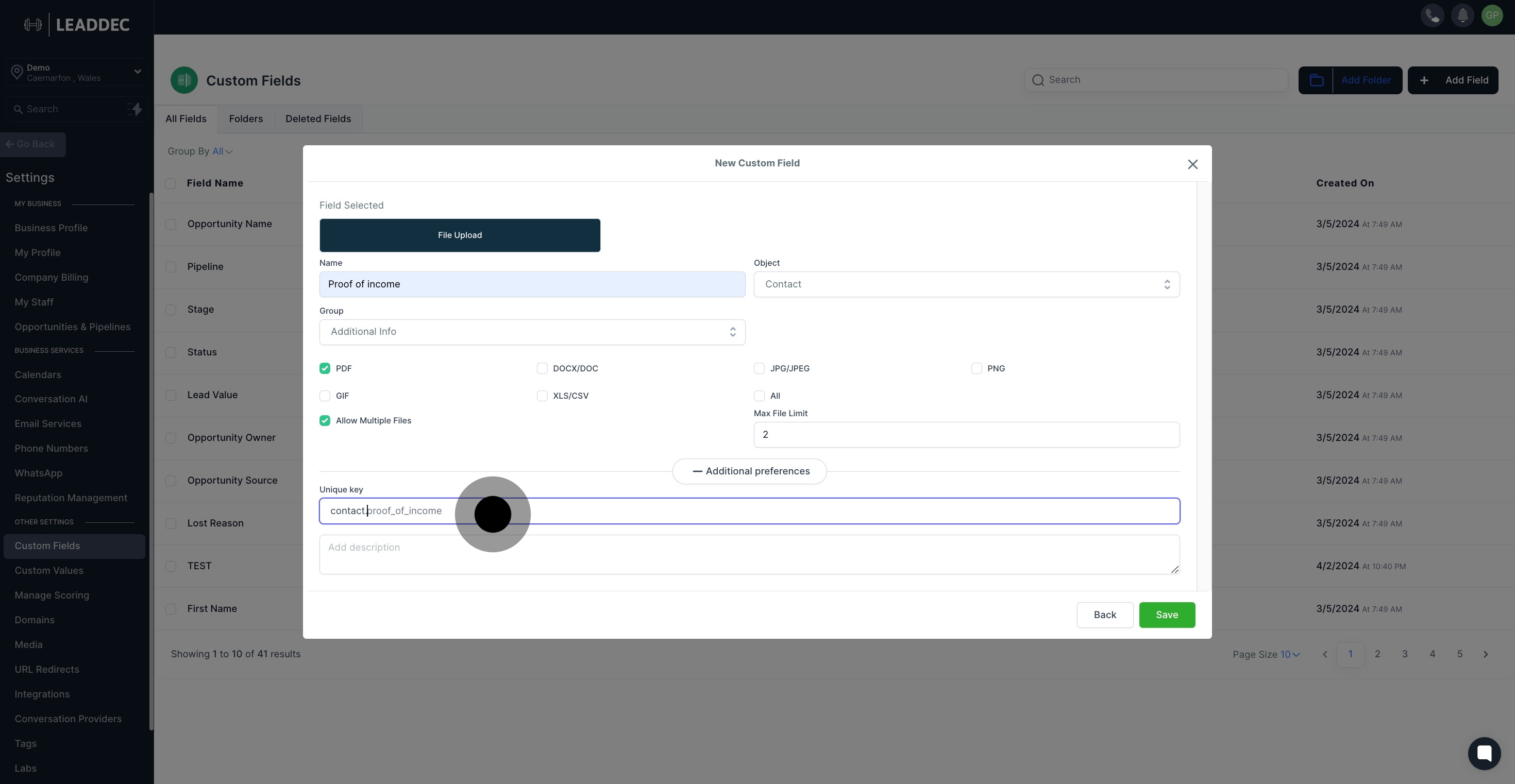
13. Customize a unique key for your new field.

14. Write a fitting description for your field.

15. Finally, save your new field by clicking 'Save'.